本地网站生成APP主要是把一个网站内容封装成一个移动应用,这样用户可以在手机上像使用原生应用那样访问网站。有多种方法可以实现这一目标,这app一键生成 网站源码里我会详细介绍三种方法:Webview封装法、Hybrid(混合)开发法和Progressive Web App(PWA)。
1. Webview封装法:
这是一种将现有的网站内容嵌入原生APP中的方法。Webview是一个内置于原生APP中的浏览器组件,它可以加载和显示网页。主要步骤如下:
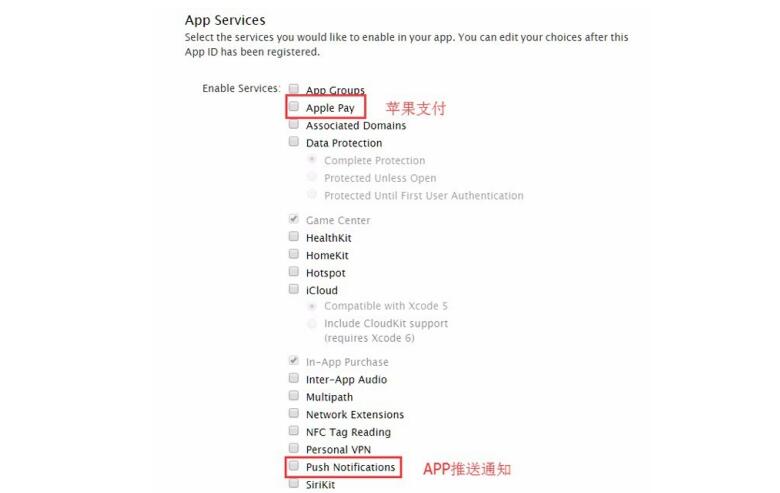
a) 创建一个原生应用(例如,使用Android Studio创建Android应用或使用Xcode创建iOS应用);
b) 在原生应用中加入一个Webview组件;
c) 将Webview组件的URL地址指向你的网站;
d) 编译打包应用,分发给用户。
优缺点:
优点:简单,成本较低,可以快速将现有网站封装成APP。
缺点:性能可能不如原生APP,与设备的兼容性较差。
2. Hybrid(混合)开发法:
混合开发是一种将网站部分内容与原生功能结合的

方法。主要步骤如下:
a) 使用混合开发框架(如PhoneGap、Ionic、React Native等)创建一个新的应用项目;
b) 把你的网站内容移植到该项目中;
c) 使用框架提供的APphp点餐系统源码生成appI和插件为应用添加原生功能(如相机、地理位置等);
d) 编译打包应用,分发给用户。
优缺点:
优点:具有一定程度的原生体验,可以使用原生功能,代码通用性较高。
缺点:性能可能不如纯原生APP,学习成本较高。
3. Progressive Web App(PWA):
PWA是一种可以让网站像原生应用一样工作的技术。主要步骤如下:
a) 对现有的网站进行改造,满足PWA的基本要求(如HTTPS、离线访问、响应式设计等);
b) 创建并配置manifest文件,描述APP的基本信息、图标、启动画面等;
c) 开发Service Worker脚本,用于管理离线缓存和网络请求等;
d) 部署上述更改到你的现有网站。
当用户使用支持PWA的浏览器访问你的网站时,会收到提示询问是否安装到主屏。用户同意后,网站会被添加到设备的主屏幕,并可以在离线状态下使用。
优缺点:
优点:无需在应用商店发布,跨平台,更新快速。
缺点:不能充分利用原生功能,需要浏览器支持,iOS系统的支持有限。
这些方法各自有不同的优缺点,具体选择哪一种方法取决于你的项目需求、预算和开发能力。对于一个入门级别的开发者,从Webview封装法开始尝试是一个不错的选择。随着经验的积累,可以尝试混合开发和PWA,以满足更高级别的需求。