随着移动互联网的发展,越来越多的企业开始将自己的业务逐渐迁移到移动端,其中小程序成为了近两年来最热门的应用之一。小程序作为一种轻量级的应用形式,能够帮助企业更容易地推广宣传自己的品牌,突破多种终端屏幕大小的限制,使得移动应用更加普及和覆盖面更广,它也成为了开发者争相追捧的目标。小程序的开发需要一定的技术基础和对应的开发框架,本篇文章将从原理和详细介绍两方面来探讨小程序开发框架。
一、小程序开发框架的原理
小程序是在微信官方提供的开发框架下进行开发的,微信提供了一套小程序开发的技术文档和开发工具箱,开发者可以利用这些工具完成小程序的开发过程。小程序开发框架可分为两个层次,将小程序的整个开发过程分为了数据层和视图层。
1. 数据层
小程序框架基于 MVVM 模式进行设计。在 MVVM 模式中,数据层的职责就是把数据进行处理之后,传递给视图层进行展示。小程序数据层使用的是双向数据绑定的方法,当数据层的数据发生改变时,视图层的内容也会随之改变。双向数据绑定是通过另一种技术方法 WXS 和插值表达式来完成的。
2. 视图层
视图层主要负责页面的渲染和展示。小程序中的视图层是由 WXML、WXSS 和 JavaScript 这三种技术实现的。其中,WXML 是一种类似于 HTML 的语言,用于描述页面的结构,可以通过数据绑定来实现页面的动态渲染。WXSS 是一种类似于 CSS 的样式语言,用于实现对页面的美化和样式APP的设置。JavaS

cript 则是小程序中的主要编程语言,用于实现页面的逻辑控制和交互效果。
二、小程序开发框架的详细介绍
小程序开发框架是一种基于 web 技术的开发框架,它包括了各种开发工具和技术文档,为开发者提供了非常方便的开发环境。小程序开发框架分为以下几个部分:
1. 开发者工具
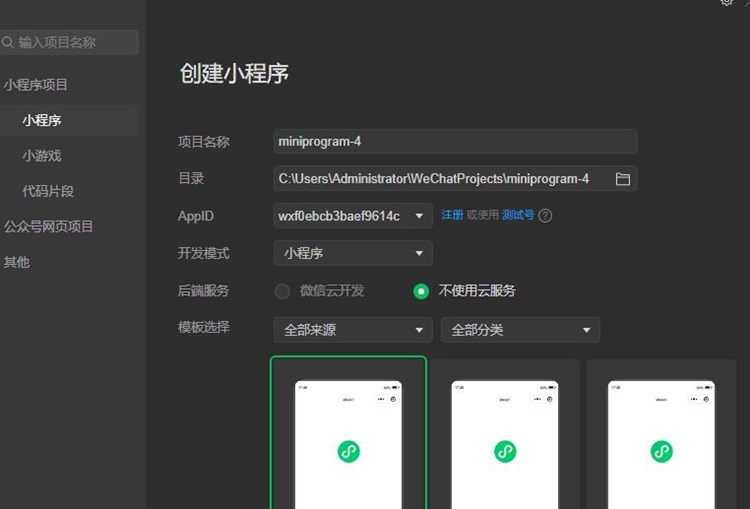
微信小程序开发者工具是一款可让开发者实时预览和APP开发调试小程序的桌面应用程序。它提供了一个完整的开发环境,可以在其中进行 WXML、WXSS 和 JavaScript 的开发和调试,还能模拟测试小程序在不同设备上的运行效果。
2. 开发文档
微信官方提供了详细的小程序开发文档,这些文档包括了小程序的开发流程、基础,包括开发工具、页面构成、事件处理等各个方面的详细介绍。
3. API
微信小程序 API 包括了各种小程序开发所需要的接口和工具,包括:网络请求、本地存储、音视频播放、位置定位、授权管理、设备信息等各种功能。这些 API 能够为开发者提供丰富的开发功能和灵活的接口,极大地增加了小程序的可扩展性。
4. 插件
小程序开发框架允许第三方开发者编写和发布小程序插件,这些插件可以提供新的功能或者简化已有功能的实现。开发者只需要在小程序页面中引入对应的插件,就可以使用该插件提供的各种功能。这种方式可以减轻开发者的负担,同时也促进了小程序的生态圈发展。
总结:小程序开发框架开发方式简洁,易于上手,还提供了极为丰富的-API,有非常强的扩展性。除此之外,开发者工具和开发文档等开发配套也非常的完备,为开发者提供了极佳的开发体验,是小程序开发之路不可或缺的一部分。