标题:网站一键生成APP工具 – 原理与详细介绍
简介:本文将介绍网站一键生成APP工具的原理,以及如何使用相关工具将您的网站轻松转换为移动应用程序。
正文:
随着智能手机的普及和移动互联网的快速发展,越来越多的人开始依赖手机上的应用程序(APP)来获取信息和使用各种服务。对于网站运营者来说,拥有自己的移动应用变得至关重要。然而,开发一个APP并不容易,尤其是对于没有技术背景的个人或小团队。幸运的是,有了网站一键生成APP工具,这样的难题变得不再是问题。那么网站一键生成APP工具究竟是如何工作的呢?
一、网站一键生成APP工具的原理
1.

WebView
网站一键生成APP工具的核心原理是基于WebView的技术。WebView是一种在APP中内嵌网页的技术,让APP可以直接显示来自网站的内容。WebView的工作原理类似于一个简化版的浏览器,可以在APP中加载和显示网站提供的HTML、CSS和JavaScript内容。这意味着,借助WebView技术,我们可以将网站内容直接呈现给用户,而无须重新开发专门的APP。
2. 封装
封装是指将一个网站转换成具有独立图标、启动页等特征的APP,它为用户提供了网站能生成app更好的无缝体验。在完成封装后,该APP可以像普通APP一样安装到用户的移动设备上,并拥有与原网站相似的使用体验。
二、网站一键生成APP工具的步骤:
1. 选择工具
市场上存在多种网站一菜鸟网站一键生成app键生成APP工具,例如:Appypie、Web2App、WebViewGold等。这些工具在功能和使用难度上略有差别,因此需要根据个人需求和技能选择合适的工具。
2. 注册和登录
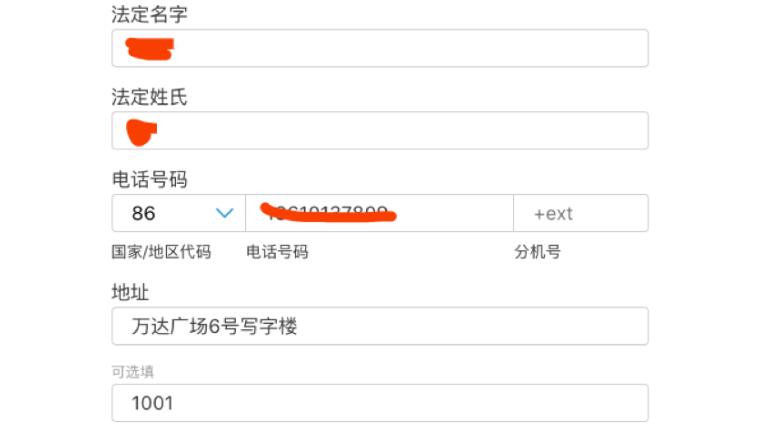
在选择合适的工具后,需要注册并登录该平台。大部分生成工具都需要用户注册或创建一个帐户来使用其服务。
3. 输入网址
在工具中输入您的网站的URL,以便将您的网站页面嵌入到应用中。同时,在这一步可以指定APP的名称、图标以及描述信息。
4. 设计界面
许多工具提供了丰富的模板供用户选择。用户可以根据自己的喜好来选择合适的模板,并对APP界面进行自定义。例如调整导航栏样式、颜色等,以使APP与您的网站风格保持一致。
5. 功能集成
有些工具允许用户集成更多功能,如推送通知、GPS定位等。在这一步,您可以选择希望在APP中添加哪些额外功能。
6. 生成和预览
点击生成按钮,工具将自动将您的网站转换成APP,并生成一个预览页面。在此页面,您可以查看APP的效果,并在移动设备上进行测试。
7. 发布APP
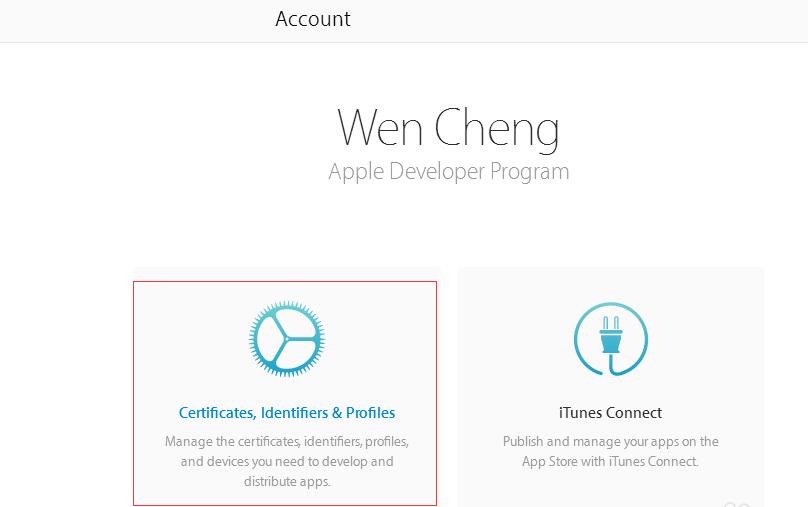
如果对生成的APP满意,可以将其打包为iOS或Android平台的安装文件。这样,您的APP就准备好上架到苹果App Store和谷歌Play商店了。
通过以上步骤,您就可以轻松地将网站一键生成APP。请注意,虽然这类工具简化了APP开发过程,但为了更好地提高用户体验和界面设计,常常需要具备一定的网页设计和开发知识。因此,在使用这些工具时,不断地学习和实践是非常重要的。
这就是网站一键生成APP工具的原理和详细介绍。希望这篇教程对你的网站运营和APP开发之路有所帮助。现在,让我们开始创建自己的应用程序吧!