标题:网站App生成:原理和详细介绍
导语:对于许多初次玩转网站开发的朋友来说,将自己的网站变成一个App可能是一个令人激动的目标。在本篇文章中,我们将探讨网站App生成的原理,同时为您详细介绍生成网站App的功能、流程和相关工具。
一、网站App生成原理
1. 技术背景:
网站App生成,通常又称为“混合应用开发”(Hybrid App Development),是一种将网站内容打包进移动应用的开发方式。该原理是基于现有的网页技术,如HTML、CSS和JavaScript,通过特定的工具,将其转换为原生的移动应用程序。混合应用在本质上是一个运行在移动设备上的网站,但与传统网站不同,它提供了移动设备的原生功能支持,如摄像头、定位和通知等。
2. 具体实现:
网站App的生成主要由以下两个部分组成:WebView和原生应用容器。WebView是一种在移动设备上的内嵌浏览器,可以让开发者直接在应网站app生成平台用内访问和显示网页内容。原生应用容器则是一个运行在移动设备上的程序,它可以将网站内容嵌入到设备的操作系统中,从而实现了网站和移动应用之间的无缝融合。
二、详细介绍
1. 功能特点:
a. 快速开发:相比于原生开发,网站App生成只需要网站创建者具备基本的HTML、CSS和JavaScript技能,便能快速、简单地创建一个运行在移动设备上的应用程序。
b. 跨平台:由于使用了网页技术,这类应用程序可以运行在不同的操作系统上,如安卓和iOS,提高了开发效率和降低成本。
c. 原生功能支持:网站App生成技术可以让开发者调用移动设备的原生功能,例如地理位置、照相功能、设备震动等,提升了用户体验。
2. 流程:
a. 网站制作:首先需要创建一个网站,并使用HTML、CSS和JavaScript技术实现网站的功能和设计。
b. 选择框架和工具:根据需求,选择合适的混合应用开发框架(如Cordova、React Native等)和脚手架工具(如Ionic、Framework7等),以用于生成网站App。
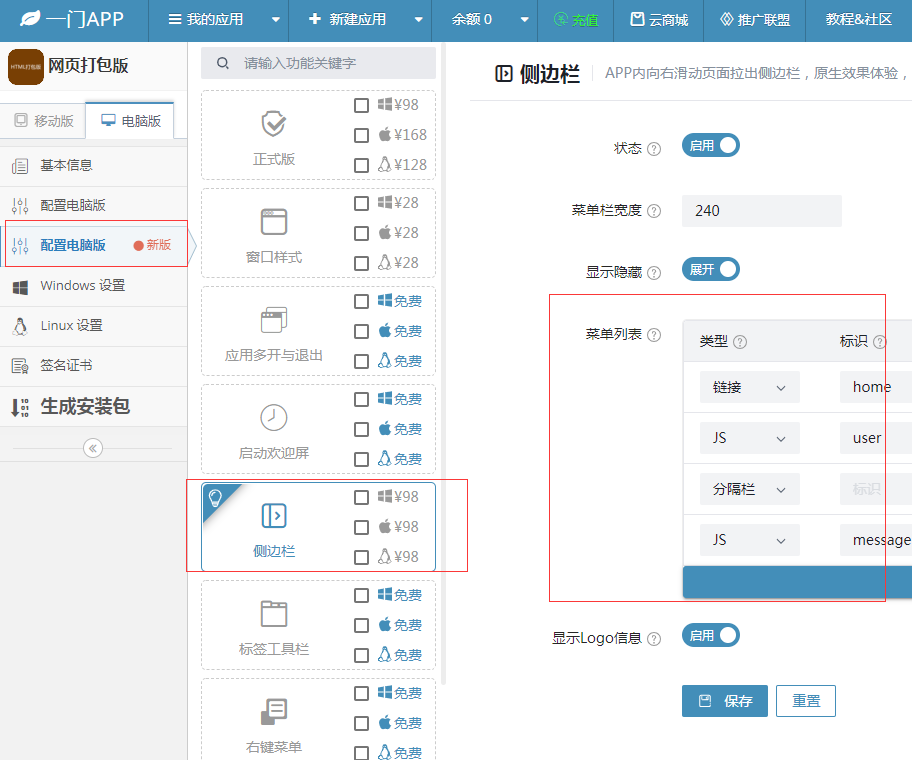
c. 项目配置:为生成App做好必要的项目配置,如应用程序的名称、图标、启动页等。
d. 打包应用:使用开发工具,将网站资源和应用容器一起打包成App文件,以便安装和发布。
e. 测试及发布:对生成的App进行真机测试和优化,确保性能和兼容性。之后发布到应用商店或官方网站上,供用户下载安装。
三、相关工

具推荐
1. Apache Cordova:一款将网页语言技术转换为原生移动应用的开源平台,可以使用各种平台(如iOS、Android)的原生API。
2. Ionic:一款基于Angular的混合应用框架,提供丰富的UI组件和原生API集成方案,可以用于构建高性能的网站App。
3. React Native:一款由Facebook推出的开源框架,结合了React的优势,让开发者可以用JavaScript编写接近原生的移动应用。
4. Framework7:一款轻量级的移动应用开发框架,提供了丰富的UI组件和动画效果,可以快速实现HTML、CSS和JavaScript的移动应用。
结语:通过了解网站App生成的原理和详细介绍,相信您快速上手创建自己的网站应用。虽然混合应用技术可能无法替代原生开发的性能与体验,但它作为一种快速、廉价的解决方案,无疑为许多开发者提供了一个方便之门。如今,随着混合应用技术的不断发展,未来在性能上的差距可能会愈发缩小,为网站转换成移动应用奠定更坚实的怎么把网页生成一个app软件基础。