任意的vue项目都可以生成前端html
直接将前端html上传至开发者中心
即可实现vue打包apk安装socket打包app包
1.修改路径

但是需要注意一个路大连APP开发径问题,不然会导致首页白屏

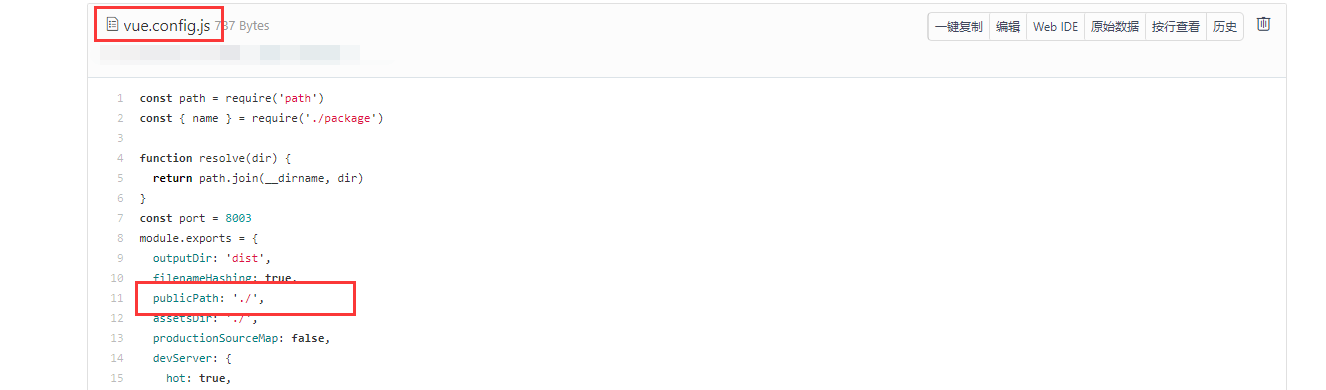
找到vue项目的配置文件vue.config.js
之后按照图片修改路径为“./”
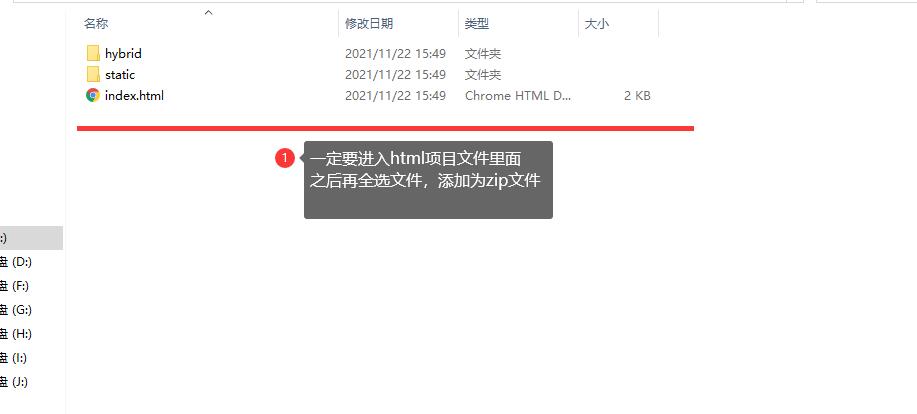
2.进入项目文件夹后,再全选文件添加为压缩包!
之后进入生成的vue项目,直接压缩为zip文件

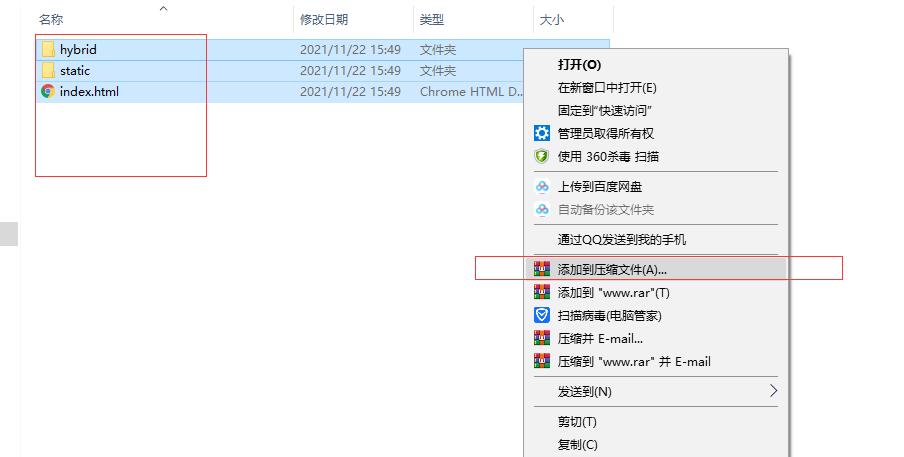
全选文件,添加为zip

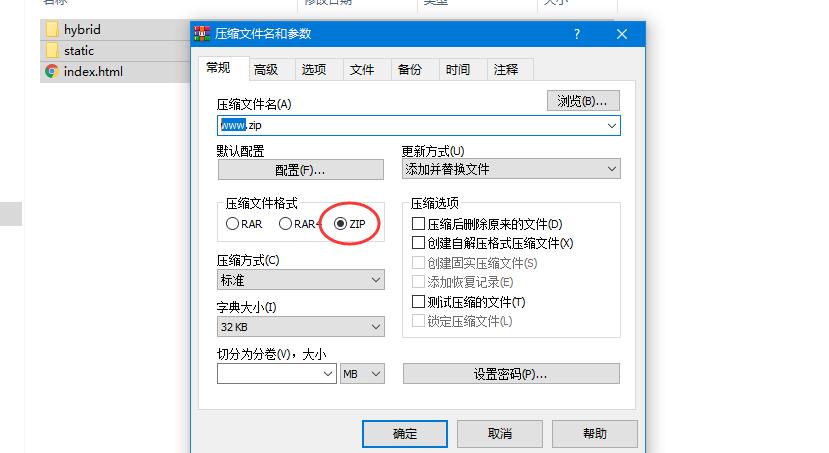
务必选择ZIP格式,请勿使用360,好压等国内压缩软件!

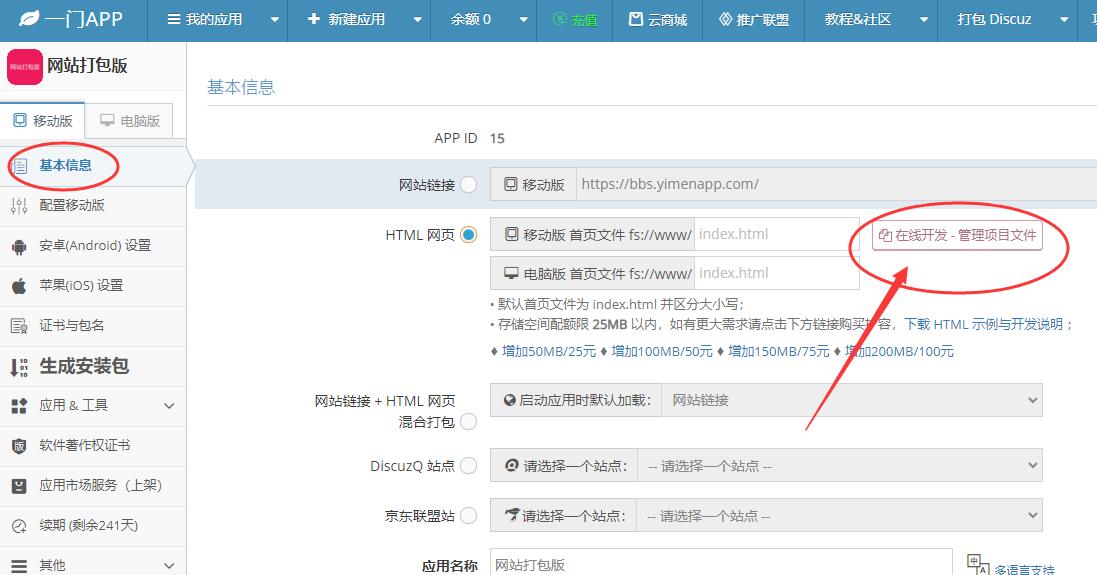
3.将压缩包上传至开发者后台

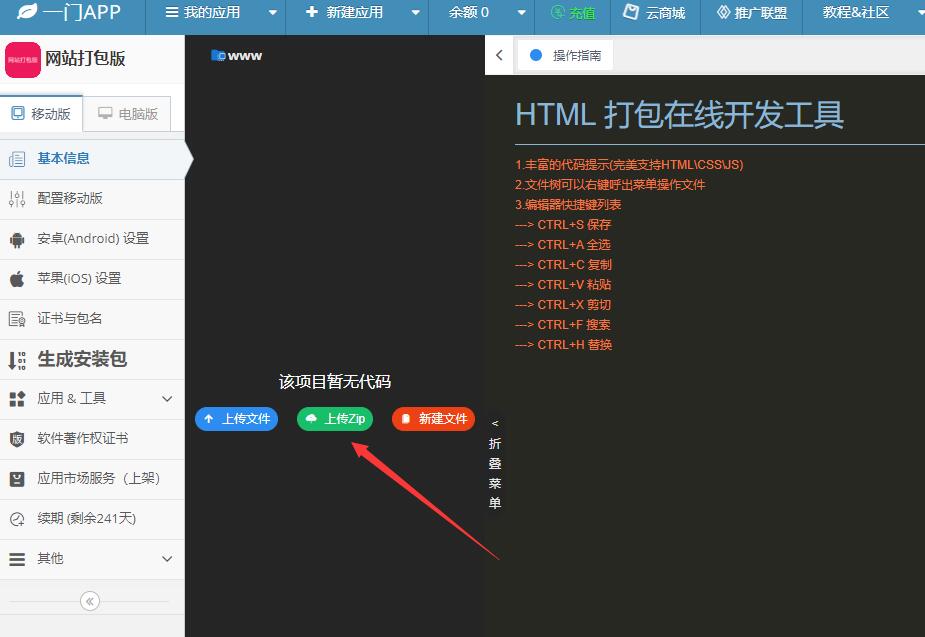
点击进入在线编辑器

上传压缩包

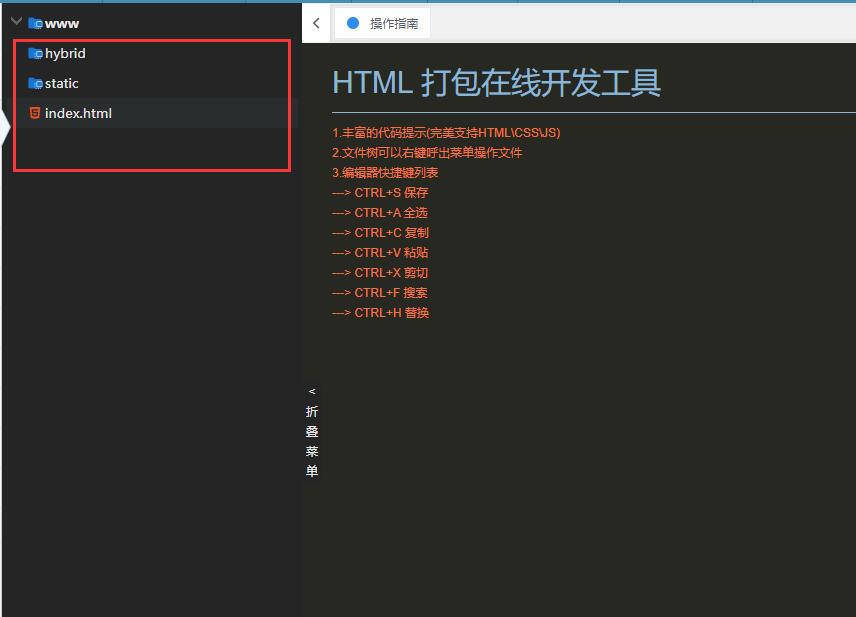
上传成功之后,系统会自动解压,解压后格式和本地格式一致即可! |

