为APP实现QQ分享能力、为APP实现QQ登录能力,一门APP推荐QQ互联模块接入
QQ登录、分享如何做?
相信一门APP能够让您制作变得很轻松。
这里分享一种demo供大家参考。
一.使用模块
二. 编译自定义loader
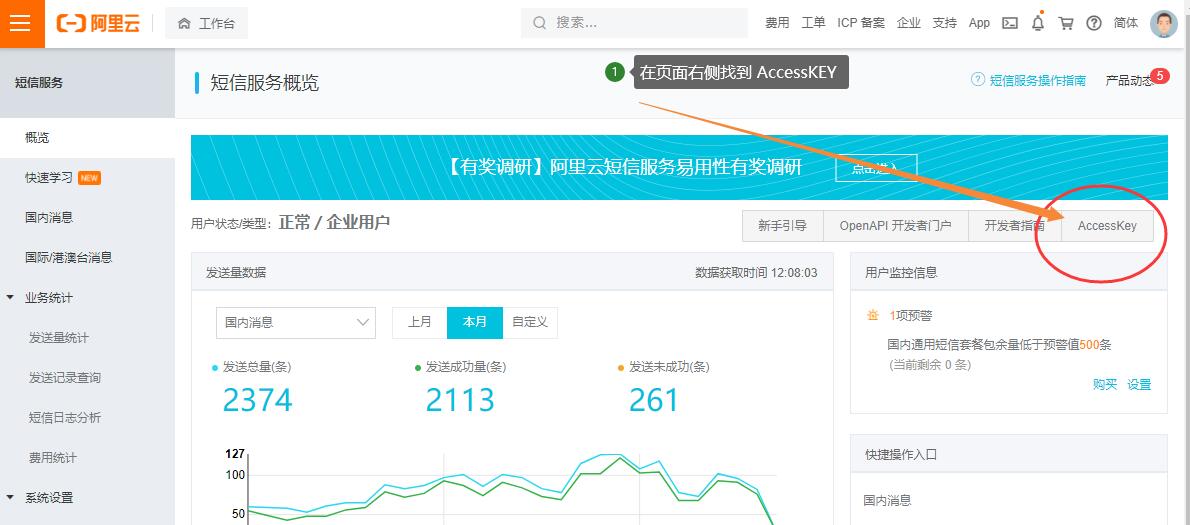
三. 在腾讯自由官方管理中心创建应用,提交审核,拿到appkey和appId
四. 在项目代码中找到config.xml
添加代码
复制代码
五.拼接urlScheme和appkey
urlScheme =》tencent加上您的appId
Appkey =》appkey
填入第4步的位置
六. 能够在他的代码里边找相应的方法代码……
七.备注:腾讯自由官方项目未审核通过,有些功能会出问题,分享操作先登录,登录先验证安装。
附图:
代码:
检测安装
QQ登录
获取用户信息
分享文本
分享图片
分享新闻
分享音乐
分享视频
分享说说
apiready = function() {
qq = api.require(‘QQPlus’);
};
function fnEvent(tag) {
switch (tag) {
case 1:
fnInstalled();
break;
case 二:
fnLogin();
break;
case 三:
fnGetUserInfo();
break;
case 四:
fnShareText();
break;
case 五:
fnShareImage();
break;
case 六:
fnShareNews();
break;
case 七:
fnShareMusic();
break;
case 八:
fnShareVideo();
break;
case 九:
fnShareMood();
break;
default:
break;
};
}
/**
* 检测安装
*/
function fnInstalled() {
qq.installed(function(ret, err) {
if (ret.status) {
api.toast({msg: “已安装QQ”});
} else {
api.toast({msg: “没安装QQ”});
};
});
};
/**
* QQ登录
*/
function fnLogin() {
qq.installed(function(ret, err) {
if (ret.status) {
qq.login(function(ret, err) {
if (ret.status) {
console.log(“登录成功”);
console.log(JSON.stringify(ret));
} else {
console.log(JSON.stringify(err));
}
});
};
});
};
/**
* 获取用户信息
*/
function fnGetUserInfo() {
qq.getUserInfo(function(ret, err) {
if (ret.status) {
console.log(JSON.stringify(ret.info));
info = ret.info.replace(/[\\]/g,”);
console.log(info);
} else {
console.log(JSON.stringify(err));
}
});
};
/**
* 分享文本
*/
function fnShareText() {
api.prompt({
title:”输入要分享的文本”,
buttons: [‘确认’,”取消”]
}, function(ret, err) {
var index = ret.buttonIndex;
var text = ret.text;
console.log(index);
if(index != 1 ){
api.toast({msg:”用户取消!
“});
}else if(index == 1 && $api.trimAll(text) == ”){
api.toast({msg:”请输入分享内容”});
}else if(index == 1 && $api.trimAll(text) != ”){
_fnShareText($api.trimAll(text));
}
});
function _fnShareText(text){
qq.shareText({
text: text
}, function(ret, err) {
if (ret.status) {
console.log(“分享文本成功!
“);
console.log(JSON.stringify(ret));
} else {
console.log(JSON.stringify(err));
}
});
}
};
/**
* 分享图片
*/
function fnShareImage() {
api.confirm({
title: ‘选项’,
msg: ‘请选用分享至’,
buttons: [ ‘QQ好友’,’QQ空间’]
}, function(ret, err) {
_fnShareImage(ret.buttonIndex);
});
function _fnShareImage(i) {
var type = [‘QZone’, ‘QFriend’];
qq.shareImage({
type: type[i],
imgPath: ‘widget://launch/launch十八0x1九二0.png’
}, function(ret, err) {
if (ret.status) webapp 壳子{
console.log(“分享图片成功!
“);
console.log(JSON.stringify(ret));
} else {
console.log(JSON.stringify(err));
}
});
};
};
/**
* 分享新闻
*/
function fnShareNews() {
api.confirm({
title: ‘选项’,
msg: ‘请选用分享至’,
buttons: [ ‘QQ好友’,’QQ空间’]
}, function(ret, err) {
_fnShareNews(ret.buttonIndex);
});
function _fnShareNews(i) {
var type = [‘QZone’, ‘QFriend’];
qq.shareNews({
type: type[i],
url: ‘https://news.qq.com/a/二01七1十八/0二九九四四.htm’,
title: ‘八至二四个月幼儿 亲子园明日停业’,
deion: ‘八至二四个月幼儿 亲子园明日停业’,
imgUrl: ‘#’
}, function(ret, err) {
if (ret.status) {
console.log(“分享新闻成功!
“);
console.log(JSON.stringify(ret));
} else {
console.log(JSON.stringify(err));
}
});
};
};
/**
* 分享音乐
*/
function fnShareMusic() {
api.confirm({
title: ‘选项’,
msg: ‘请选用分享至’,
buttons: [ ‘QQ好友’,’QQ空间’]
}, function(ret, err) {
_fnShareMusic(ret.buttonIndex);
});
function _fnShareMusic(i) {
var type = [‘QZone’, ‘QFriend’];
qq.shareMusic({
type: type[i],
audioUrl: ”,
targetUrl: ”,
title: ‘桔子香水’,
deion: ‘任贤齐’,
imgUrl: ”
}, function(ret, err) {
if (ret.status) {
console.log(“分享音乐成功!
“);
} else {
console.log(JSON.stringify(err));
}
});
}
};
/**
* 分享视频
*/
function fnShareVideo() {
qq.shareVideo({
videoUrl: ‘widget://image/一门APP.mp四’
}, function(ret, err) {
if (ret.status) {
console.log(“分享视频成功!
“);
} else {
console.log(JSON.stringify(err));
}
});
}
/**
* 分享说说
*/
function fnShareMood() {
qq.shareMood({
summary: ‘测试分享说说’,

imgUrls: [‘widget://icon/icon1五0x1五0.png’]
}, functwap打包appion(ret, err) {
if (ret.status) {
console.log(“分享说说成功!
“);
} else {
console.log(JSON.stringify(err));
}
});
}
- 开发APP从一门开始www.yimenapp.com
- APP打包:https://www.yimenapp.com/more.html
- EXE打包:https://www.yimenapp.com/exe.html
- 商城APP:https://www.yimenapp.com/shop.html
- IOS免签打包:https://www.yimenapp.com/iosmianqian.html
- APP上架:https://www.yimenapp.com/iosup.html
- APP软著申请:https://www.yimenapp.com/softpage.html
- SSL申请:https://www.yimenapp.com/ssl.html
- Discuz APP:https://www.yimenapp.com/discuz.html
- 教程汇总:https://www.yimenapp.com/jiaocheng.html