我们在开发网页的时候都会做好前端页面,但是要给客户演示效果,能够有一种快捷的方式,可以直接将前端代码直接打包成APP呢?
答案是肯定的,随着移动互联的深入发展,快捷的开发工具也得到提

升。现在开发APP就和开发网页一样的简单,无需再去单独学习安卓、苹果App语言。
比如这一款一门APP开发工具,就可以直接将网站打包成APP,可以直接把各种HTML前端代码打包成移动应用。
那么怎么操作呢?
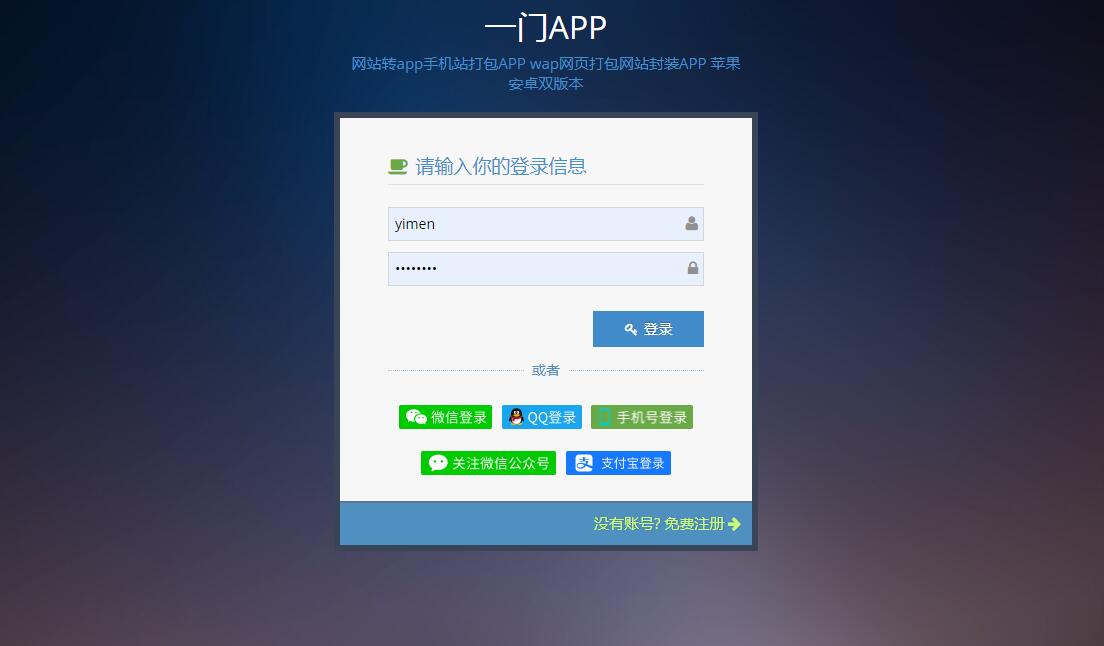
首先,淘客app在线生成登录一门官网,先注册成为一门开发者。

注册成为开发者,之后登录一门开发者后台

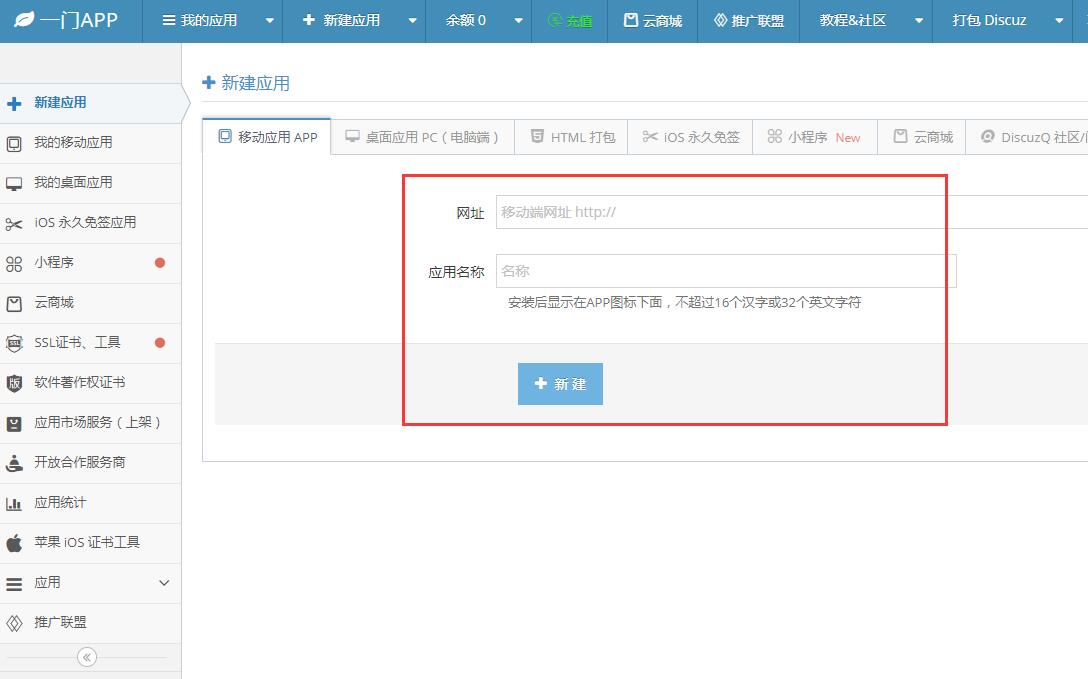
其次,在开发者中心新建移动应用

如图,根据页面提示,点击新建应用APP,进入新建流程

如图所示,按照提示依次输入网址、应用名称,之后点击新建按钮!
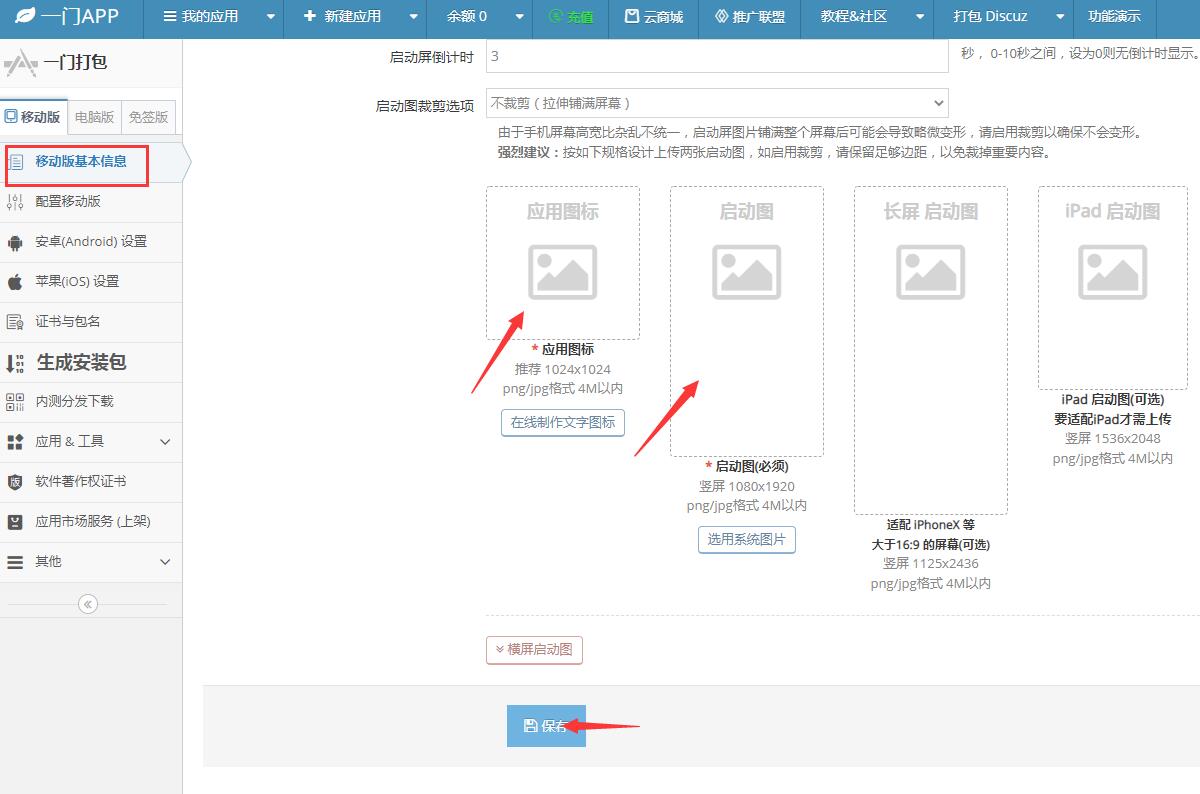
最后,上传LOGO和启动图,之后生成安装包

如图,上传LOGO和启动图之后,点击保存按钮
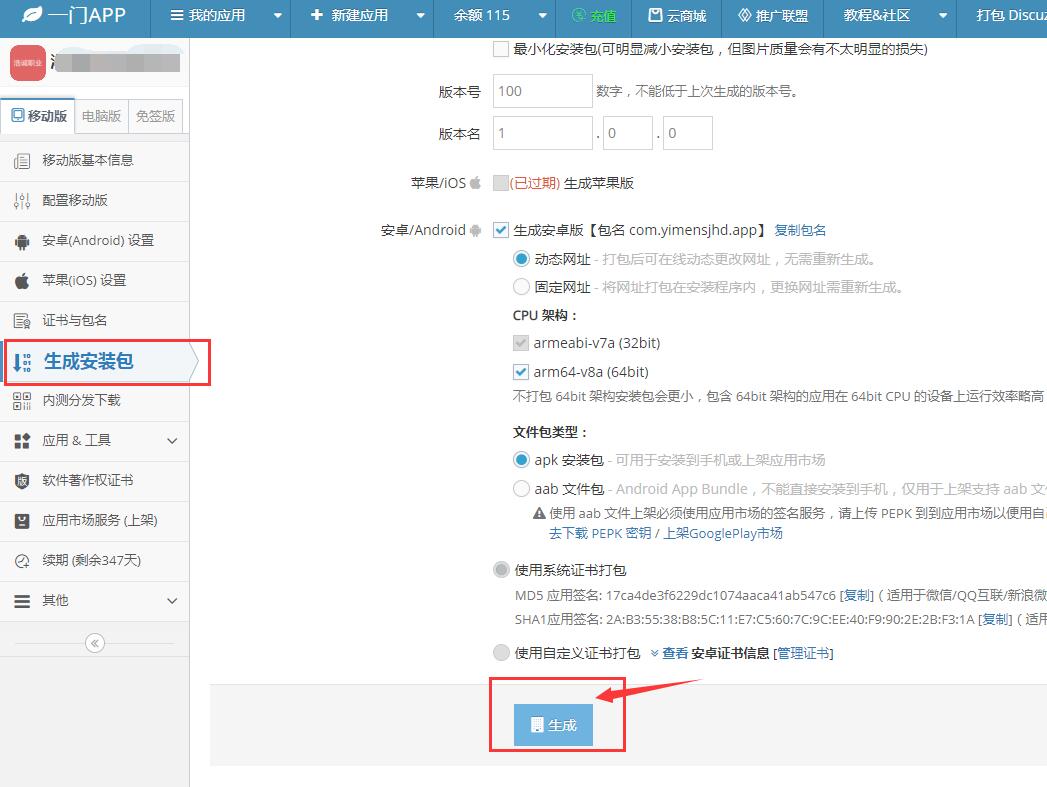
最后点击左侧导航“生成安装包”按钮!

点击左侧导航生成安装包界面,之后直接点击生成按钮即可
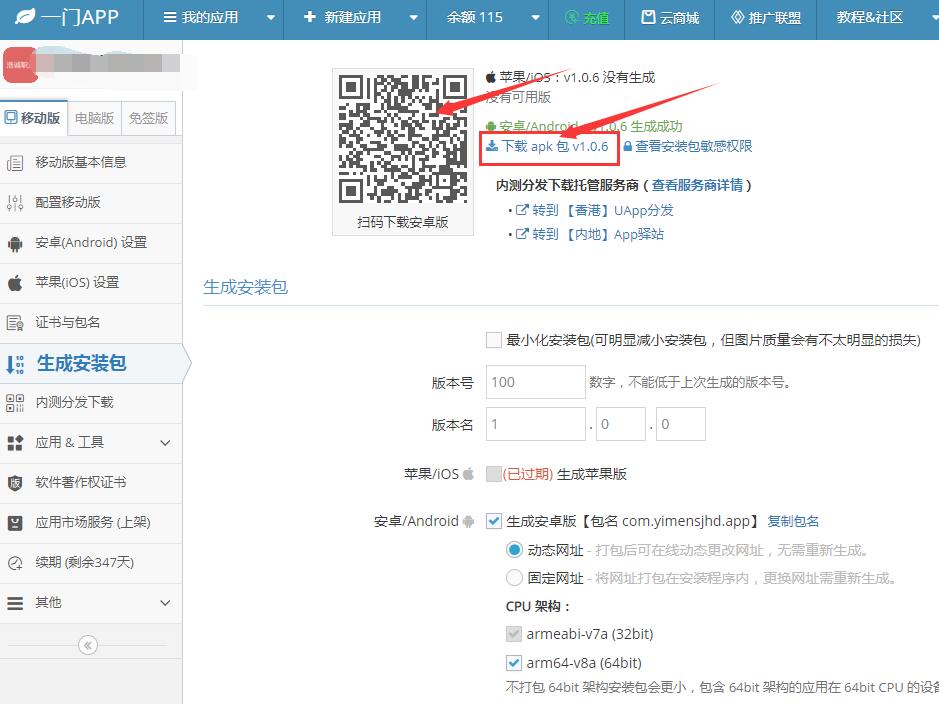
耐心等待2分钟即可完成安装包的生成,之后上拉页面直接点击下载即可!

如图,在生成安装包界面顶部,二维码旁边可以看到生成好了的安装包下载按钮;
点击即可下载APK安装包到本地;
也可以直接手机扫码扫描二维码下载到手机直接安装测试!