如何将网站快速生成为APP
在互联网的迅猛发展下,越来越多的企业和个人开始建立自己的网站,随着移动设备的普及,将网站转化为移动设备上的应用程序(APP)也变得愈发重要。接下来,我们将介绍如何将网站快速生成为APP的详细步骤和原理。
一、原理介绍
将网站转化为APP,主要采用的是WebView或者Web APP的技术。WebView是一种在原生APP内嵌入网页的技术,可以让用户实现在APP中访问网站的功能。而Web APP则是一种基于网页技术的应用,用户可以直接在移动设备上通过浏览器运行访问,无需安装。
二、详细步骤
这里我们以WebView的方法为例,演示如何将网站快速生成为APP:
1. 准备工作:
1.1 搭建网站:首先,你需要搭建一个网站,并确保网站在手机移动端的显示效果是友好的。
1.2 选择开发工具:选择一个适合的IDE(如Android Studio、Xcode等)来开发APP。
2. 创建原生APP项目:
2.1 Android平台:在Android Studio中创建一个新的Android项目,选择“Empty Activity”模板。
2.2 iOS平台:在Xcode中创建一个新的iOS项目,选择“Single View App”的模板。
3. 添加WebView组件:
3.1 Android平台:在对应的Activity布局文件(如:activity_main.xml)中添加WebView组件,指定其属性,如宽高为“match_parent”。
3.2 iOS平台:在对应的ViewController文件中,先导入WebKit框架(import WebKit),接着创建一个IBOutlet连接到Storyboard中的WebView。
4. 加载网站URL:
4.1 Android平台:在对应的Activity(如:MainActivity.java)中,获取到布局文件中的W怎么把手机网页生成appebView组件。调用WebVie淘客网站生成appw的loadUrl方法,传入你的网站URL。
4.2 iOS平台:在对应的ViewController(如:ViewController.swift) 中,调用WebView的load方法,传入网站URL的URLRequest。
5. WebView设置:
5.1 Android平台:为了让WebView具备更多功能,需要设置WebView的一些属性。如开启JavaScript支持(webView.getSettings().setJavaScriptEnabled(true)),设置WebViewClient(webView.setWebViewClient(new WebViewClient()))等。
5.2 iOS平台:给WebView添加WKNavigationDelegate协议,以控制页面加载的过程(如处理地址跳转),并设置允许JavaScript执行。
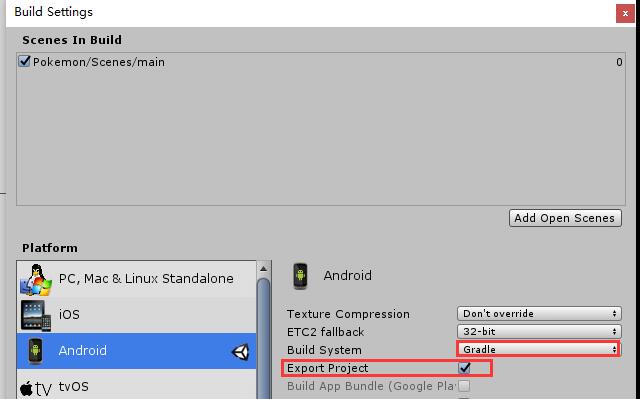
6. 测试与发布:
在模拟器或者真机上测试刚刚创建的APP,确保加载速度、功能使用都正常。接下来就可以进行APP签名打包,提交到应用商店(如Google Play、App Store)发布了。
总结:将网站快速生

成为APP的核心思路是利用WebView将网站内容展示在原生APP中,让用户无需在浏览器中访问即可体验网站的功能。除此之外,还可以根据需要进行原生功能的扩展,如推送通知、扫码等,以打造更完善的APP体验。