在这篇文章中,我们将探讨网站后台管理生成APP的原理和详细介绍。这通常是指将现有的网站内容转换为手机应用程序,从而为用户提供更便捷的访问途径。
一、原理简介
网站后台管理生成APP的原理主要依赖于一种称为Webview的技术。Webview是一个移动应用开发组件,它允许开发者在原生移动应用中嵌入网页内容。换句话说,通过Webview,你可以在原生应用里展示网站数据和内容。这在许多情况下都非常有用,尤其是当你想要在现有的网站与移动应用程序之间创建一个无缝的用户体验时。
二、详细步骤
接下来,我们将分步解释如何使用网站后台管理生成APP。
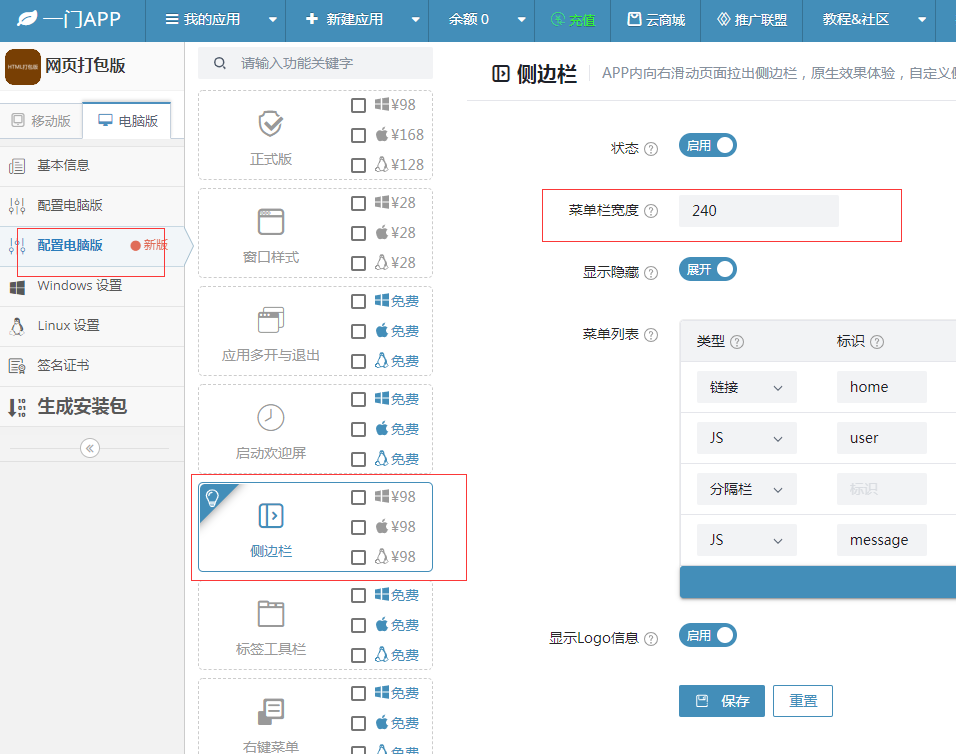
1. 数据接口设计:首先,你需要创建一个API(应用程序编程接口),使你的网站后台管理系统与移动应用进行数据交互。你的API应该为手机应用程序提供所需的数据和服务。这通常包括用户登录、注册、文章浏览、评论、网页生成app和app区别搜索等功能的接口。
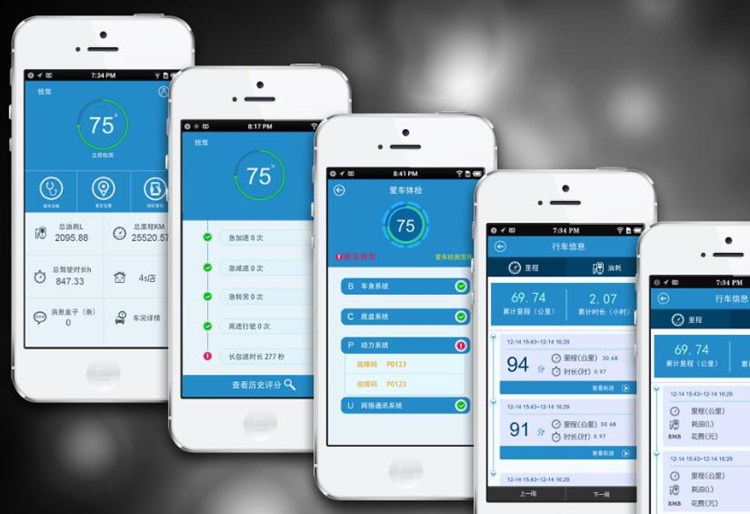
2. 设计UI界面:由于构建移动应用程序与设计网站不同,因此需要设计一个适用于移动设备的用户界面。你可以使用原生UI组件或者跨平台移动开发框架(如React Native或Flutter)来实现。根据APP的目标设备和操作系统,你需要特别关注界面在各种尺寸和分辨率下的适应性。
3. 应用程序开发:有了数据接口和UI设计后,接下来就可以着手开发移动应用程序。使用Webview组件将网站内容嵌入到APP中,并利用设计好的API来实现数据交互。你可能需要使用原生编程语言(如Java/K

otlin(安卓)和Swift/Object一键小说生成器app下载免费网站ive-C(iOS))完成此步骤,亦或者选择跨平台的开发框架。
4. 集成推送通知:为了增加用户互动和提高用户留存,集成推送通知功能是一个关键步骤。推送通知可以通知用户有关新文章、评论或其他重要信息的更新。这通常涉及到第三方服务提供商,例如Firebase Cloud Messaging(FCM)或Apple Push Notification Service(APNs)。
5. 发布与更新:最后,完成移动应用程序的开发和测试后,可以将其提交到各大应用商店(如Google Play和Apple App Store)等待审核和发布。你需要关注用户反馈并及时修复bug及优化你的应用。更新内容可以通过后台发布新的版本更新或直接利用API返回新的数据。
三、总结
通过本篇教程,相信你已经了解了利用后台管理生成APP的基本原理及操作流程。虽然这种方法可能无法充分发挥原生应用的性能,但对于需要快速将网站内容转化为移动应用程序的个人或公司而言,这是一种省时省力的解决方案。另外,根据你的需求和诉求,你可以深度定制APP的功能和界面,以提供给用户更好的使用体验。