标题:快速生成网站APP(原理与详细介绍)
简介:这篇文章旨在帮助初学者快速了解如何基于现有网站生成APP,将从原理和详细操作两个层面进行讲解。
目录:
1. 简介
2. 网站APP生成的原理
3. 实现过程:从网站到APP
3.1. 准备工具和环境
3.2. 创建Webview应用
3.3. 配置Webview应用参数
3.4. 设计应用图标和启动画面
3.5. 打包与发布
正文:
1. 简介
网站APP(Web App)是一个应用软件,它使用网页技术进行构建并安装在用户的移动终端设备上。这种应用通常是为了实现跨平台的目的,减少应用开发和维护的成本。本文将指导你如何将网站内容生成为一个APP,使你的网站更加容易接触到更多用户。
2. 网站APP生成的原理
网站APP是基于WebView技术实现的。WebView是一个网页浏览器控件,它使得应用内部可以嵌入并显示网页内容。这样,开发者只需要创建一个简单的WebView应用,在其中加载目标网站的怎么把网站的产品生成appURL,就可以快速地将网站内容生成为一个APP。
3. 实现过程:从网站到APP
下面介绍从网站到APP的实现过程:
3.1. 准备工具和环境
前提条件:确保你已经拥有一个网站,可以是响应式设计的也可以是为移动设备优化过的网站。
开发工具:安装适用于你的操作系统的安卓开发环境(Android Studio)和iOS开发环境(Xcode)。
3.2. 创建Webview应用
以Android为例,打开Android Studio,创建一个新的Android项目,并选择Empty Activity模板。为项目输入名称、位置等信息,然后点击Finish。
在项目中打开“activity_main.xml”文件,在layout中添加一个WebView控件,设置控件的ID(如“webview”),并设置其layout宽和高为“match_parent”。
3.3. 配置Webview应用参数
在创建的Activity(如MainActivity.java)中,进行以下操作:
1. 导入WebView类和WebSettings类;
2. 获取刚才创建的WebView对象;
3. 通过WebSettings配置WebView,如启用JavaScript、设置缩放等;
4. 加载目标网站的URL(如”https://example.co网页链接生成app软件m”)。
例如:
“`java
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.WebSettings;
import android.webkit.WebView;
public class MainActivity extends AppCompatActivity {
private WebView webview;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webview = findViewById(R.id.webview);
WebSettings webSettings = webview.getSettings();
webSettings.setJavaScriptEnabled(true);
webSettings.setBuiltInZoomControls(true);
webview.loadUrl(

“https://example.com”);
}
}
“`
3.4. 设计应用图标和启动画面
根据你的网站品牌和需要,为APP设计一个图标,并为Android和iOS设备创建不同尺寸的版本。
创建一个启动画面(Splash Screen),显示在APP启动时。可以包含你的品牌Logo和动画效果。这在APP的用户体验中很重要。
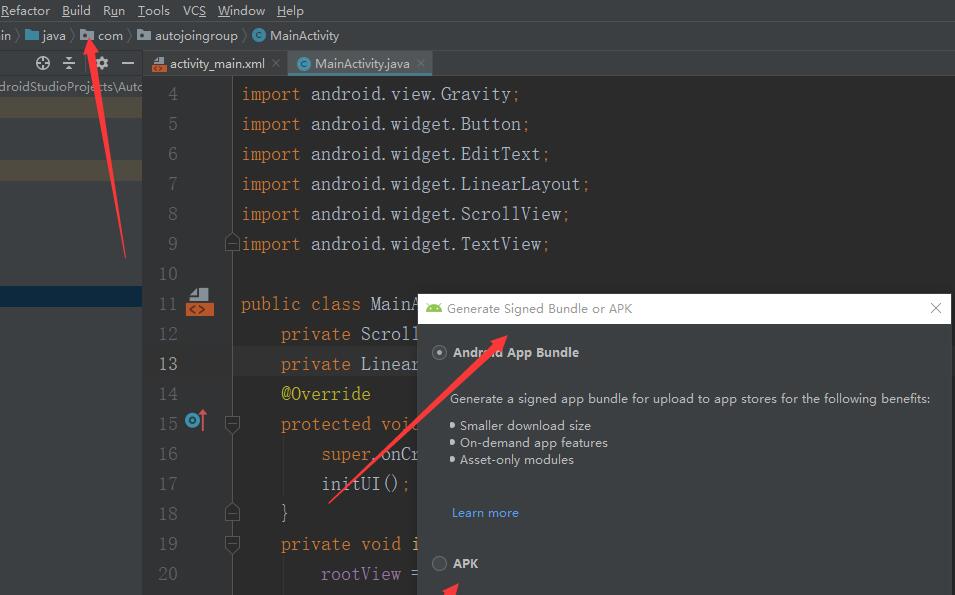
3.5. 打包与发布
开发完成后,使用Android Studio和Xcode将项目打包成APK(Android)和IPA(iOS)文件。你可以在Google Play Store和Apple App Store上发布你的APP,让用户轻松下载和使用。
总结:
通过以上步骤,你已经成功地将你的网站生成为一个APP。这样可以使你的网站获得更多用户的关注和使用。希望本文对你有所帮助,祝你在互联网领域取得更多成功!