打包生成在线App指的是将一个在线网站或Web应用程序封装为一个独立的移动App,以便用户在移动设备上安装并使用。打包生成在线App的过程是把网页应用程序的核心功能和视觉样式组合在一个原生应用程序壳中。此外,它还支持用户访问设备的原生功能(如摄像头、地理位置、推送通知等)。这种方法可以百度网站app生成的搜索结果在多个操作系统上使用,如Android、iOS和Windows Phone等,同时节省开发时间并使维护变得简便。
原理:
生成在线App的主要原理可以归结为两部分:原生应用程序壳和Web视图。原生应用程序壳是用各个平台的编程语言(例如,Android的Java、Kotlin,iOS的Objective-C、Swift等)编写的最基本的应

用程序框架。Web视图是原生应用程序壳内嵌的一个组件,该组件可以加载并展示在线网站或Web应用程序。
详细介绍:
1. 选择合适的工具或框架:生成在线App的第一步是选用一个创建这类App的工具或框架。Cordova/Phone网页直接生成appGap、React Native、Flutter和Ionic等是一些流行的选择。这些框架允许开发人员将网页应用程序转换为原生应用程序,并为应用程序提供访问设备原生功能的API。
2. 开发Web应用程序:在选定工具或框架后,开发人员需要以响应式设计为基础创建一个适用于移动设备的网页应用程序。为保证流畅性和可用性,可使用HTML5、CSS3和JavaScript等Web技术对网站进行优化。
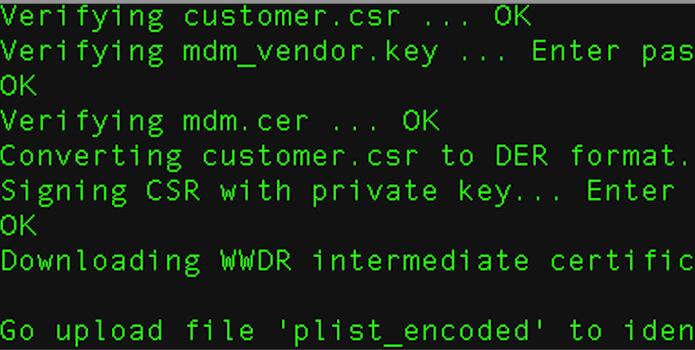
3. 创建原生应用程序壳:接下来,利用选定的框架为目标平台(如Android和iOS)创建原生应用程序壳。这可能需要使用特定于平台的开发环境,例如Android Studio或Xcode。
4. 嵌入Web视图:在原生应用程序壳中嵌入Web视图,并将Web应用程序的链接或资源文件加入其中。这样,用户在打开应用程序时,即可加载并浏览在线网站或Web应用程序。
5. 集成原生功能:若要让Web应用程序访问设备的原生功能,需要在应用程序代码中利用框架提供的API进行相应配置。如需使用摄像头、地理位置、推送通知等功能,需要添加相应的API。
6. 打包和发布:最后,使用所选框架的打包工具将应用程序打包成用于发布的二进制文件。打包完成后,便可将App提交至对应的应用商店(如Google Play和Apple App Store)供用户下载和安装。
结论:
打包生成在线App是一种实用且高效的方法,它将Web应用程序转换为适用于多个平台和设备的原生移动应用程序。 通过使用现有的Web技术和开发框架,开发人员可轻松地创建、维护和发布这类App,同时为用户提供出色的移动设备体验。