标题:网页一键生成App自定义图标等(原理及详细介绍)
随着移动html一键生成app制作器互联网的普及,越来越多的网站希望以移动App的形式进入用户的手机,为用户提供更快捷、更舒适的浏览体验。而对于一些小型站点或个人博客来说,没有App开发经验或开发资源,将网站一键生成App成为了一种理想的解决方案。本篇文章将向大家介绍网页一键生成App的原理及如何实现自定义图标、加载页等功能。
一、网页一键生成App的原理:
1. WebView技术
网页一键生成App的核心技术是WebView。WebView是一个可嵌入到原生应用中的浏览器组件,它可以让开发者在App中显示HTML内容。利用WebView技术,开发者可以将原有的网站内容嵌入到App中,用户安装相应App后,在App里访问的就是网站对应的页面内容。
2. App Wrapper(App外壳)
App Wrapper是一个开发者预先定义好的App模板,内部集成了WebView组件。通过将网址信息填入App Wrapper中,即可实现将网站嵌套到App中。这种方式省去了搭建移动App的开发成本,能快速将网站转换成App。
二、实现自定义图标、加载页等功能的方法
1. 自定义App图标
要实现自定义App图标,首先需要准备一个所需尺寸和格式的图标文件。在Android系统下,通常使用PNG格式,尺寸可以为72×72、96×96、144×144等;在iOS系统下,通常使用PNG格式,尺寸可以为60×60、120×120、180×180等。
接下来,将图标文件替换到App Wrapper预定好的位置,并在配置文件中指定图标的路径即可。
2. 自定义加载页(Splash Screen)
自定义加载页的方法与自定义图标类似。准备一张启动画面图片(推荐使用PNG格式),并将图片替换到App Wrapper预定好的位置。同时,在配置文件中指定加载页图片的路径以及显示时间等相关参数即可。
3. 自定义主题颜色
为了使App与网站的视觉风将网页app生成格保持一致,可以自定义App的主题颜色。方法是在App Wrapper的配置文件中找到相应的颜色代码参数,替换为所需的颜色值即可。
4.

其他功能定制
此外,还可以在App Wrapper的配置文件中进行更多个性化设置,如:是否显示底部导航栏、Web页面是否可以缩放等。
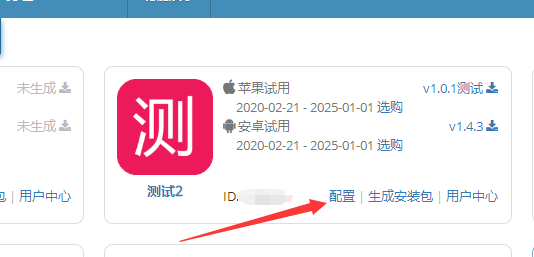
三、一键生成App的工具
在市面上有一些在线的一键生成App的平台,如Appgyver, WebViewGold等。这些平台为用户提供了一定程度的定制功能,可以让非技术人员快速生成自己的App。
总结:网页一键生成App的原理是基于WebView技术,将网站嵌入到一个预先定义好的App Wrapper中。通过自定义图标、加载页、主题颜色等功能,可以快速生成具有自身特色的App。这种方式大大降低了开发成本,让许多小型站点或个人博客得以进入移动互联网领域。