标题:网站打包生成

APP的原理与详细介绍
导语:想要将您的网站快速转换为移动应用程序吗?了解网站打包生成APP的原理以及如何实现这一过程。
正文:
一、网站打包生成APP的原理
打包网站为APP的原理是将一个网页(通常是一个响应性良好的网站)嵌入到一个原生应用程序容器中,使用户可以在移动设备上方便地访问网页内容。这类应用程序被称为“WebAPP”,它们通过WebView组件来加载和显示Web内容。WebView是移动应用开发平台(如Android和iOS)提供的一个系统组件,可以用来将HTML、CSS、JavaScript等Web技术与原生APP进行整合。
二、网站打包生成APP的优势
1. 开发成本低:利用现有的网站代码,避免了从头开发原生APP的成本和时间;
2. 维护方便:更新和维护仅需在服务器端进行,不需要用户更新应用程序;
3. 多平台兼容:WebAPP可以运行在几乎所有设备和操作系统上,只需要针对不同平台内核进行适配。
三、如何将网站打包生成APP
1. 对网站进行优化:网站响应性设计、页面性能优化、适用于触摸操作的界面控件等;
2. 使用打包工具:市面上有许多免费和付费的打包工具,选择合适的工具如何将一个网页文件生成app(如Cordova、PhoneGap、WebViewGold);
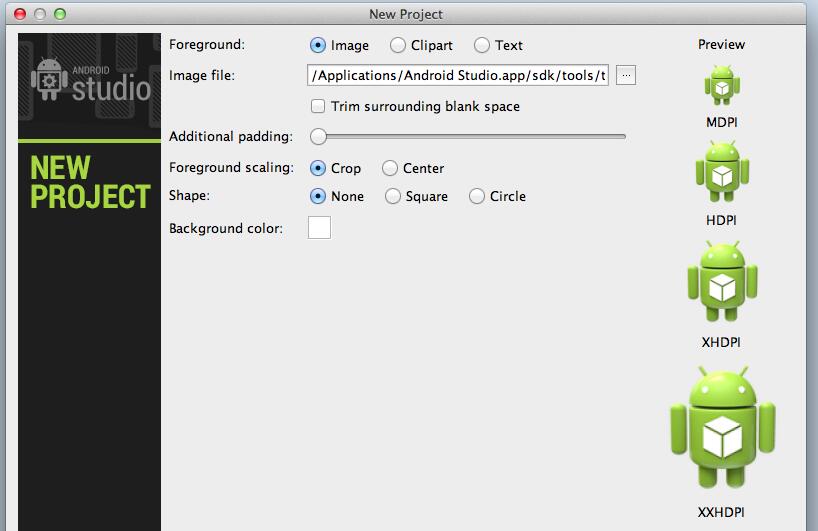
3. 创建应用程序所需的配置文件和图标(一般工具都有自动生成);
4. 使用原生开发平台(如Android Studio、Xcode等)进行调试和测试;
5. 应用签名、打包和发布至应用商店(Google Play Store、Apple App Store等)。
四、常见问题与注意事项
1. 功能限制:由于WebAPP运行在WebView中,与原生应用相比,对硬件和系统功能的访问可能有所限制。为了解决这个问题,开发者可以选择使用Hybrid APP技术,结合Web技术和原生组件。
2. 性能问题:相较与原生APP,WebAPP的运行速度和性能可能较低网站一键生成app免费永久。合理优化页面结构和脚本处理可以有效提高运行效率。
3. 离线支持:务必为网页APP添加离线能力,通过缓存策略或者使用PWA(Progressive Web Applications)技术。
结语:将网站打包生成APP提供了一个方便且成本较低的将网站快速转换成移动应用程序的方式,但在实践过程中需针对性能和功能进行优化以保证应用质量。根据项目需求和预算,开发者可以选择适当的方案实现网站到APP的转变。