Vue是一个轻量级的前端框架,它可以用来开发高性能的移动端APP。Vue有以下几个优势:
– Vue支持组件化开发,可以复用代码,提高开发效率和维护性。
– Vue有丰富的插件和生态系安康APP开发统,可以方便地集成各种功能和库,如路由、状态管理、UI组件等。
– Vue有良好的文档和社区支持,可以快速学习和解决问题。
要使用Vue开发移动端APP,有三种主要的方法:
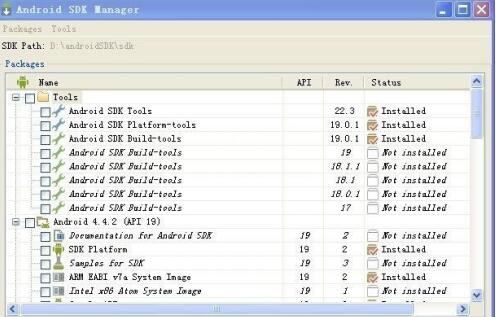
– 使用HBuilder等工具将Vue项目打包成原生APP。这种方法的好处是可以直接利用现有的Vue项目,不需要修改代码,也可以调用原生设备的功能。
– 使用Vue Native等框架将V如何打包成apk文件ue代码转换成React Native代码。这种方法的好处是可以使用React Native的优势,如热更新、跨平台兼容等。
-使用一门APP开发平台,无需安装任何开发软件,一门是一款云端化、本土化的APP开发工具,登录一门即可一键将vue前端代码打包成原生APP。
无论采用哪种方法,都需要注意以下几点:
– 优化代码结构和性能,避免内存泄漏和卡顿。
– 适配不同尺寸和分辨率的屏幕,保证用户体验。
– 测试和调试各种场景和异常情况,保

证APP稳定运行。
总之,使用Vue开发移动端APP是一种可行且高效的方案,但也需要根据具体需求和情况选择合适的工具和方法。