标题:将您的网站转换为移动应用程序:理论与实践
简介:想要将您的网站轻松地转换为一个移动应用程序?本文将详细介绍转换网站到应用程序的概念、原理和方法,让您轻松拥有自己的移动应用程序。
正文:
在移动设备市场日益壮大的今天,拥有网站并将其转换为移动应用程序变得越来越重要。许多公司和个人怎么把自己的网站生成app都在寻求快速、简便的方法将他们的网站变为一个原生或混合的移动应用程序。在本篇教程中,我们将了解一些将网站转换为移动应用程序的原理、解决方案和最佳实践。
一、网站转换为移动应用程序的原理
要将网站转换为移动应用程序,通常需要遵

循以下步骤:
1. 评估网站的内容和功能:首先,您需要确定哪些网站功能和内容适合在移动应用程序中使用。这些可能包括产品列表、新闻、文档等。
2. 设计移动应用程序的界面和体验:移动应用程序的设计和布局需要适应各种屏幕尺寸和操作系统。因此,您需要创建一个简洁的界面布局计划,以便用户在移动设备上进行互动。
3. 编程和生成移动应用程序:使用移动应用程序开发框架,将网站内容和功能编码为移动应用程序。这可以使用原生SDK(如Java和Swift)或混合框架(如React Native和Ionic)去完成。
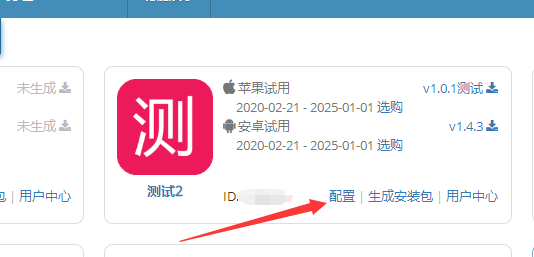
4. 提交应用程序到应用商店:完成前面步骤,您需要将移动应用程序提交到苹果应用商店和谷歌Play商店,以便用户能够下载并使用您的移动应用程序。
二、将网站转换为移动应用程序的方法和解决方案
以下是几种将网站转换为移动应用程序的主要方法和相关技术:
1. 原生应用程序:您可以使用原生开发工具(如Android Studio或Xcode)将现有网站重新编写为移动应用程序。优点是性能优越、功能强大(可与底层硬件交互),缺点是需要更多的工程成本和时间。
2. 混合应用程序:您可以选择混合应用程序开发框架(如React Native、Ionic或Flutter)将网站内容转换为移动应用程序。这些框架允许您在多个平台上共享代码,减少开发工程成本。
3. WebView应用程序:使用WebView技术将您的网站嵌入到移动应用程序中。这是一种快速、低成本的方法,但理论上性能和原生应用相比差距较大,可能不适合复杂的交互式应用程序。
4. PWA(Progressive Web Apps):一种集合网站和移动应用程序特点于一身的技术。它允许用户将您的网站添加到手机桌面,像原生的移动应用程序一样使用。优点是快速、成本较低,缺点是功能受到浏览器限制,跨平台性能可能存在差异。
三、最佳实践
1. 在设计移动应用程序界面时,请遵循移动设计指南(如谷歌的Material Design)。
2. 如果您的内容和asp网站生成app功能不需要频繁与服务器交互,可以考虑将数据保存在本地,提高应用程序的加载速度和性能。
3. 结合您的网站功能,选择合适的方法和技术进行开发。对于以内容呈现为主的网站,PWA和WebView可能是成本更低且快速的选择。
通过以上原理和方法,您可以将您的网站成功地转化为一个具有移动友好界面和功能的应用程序。在今天的移动市场,拥有一个易于访问且功能全面的移动应用程序将对您的业务产生巨大的价值。