标题:将网站转换为移动应用:原理与详细介绍
摘要:在互联网时代,网站在推广企业和提供服务方面发挥重要作用,而将网站转换为移动应用程序是一种更好地为移动用户提供服务的方法。本文将介绍将网站转换

为移动应用的原理与详细过程。
一、网站与移动应用的关系
通过将网站转换为移动应用程序,用户可以随时随地访问您的内容和服务,而无需在浏览器中打开网址。在技术上,通常有两种方法将网站转换为移动应用程序:
1. 原生应用(Native APP):利用特定的编网站生成app免费文档介绍内容程语言和工具(如Java、Swift等)开发,针对特定操作系统(如Android、iOS)优化的移动应用程序。
2. 混合应用(Hybrid APP):利用网页技术(HTML、CSS、JavaScript)开发的移动应用程序,通过使用一些工具(如Cordova、Ionic等)将其封装成可在不同操作系统上运行的应用。
二、将网站转换为移动应用的原理
将网站转换为移动应用的基本原理是使用一个“容器”应用程序,该应用程序具有嵌入式的网页浏览器组件,可以加载和显示网站内容。这种方法通常适用于混合式应用程序,以下是几个关键概念:
1. WebView:一种用于在移动应用程序中嵌入网页内容的组件,可以在原生应用中加载和显示网站。
2. 框架/工具:如Cordova、Ionic等,用于辅助开发人员将网页内容转换为混合应用程序,并为其提供原生设备功能的接口(如摄像头、GPS等)。如何用h5生成app
3. 响应式设计:通过CSS媒体查询等技术实现的页面布局适应不同屏幕尺寸和设备类型的设计方法。
4. 离线支持:通过使用HTML5的客户端存储技术(如localStorage、indexedDB等)以及离线缓存manifest等方法在移动应用程序中提供离线内容支持。
三、将网站转换为移动应用的详细步骤
下面是将网站转换为移动应用的详细步骤:
1. 分析网站内容和结构:在开始之前,需要对现有网站的内容和结构进行分析,以确定是否需要对其进行调整以适应移动设备。
2. 准备技术工具和环境:搭建开发环境,安装必要的框架、库和工具(如Cordova、Ionic、Node.js等)。
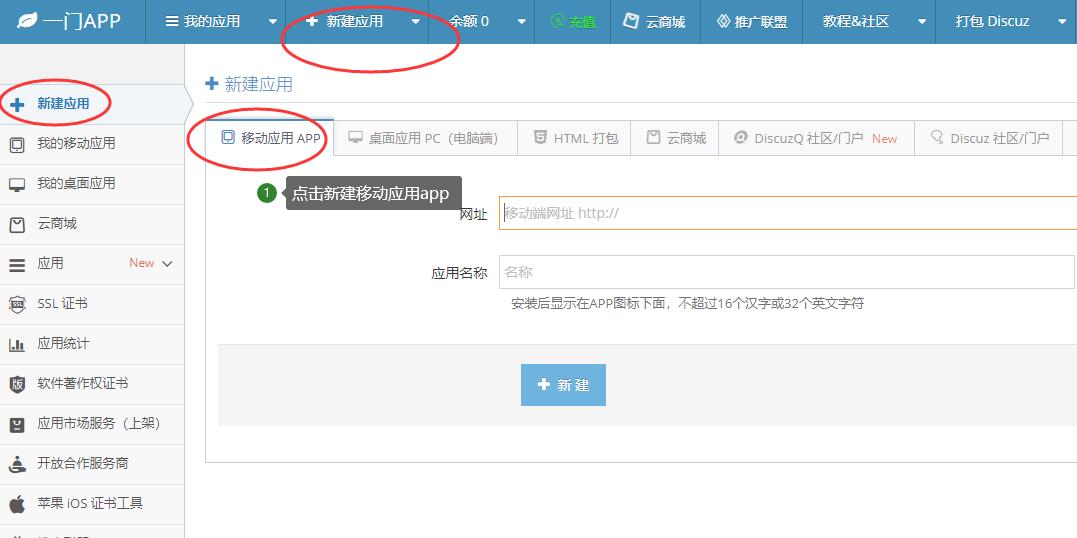
3. 创建项目和应用框架:利用框架创建一个新的项目,在项目中创建一个主应用程序,设置相关的配置(如应用名称、版本、图标等)。
4. 嵌入网站内容:在主应用程序中添加WebView组件,设置其加载和显示网站内容的相关属性。
5. 优化响应式设计:对网站进行响应式设计的优化,使其在不同屏幕尺寸和设备类型上具有良好的布局和显示效果。
6. 添加离线支持和设备功能:为应用程序添加离线内容支持,以及需要的设备功能(如摄像头、GPS等)。
7. 测试和调试:在多个移动设备和平台上对转换后的应用程序进行测试和调试,确保其具有良好的兼容性和性能。
8. 打包和发布:使用框架提供的工具将应用程序打包为特定平台(如Android、iOS等)的安装包,并发布到各大应用商店(如Google Play、Apple App Store等)。
总结:将网站转换为移动应用程序是一种为移动用户提供更优质服务的策略。通过充分利用现有网站内容和技术工具,可以有效地将网站转换为一个功能丰富、界面友好的移动应用程序。