标题: 将手机网站打包生成APP的原理和详细介绍
导语: 随着移动互联网的发展,越来越多的网站愿意将自己的网站转换成APP,以方便用户使用。本文将详细介绍将手机网站打包生成APP的原理、具体操作步骤以及一些需要注意的事项。
一、原理介绍
将手机网站打包生成APP,实质上是将网站使用的HTML、CSS、JavaScript等文件打包到一个APP的容器中,通过所谓的“混合应用”(Hybrid App)技术实现。混合应用是指将网页应用与原生应用(Native App)结合起来,将网页应用的界面嵌入到原生应用中,使其可以运行在移动设备上。
混合应用的开发和运行依赖于一个重要的组件,即WebView。WebView是原生应用中的一个核心组件,它可以加载和显示网页、运行JavaScript代码。通过WebView,原生应用能访网站生成app图标文档介绍内容问网页的所有功能和资源。因此,在将网站转换为APP时,主要是创建一个原生应用,并嵌入具有WebView功能的组件,最后将网站相关的文件打包到APP中。
二、详细操作步骤
1. 准备工作:确保手机网站已经完成,具备良好的响应式布局,能够适应不同分辨率的手机屏幕。
2. 选择工具:有许多工具可以帮助我们将网站打包成APP,如Apache Cordova、PhoneGap、WebViewGold等。它们提供了开箱即用的平台,可以让我们在不懈熟悉原生应用开发的情况下完成网站到APP的转换。
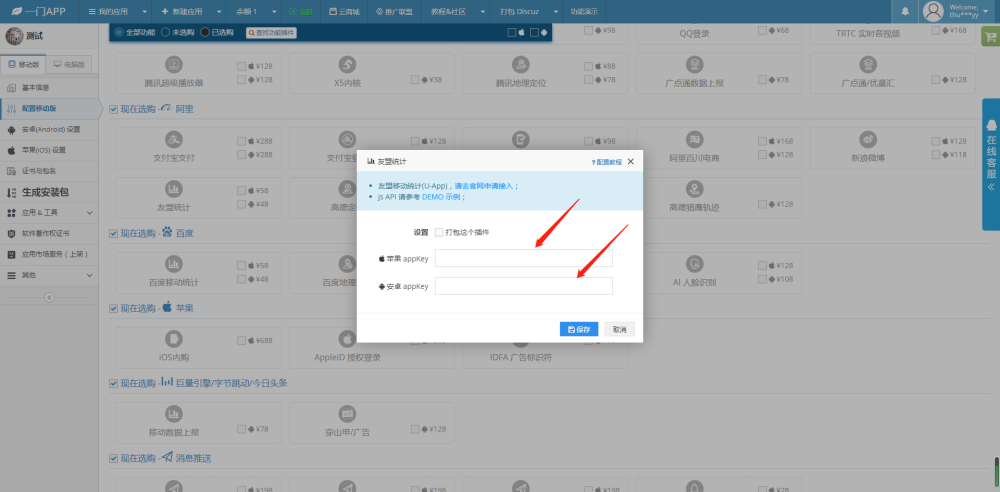
3. 创建项目:按照所选择的工具的教程,创建一个新的项目并配置相关信息。常见的配置信息包括APP名称、描述、图标等。
4. 添加WebView:在创建的项目中,嵌入一个带有WebView功能的组件。这个组件将用于加载和显示网站的内容。根据工具提供在线自动生成app的文档进行配置,包括要加载的网址、是否允许缩放、是否支持JavaScript等。
5. 添加网络权限:因为WebView需要加载网站,所以APP需要访问网络的权限。在相应的配置文件中添加网络访问权限。
6. 测试:在实体手机或模拟器上测试生成的APP,确保网站在APP中正常显示且性能良好。
7. 打包发布:在满足要求后,按照指定的格式和要求将项目打包成APK(安卓平台)或IPA(苹果平台)格式的文件,然后提交到相应的应用商店。
三、注意事项
1. 考虑性能:网站转APP后,随着设备和操作系统的差异,性能可能会受到一定程度的影响。优化网站性能对于提升APP运行速度非常关键。
2. 用户体验:优化网站在APP中的加载速度、适配不同尺寸和分辨率的屏幕,确保用户体验与原生应用接近。
3. 易用性:为网站增加类似APP的功能,例如侧滑菜单、底部导航等,让用户可以更方便、快捷地操作。
4. 平台兼容:确保生成的APP可以在主流安卓和苹果设备上正常运行。
通过以上步骤和注意事项,你将能成功地将手机网站打包生成APP。虽然这种方法无法完全替代原生应用,但对于一些内容为主的网站而言,它是一种简单且有效的解决方案。