在现代移动设备中,随着技术的发展,将手机网页制作成APP已经变得越来越常见。这个过程被称为“网页应用转换为原生应用”或“Web APP转换为原生应用”。下面是一个详细的解释和流程介绍。
1. 原理:
将一个网页应用转换为原生应用本质上是在移动设备上生成一个应用程序,该程序可以提供真正原生应用的感觉和使用体验。事实上,这个应用在内部仍然使用Web视图来呈现网页内容。网页应用被封装在一个称为WebView的内部浏览器窗口中,WebView负责在APP内呈现网页内容。
将一个网页封装成原生应用有几个主要优势:
– 用户体验更佳,因为它运行得像一个原生应用,而不是在手机浏览器中运行。
– 可以利用设备的硬件和原生功能,如摄像头、GPS定位、通知等。
– 可以在应用商店中发布,为网页带来更多潜在用户。
2. 转换过程:
以下是将手机网页生成APP的详细步骤:
步骤1:选择一个合适的框架
首先,需要选择一个能够将网页应用转换为原生应用的框架。有许多现成的框架可以选择,如PhoneGap(Apache Cordova)、Ionic、React Native等。这些框架帮助开发者在不重写整个网页应用代码的情况下,将它封装成一个原生应用。
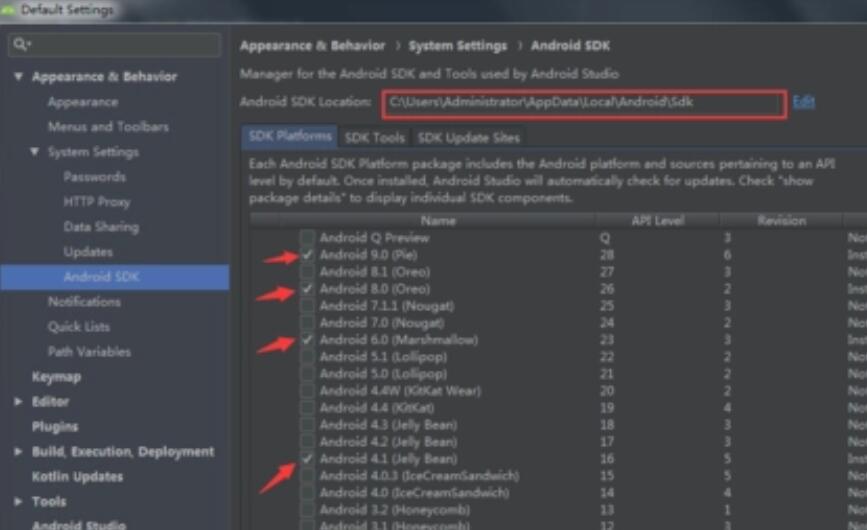
步骤2:设置开发环境
配置开发环境以创建和测试原生应用。通常框架提供了开发环境的详细说明和教程。
步骤3:创建WebView
创建一个WebView组件,将网页应用的URL作为参数传递

给WebView。这将使得原生应用在启动时加载网页应用内容。
步骤4:添加设备功能访问权限
根据需要,可以添加访问设备功能的权限,如摄像头、GPS定位等。这些权限需要在框架所提供的API中进行配置。
步骤5:调试并优化
在设备或模拟器上运行应用程序进行调试,查找可能的问题并优化用户体验。
步骤6:构建并发布
最后,使用所选框架生成原生应用安装包(如Android的APK文件、iOS的IPA文件)。然后将这些文件提交到对应平台的应用商店(如Google Play Store、Apple App Store)h5可以生成app吗进行发布。
这就是将手机网页生成APP的基本解释和详细过程。对于没有编程背景的用户,也有一些在线服务和工app网站生成器具可以实现该功能,如WebViewGold、Appypie等。