iOS Cordova是一个用于打包和运行Web应用程序的开源框架,可以将Vue.js应用程序打包为原生iOS应用。本文将介绍使用iOS Cordova打包Vue应用程序的原理和详细步骤。
1. 基本原理
iOS Cordova基于Apache Cordova开发,它使用UIWebView或WKWebView将Web应用程序封装成一个原生iOS应用。Vue.js是一个流行的JavaScript框架,用于构建用户界面。将Vue.js应用程序和iOS Cordova结合起来,我们可以将Vue应用程序封装为

一个可以在iOS设备上运行的原生应用程序。
2. 准备工作
在开始之前,你需要安装Node.js和NPM。然后,通过NPM安装Cordova工具:
“`
npm install -g cordova
“`
3. 创建Cordova项目
进入你的项目目录,运行以下命令来创建一个Cordova项目:
“`
cordova create my-app
“`
这将创建一个名为”my-app”的Cordova项目。
4. 添加iOS平台
进入项目目录,运行以下命令来添加iOS平台:
“`
cd my-app
cordova platform add ios
“`
5. 设置配置
编辑项目目录下的config.xml文件,可以设置应用程序的名称、版本、包名等信息。此外,你还可以设置应用程序图标、ios自定义证书打包后启动页等。
6. 添加Vue应用程序
将Vue应用程序的构建产物放置在Cordova项目的www目录下。可以通过打包Vue应用程序的方式得到构建产物,例如使用Vue CLI、Webpack等。确保构建产物的入口文件为index.html。
7. 配置WebView
编辑项目目录下的config.xml文件,在其中添加以下代码,以使用WKWebView作为WebView:
“`xml
“`
8. 构建应用程序
进入项目目录,运行以下命令来构建应用程序:
“`
cordova build ios
“`
这将在项目目录下ide打包ios的platforms/ios文件夹中生成一个Xcode项目文件。
9. 在Xcode中打开项目
进入项目目录的platforms/ios文件夹,双击打开生成的Xcode项目文件。
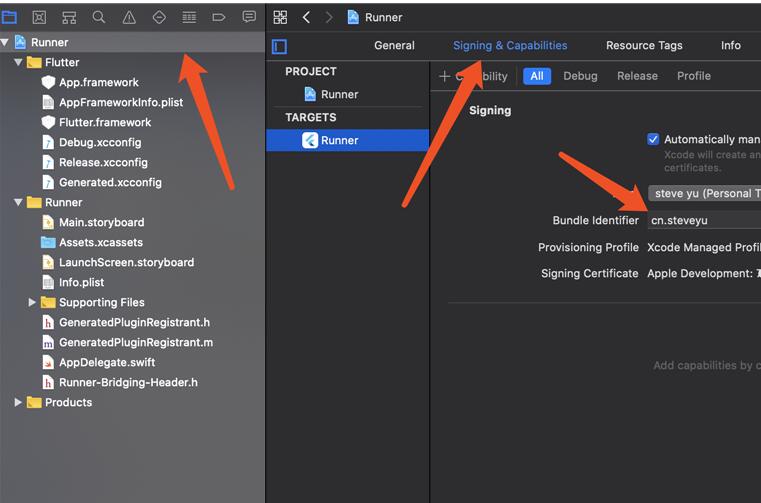
10. 配置证书和签名
在Xcode中,选择你的开发者账户和相关的证书和签名。确保你有真机调试的开发者证书和移动设备管理配置文件。
11. 运行应用程序
连接你的iOS设备到电脑上,选择你的设备作为运行目标,并点击运行按钮来在设备上运行应用程序。
至此,你已经成功地使用iOS Cordova打包了Vue应用程序。你可以在设备上体验并测试你的应用程序。
总结:
使用iOS Cordova可以将Vue应用程序打包为原生iOS应用程序,使其能够在iOS设备上运行。通过配置Cordova项目和Xcode项目,并运行构建命令和Xcode,即可完成打包和运行过程。希望本文对你理解iOS Cordova打包Vue应用程序有所帮助。