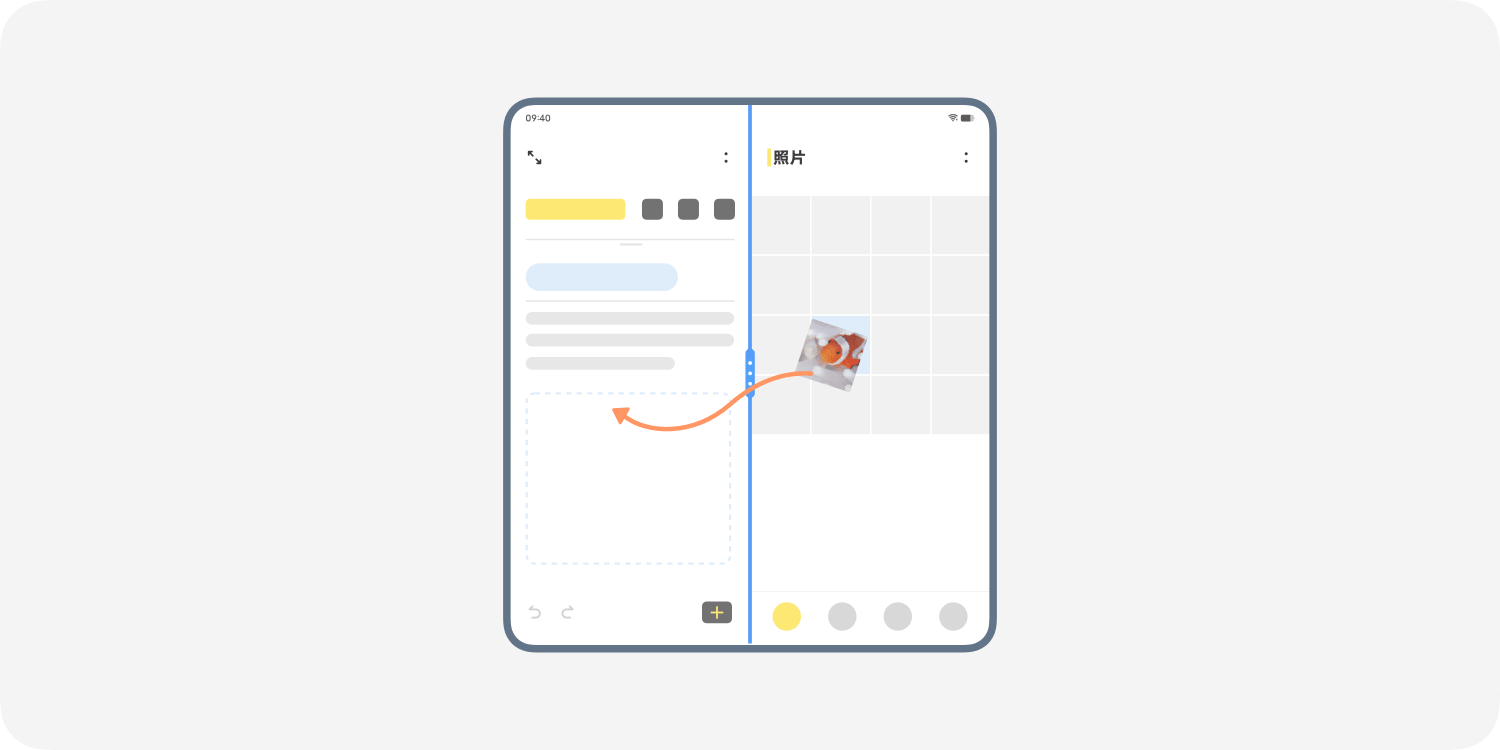
跨应用拖拽
跨应用拖拽可以让用户将一个应用中的图像、文档或文件拖拽到另一个应用中。
通过分屏和悬浮小窗实现在大屏的跨应用拖拽,减少用户在应用之间来回切换,更高效地进行多任务处理,提高生产力。


关于跨应用拖拽的适配:https://developer.android.com/guide/topics/ui/drag-drop
三、典型场景
3.1 影音娱乐
影音娱乐类场景以大量影音内容资源带来的沉浸式体验为主。
3.1.1 视频资源平台
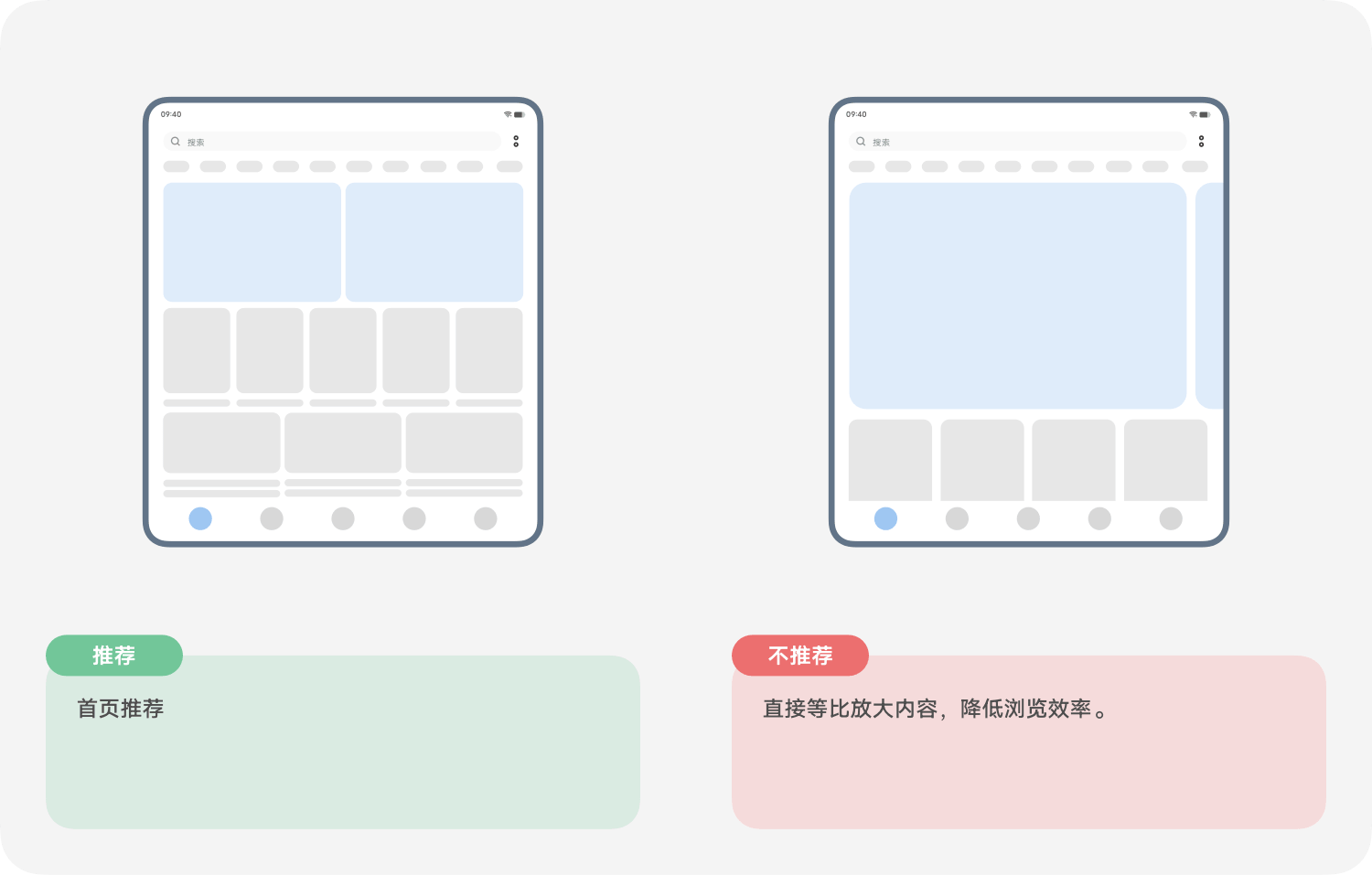
首页推荐


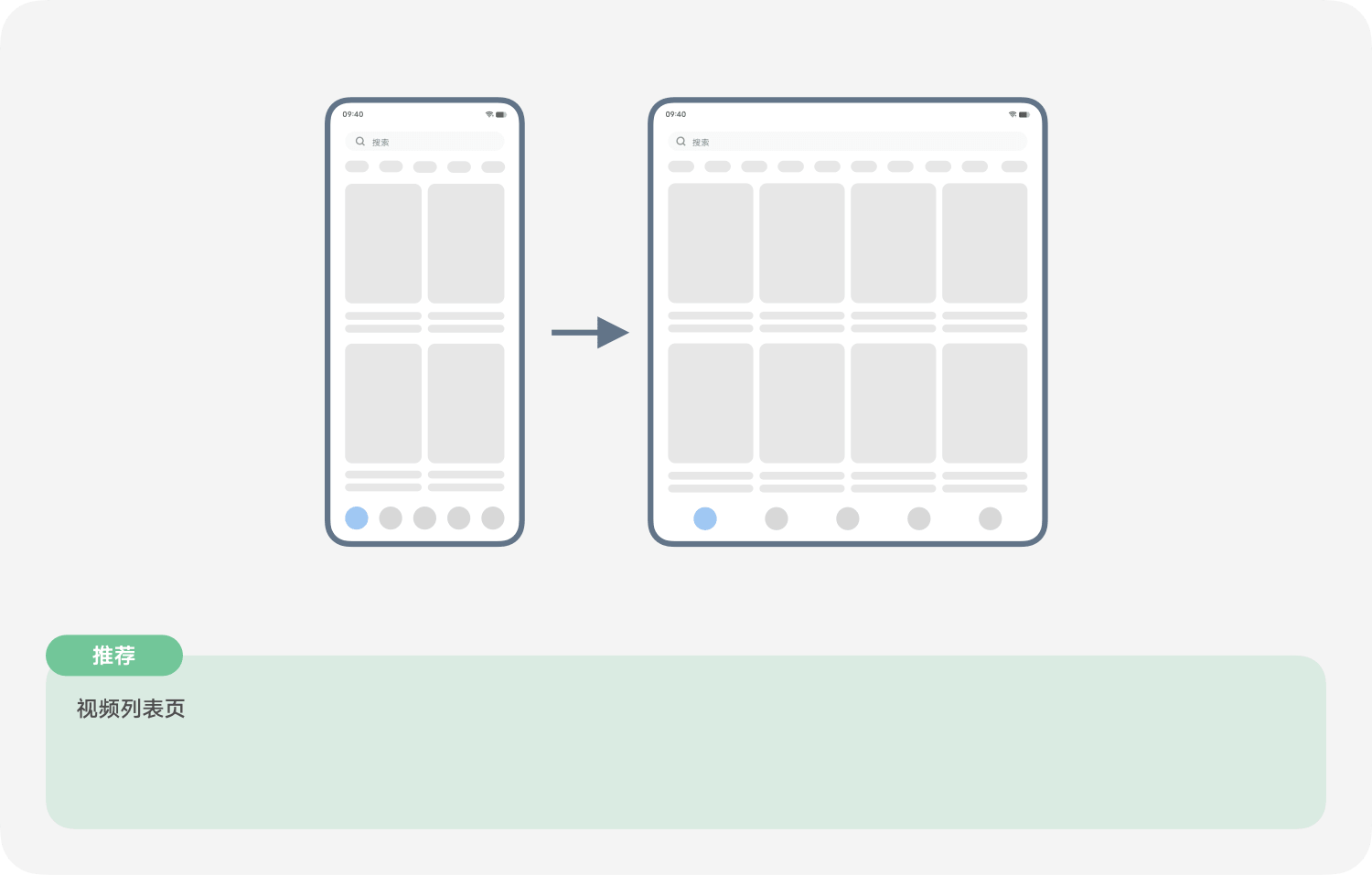
视频列表页




3.1.2 短视频/直播互动页


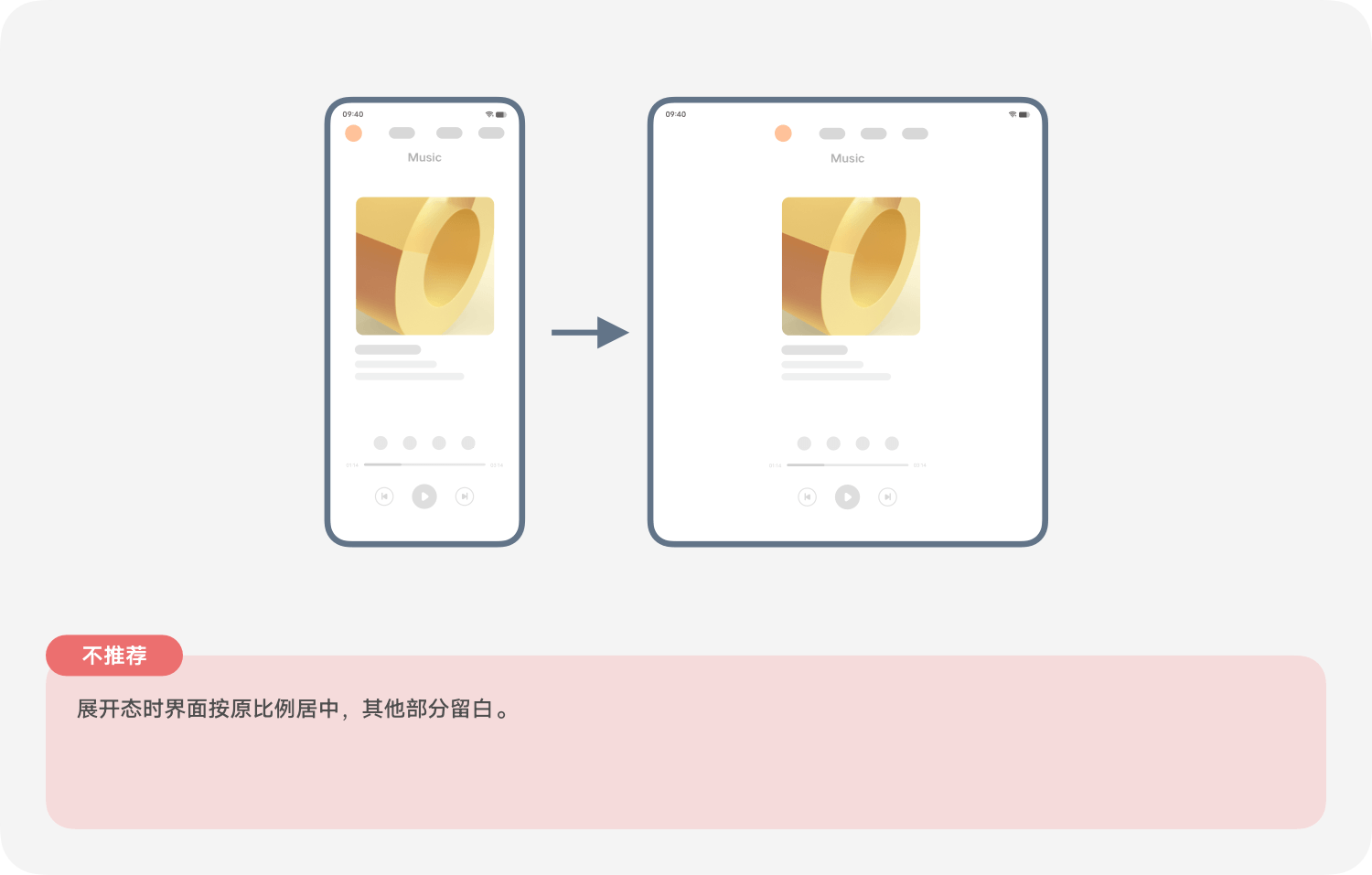
3.1.3 音乐播放界面


3.1.4 视频播放界面(悬停)
3.2 资讯阅读
资讯阅读类场景以信息的聚合为主,需利用屏幕优势,确保用户对关键信息浏览、理解的完整和高效。
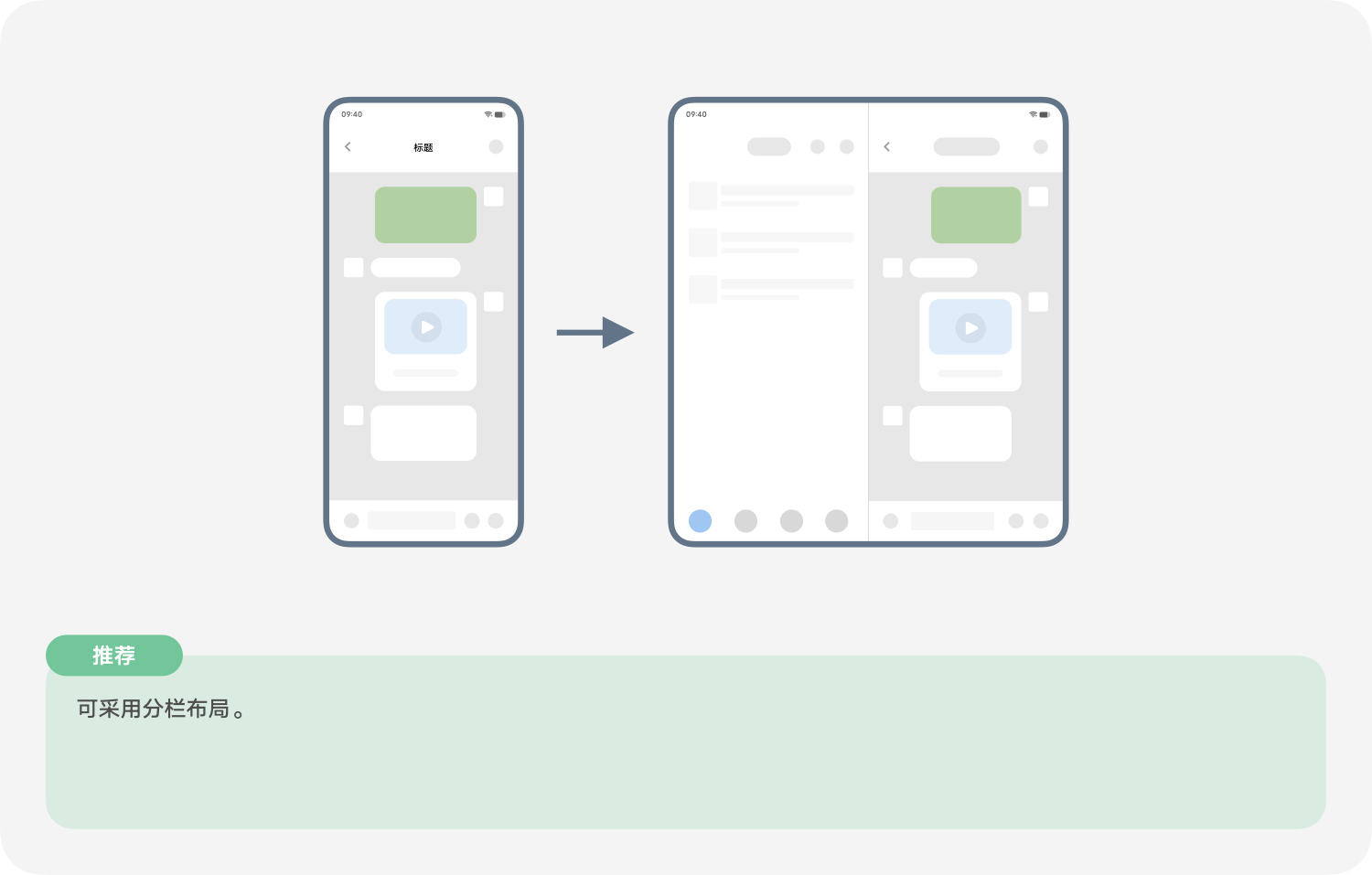
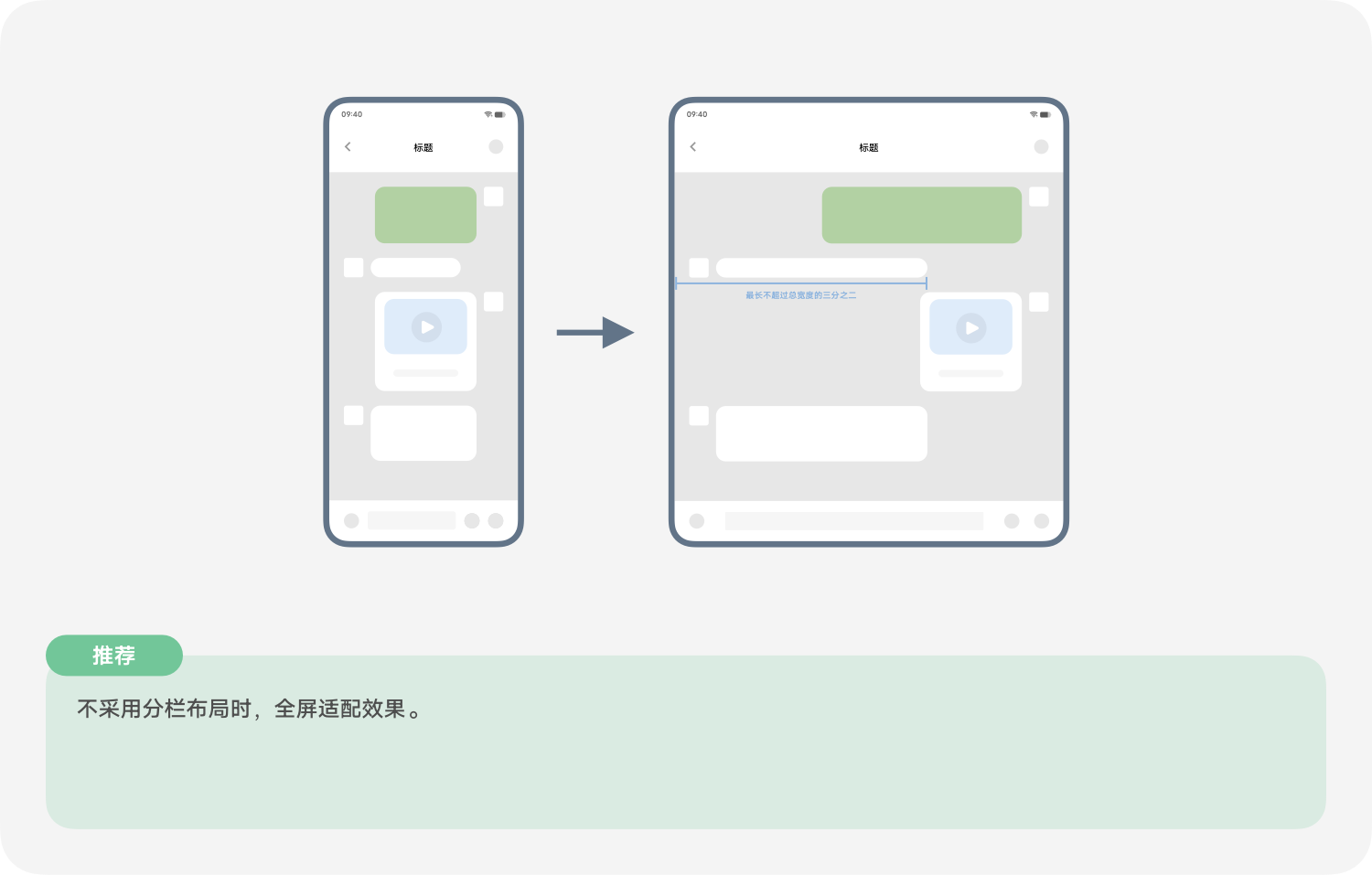
3.2.1 首页布局:左右图文结构
3.2.2 首页布局:上下图文结构


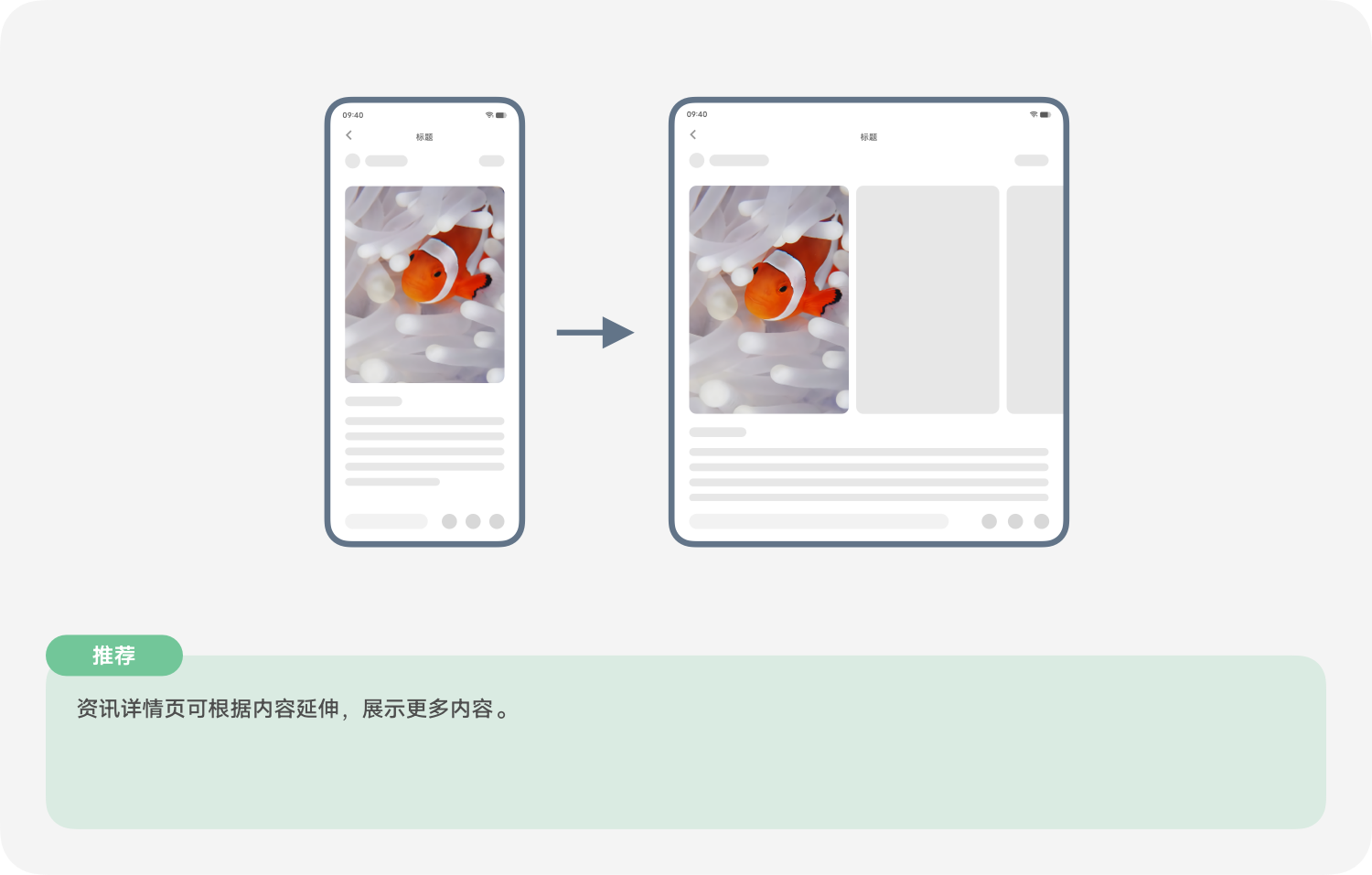
3.2.3 资讯详情页






3.3 生活服务
生活服务类场景广泛地包含了购物、饮食、出行、学习等用户日常生活的各个方面。
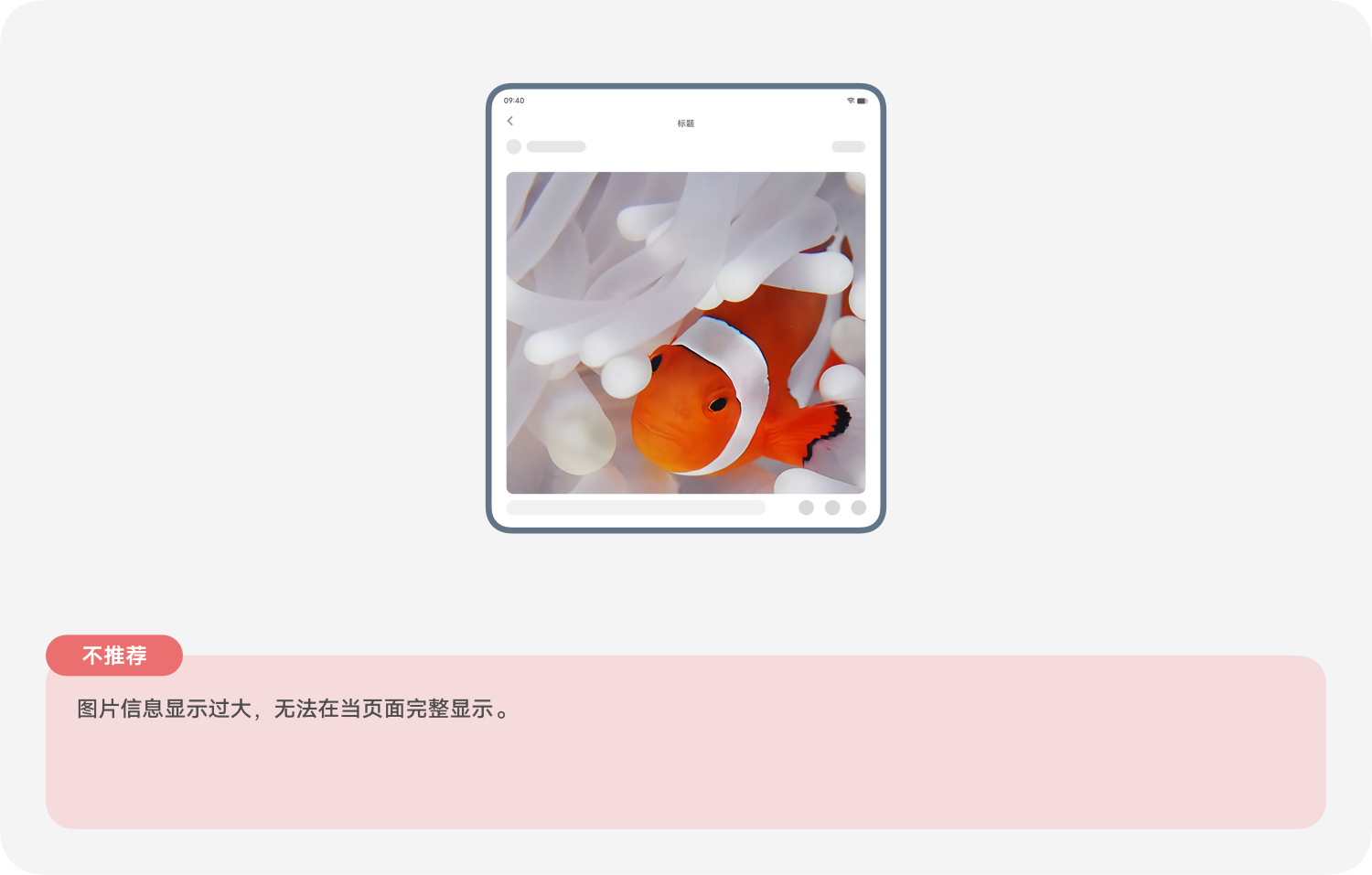
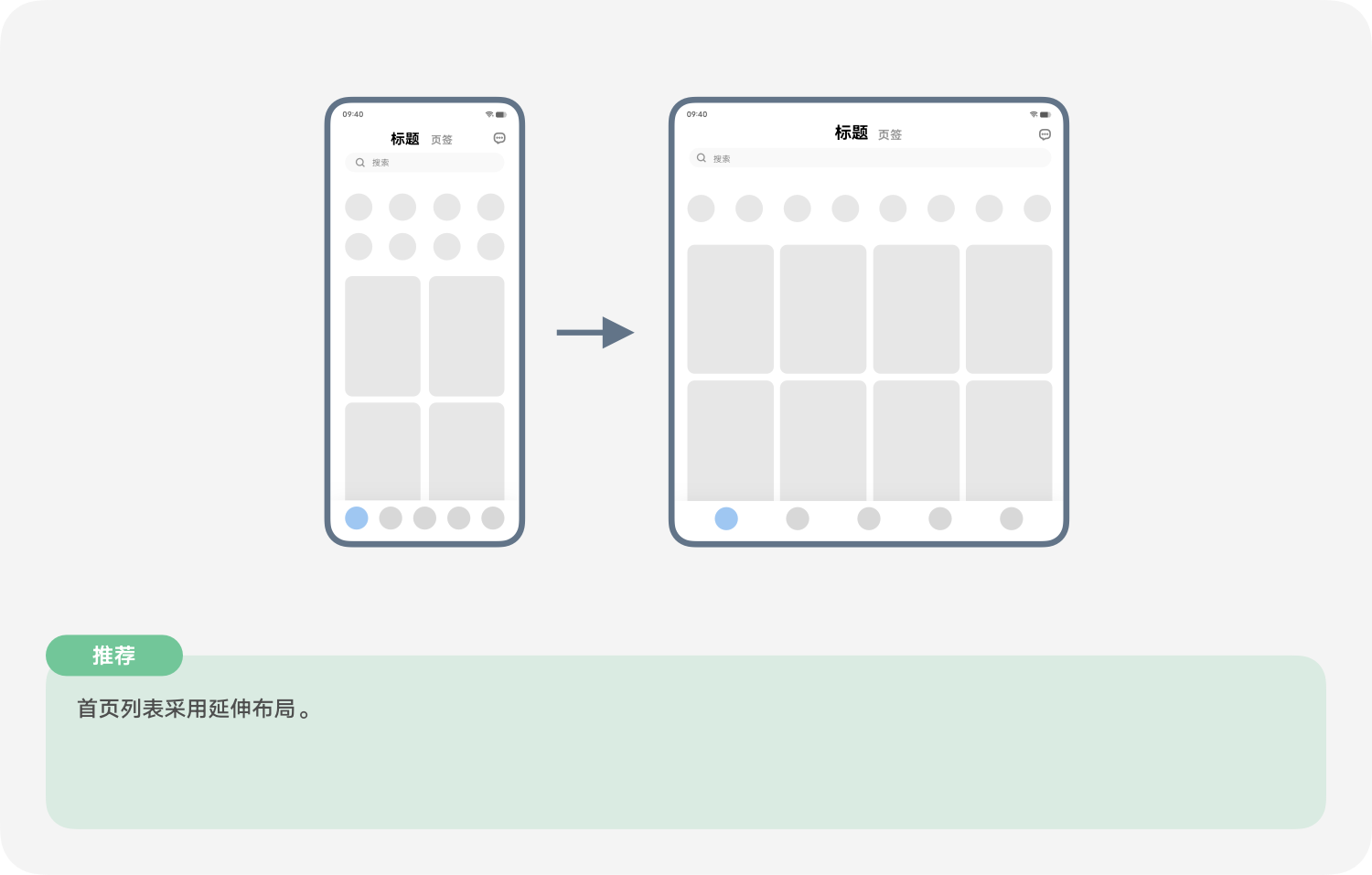
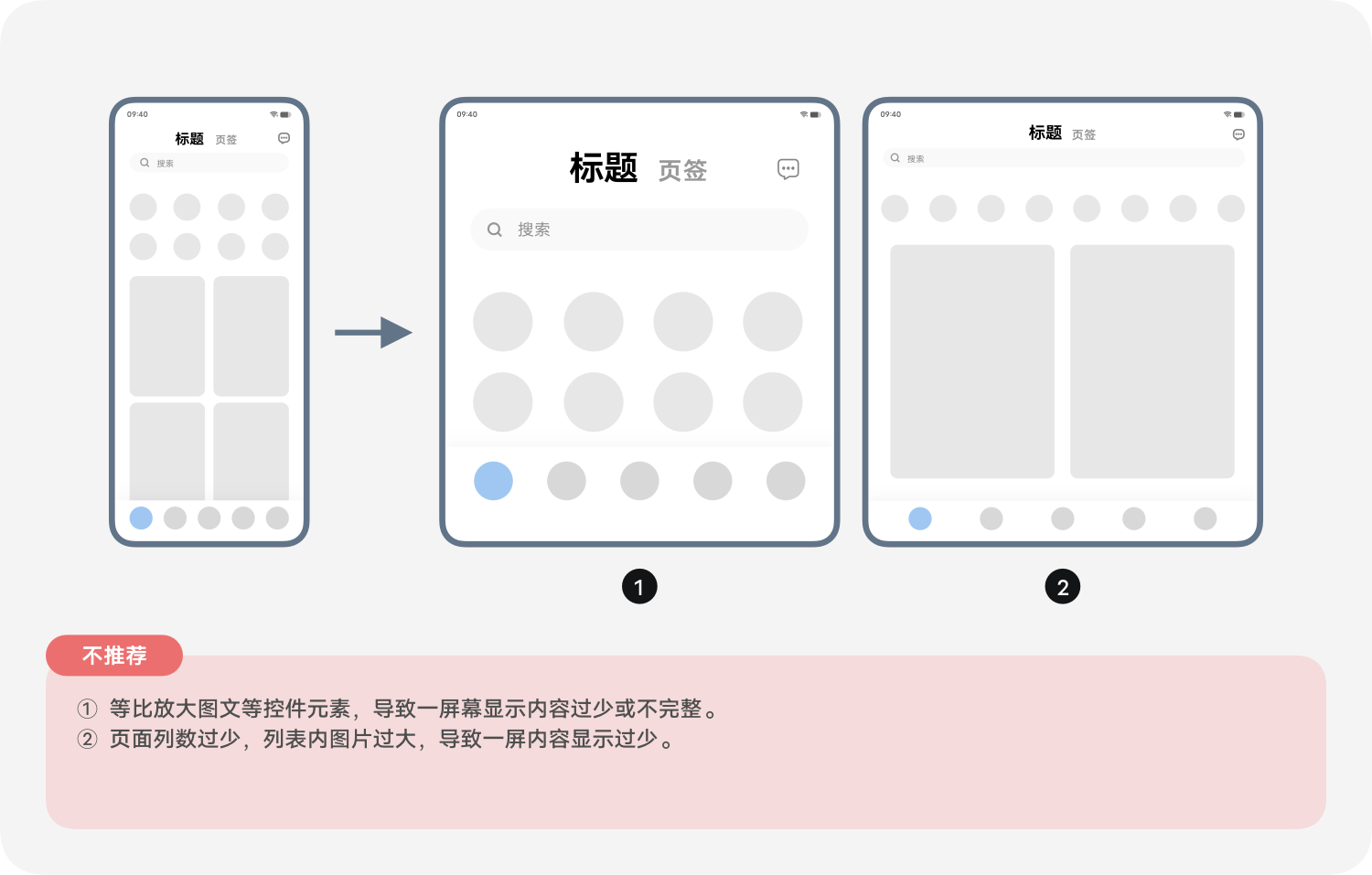
3.3.1 首页列表




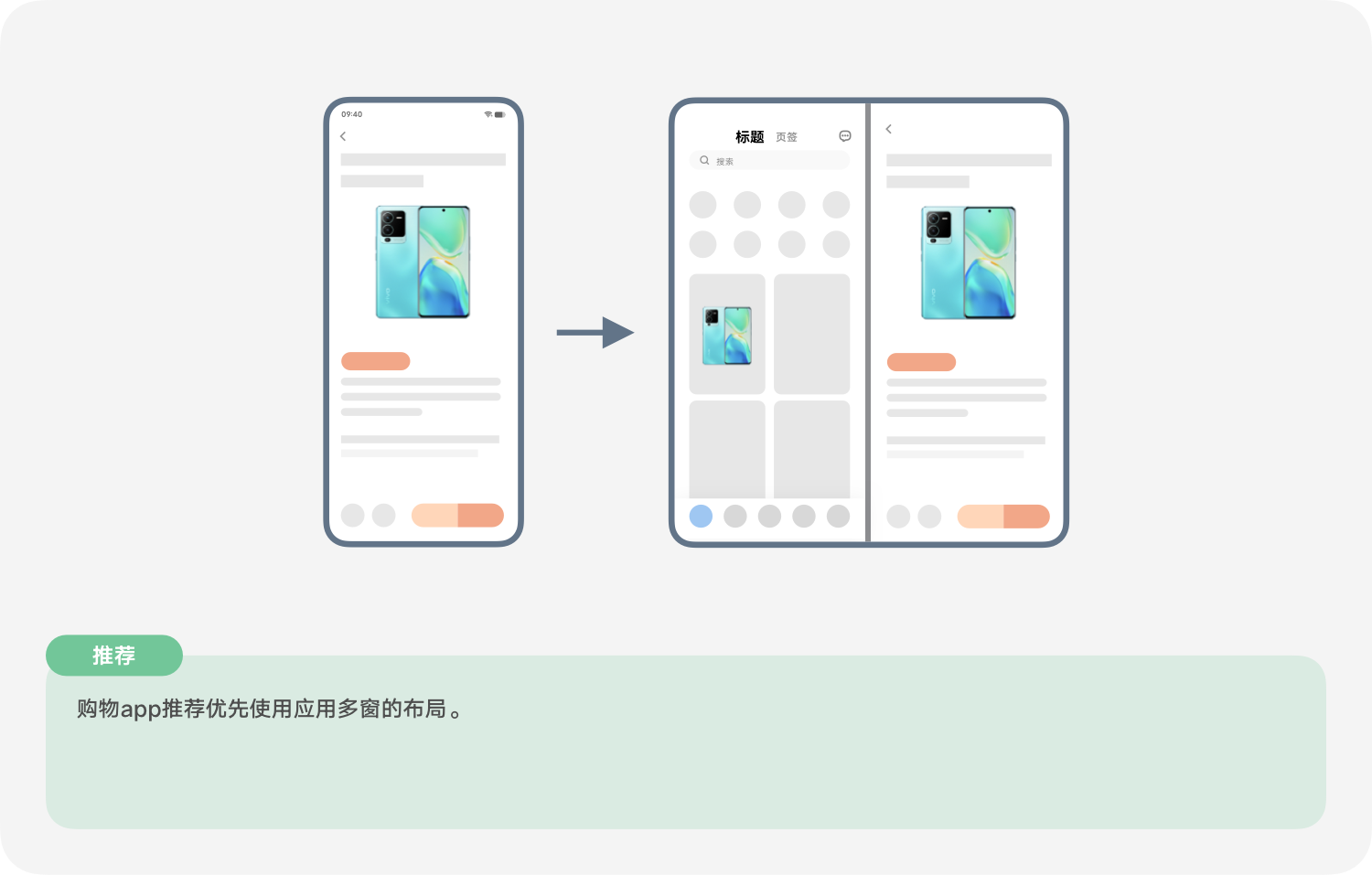
3.3.2 详情页面




3.4 通讯社交
社交通讯类场景主要包括:文字交流为主的IM对话、图像视频通话、社交动态等场景。
3.4.1 文字交流为主(IM对话)




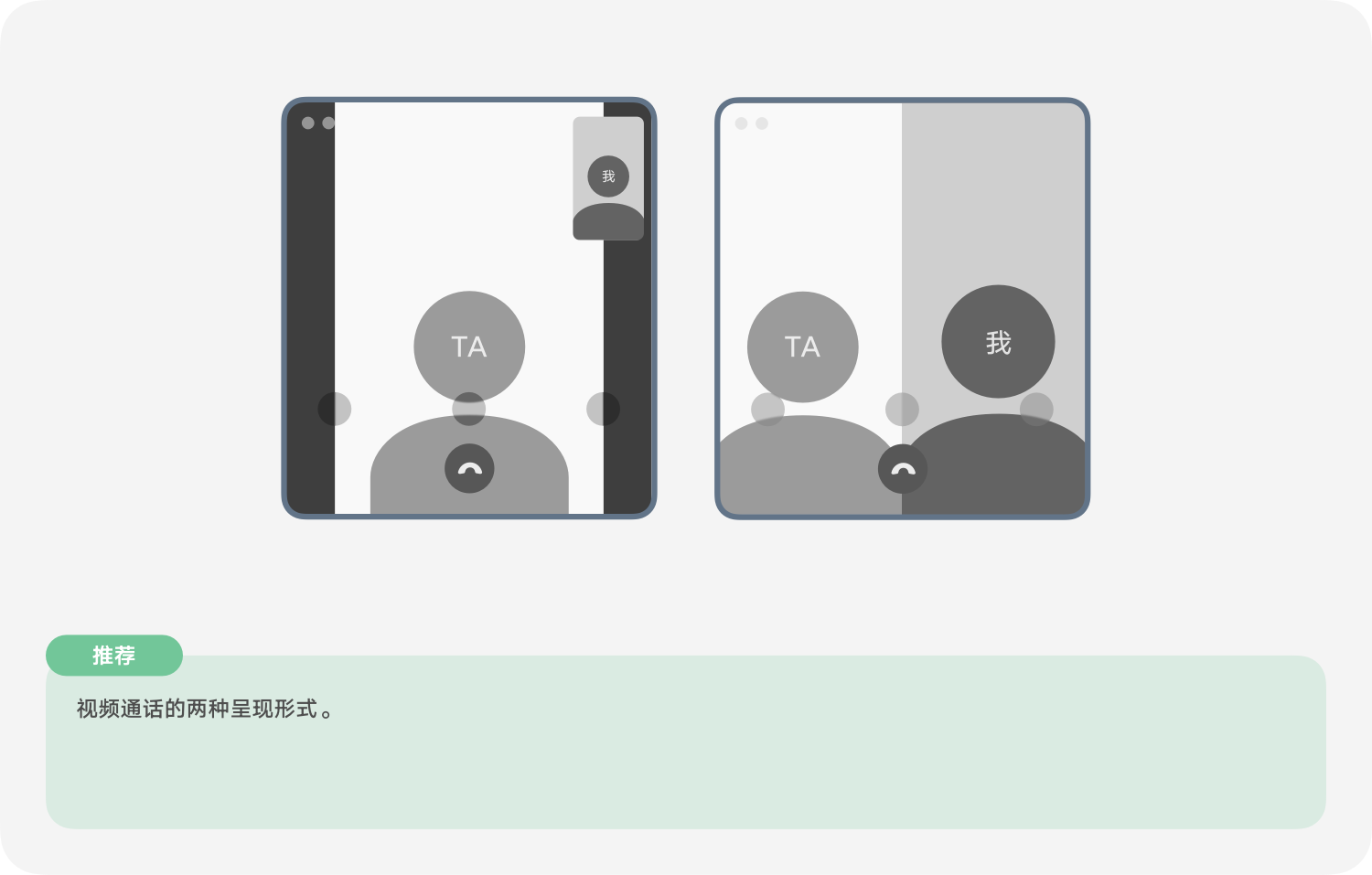
3.4.2 图像·视频通话


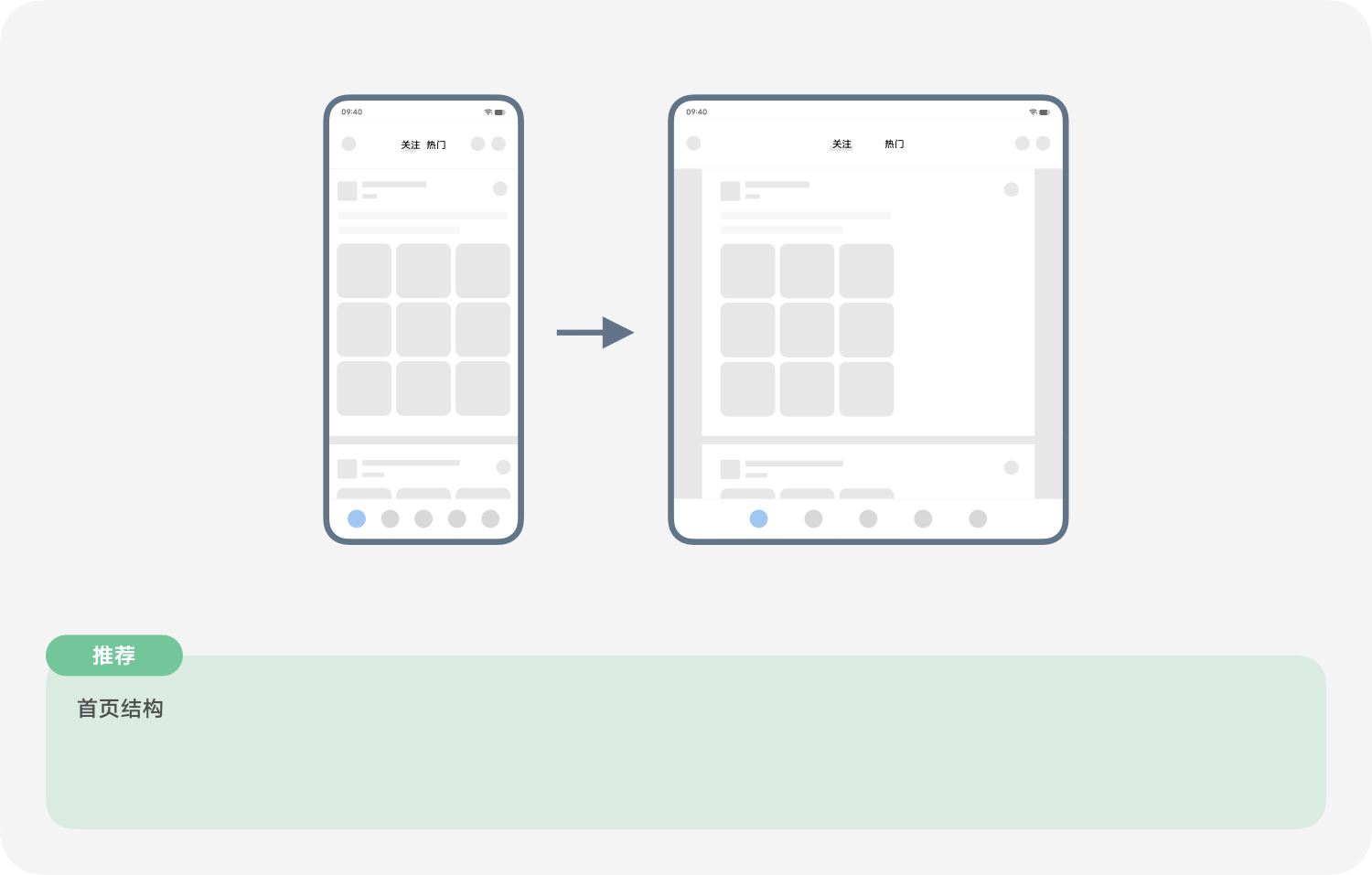
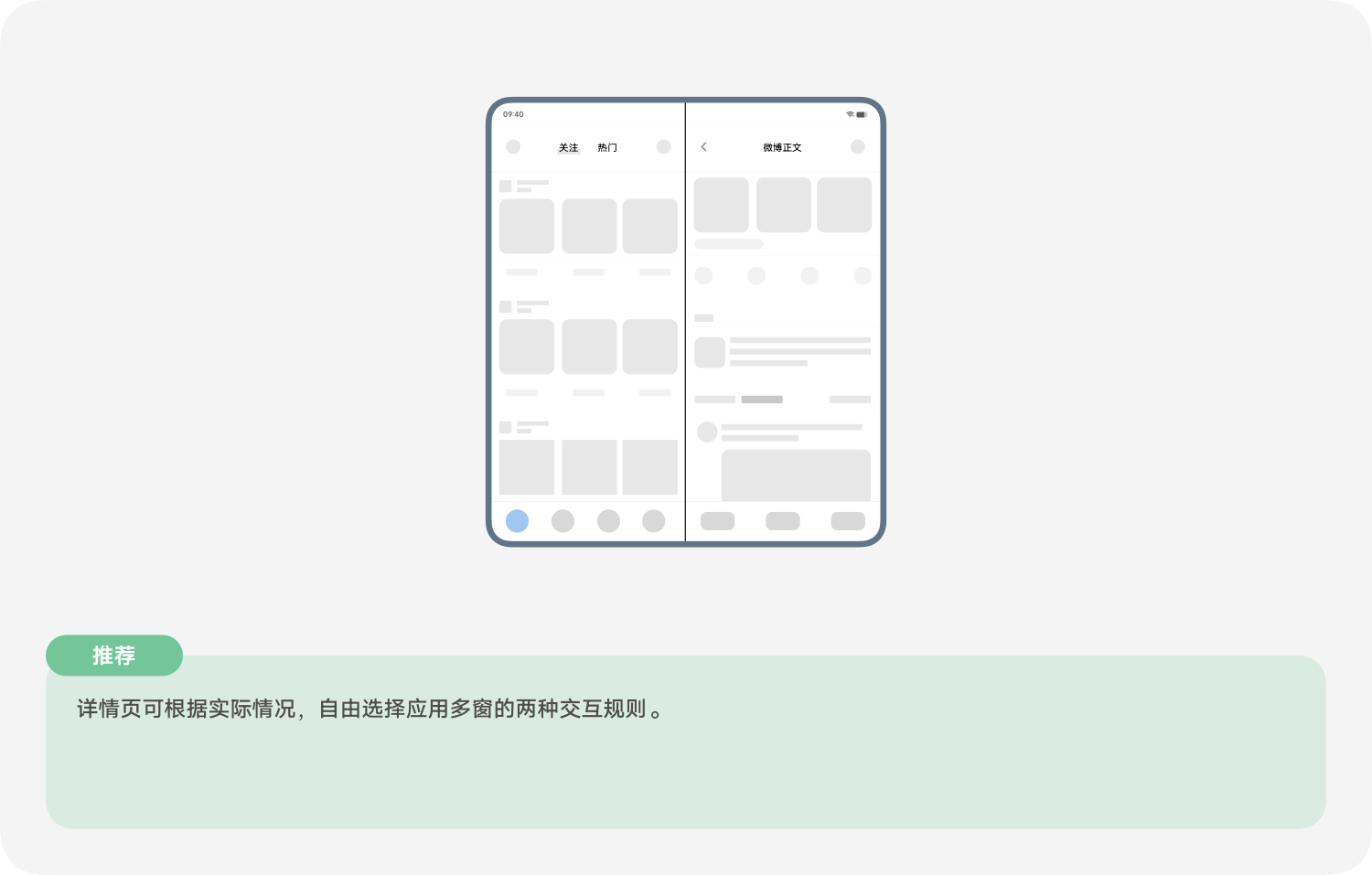
3.4.3 社交动态
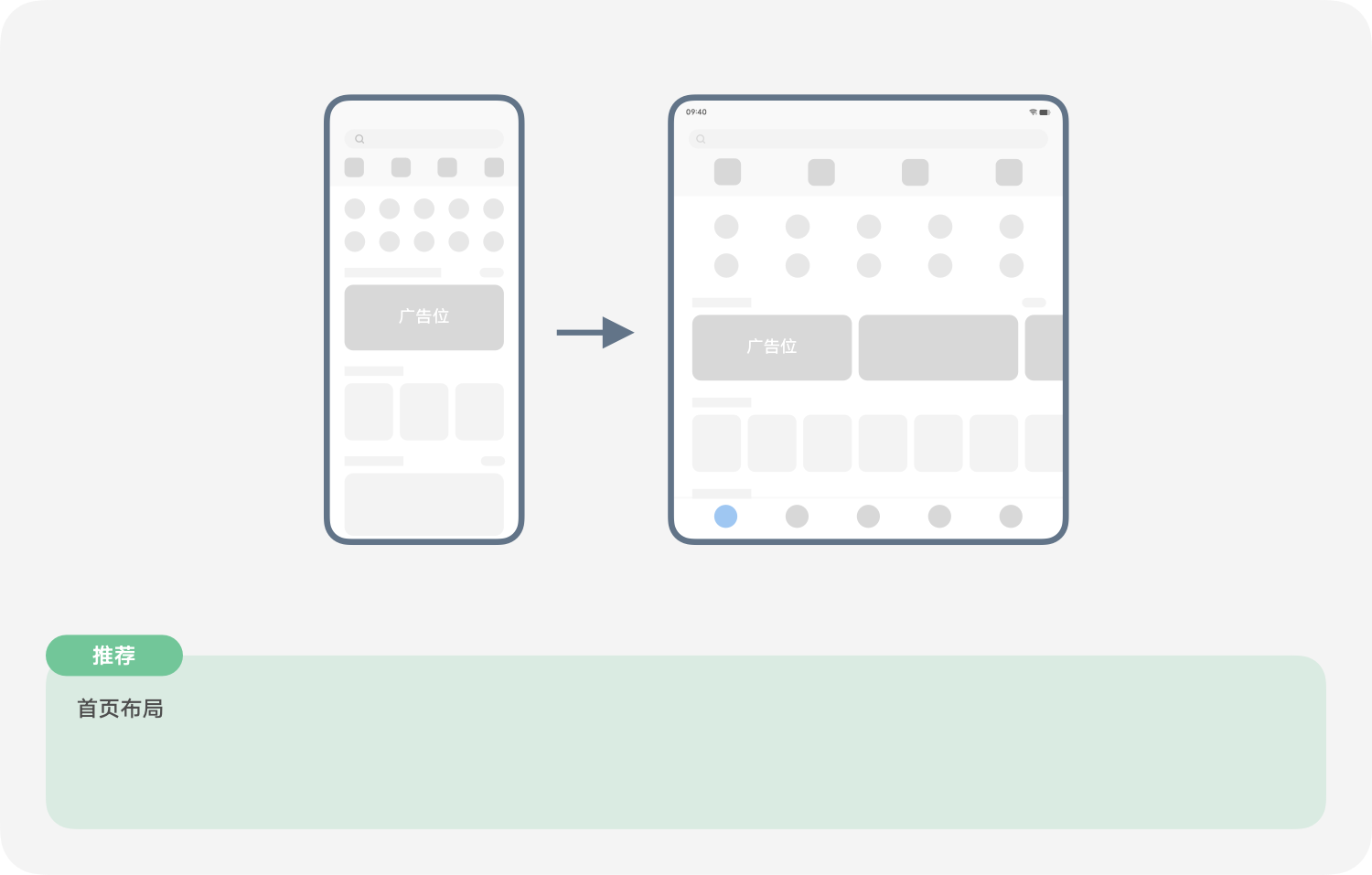
首页结构:推荐




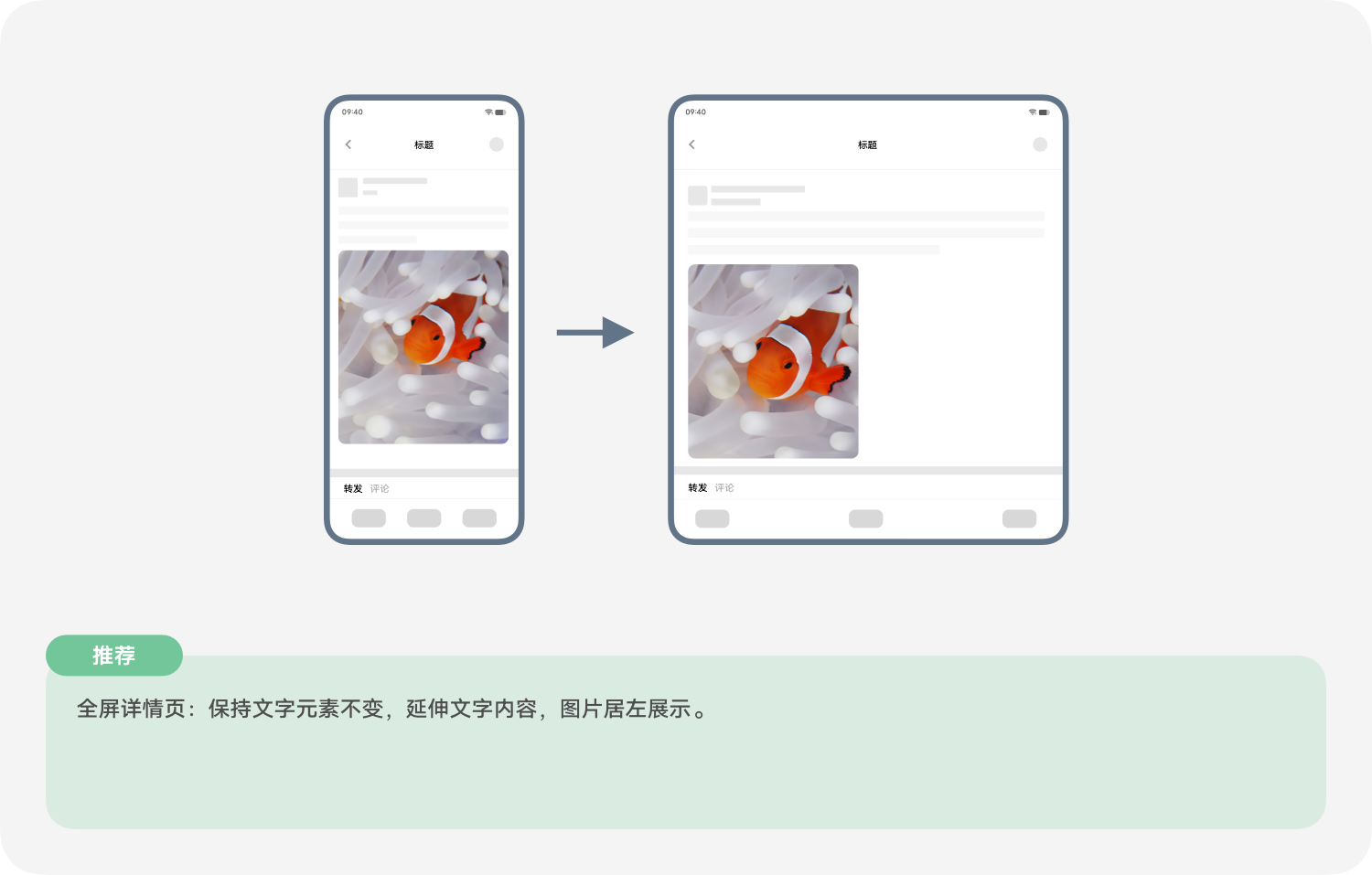
详情页
可根据实际情况,自由选择应用多窗的两种交互规则。请参考基础适配原则-交互方式-多窗口交互(2.7)。






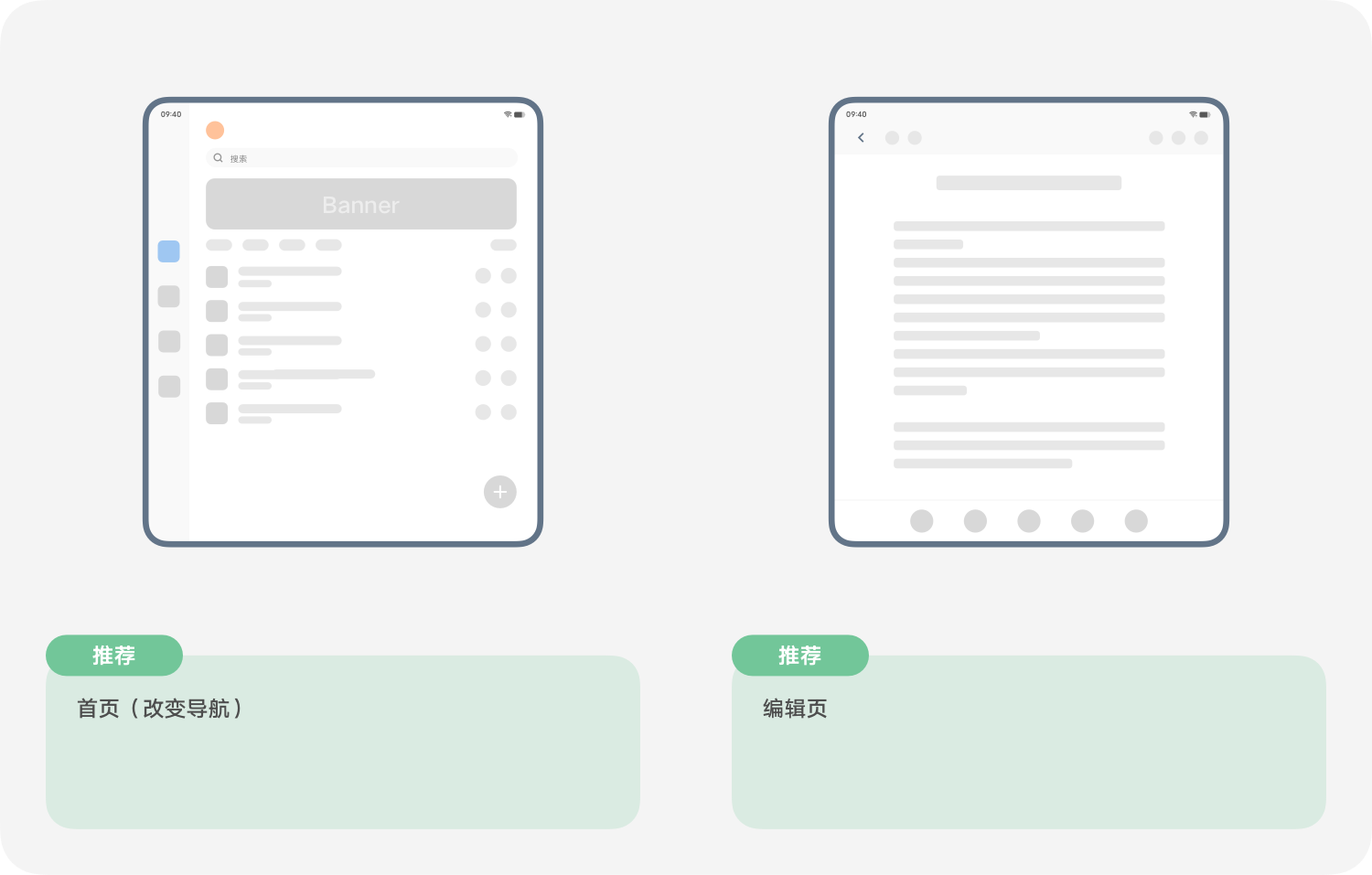
3.5 效率办公
效率办公类场景以高效的体验,辅助和提升工作者的办公效率为主。


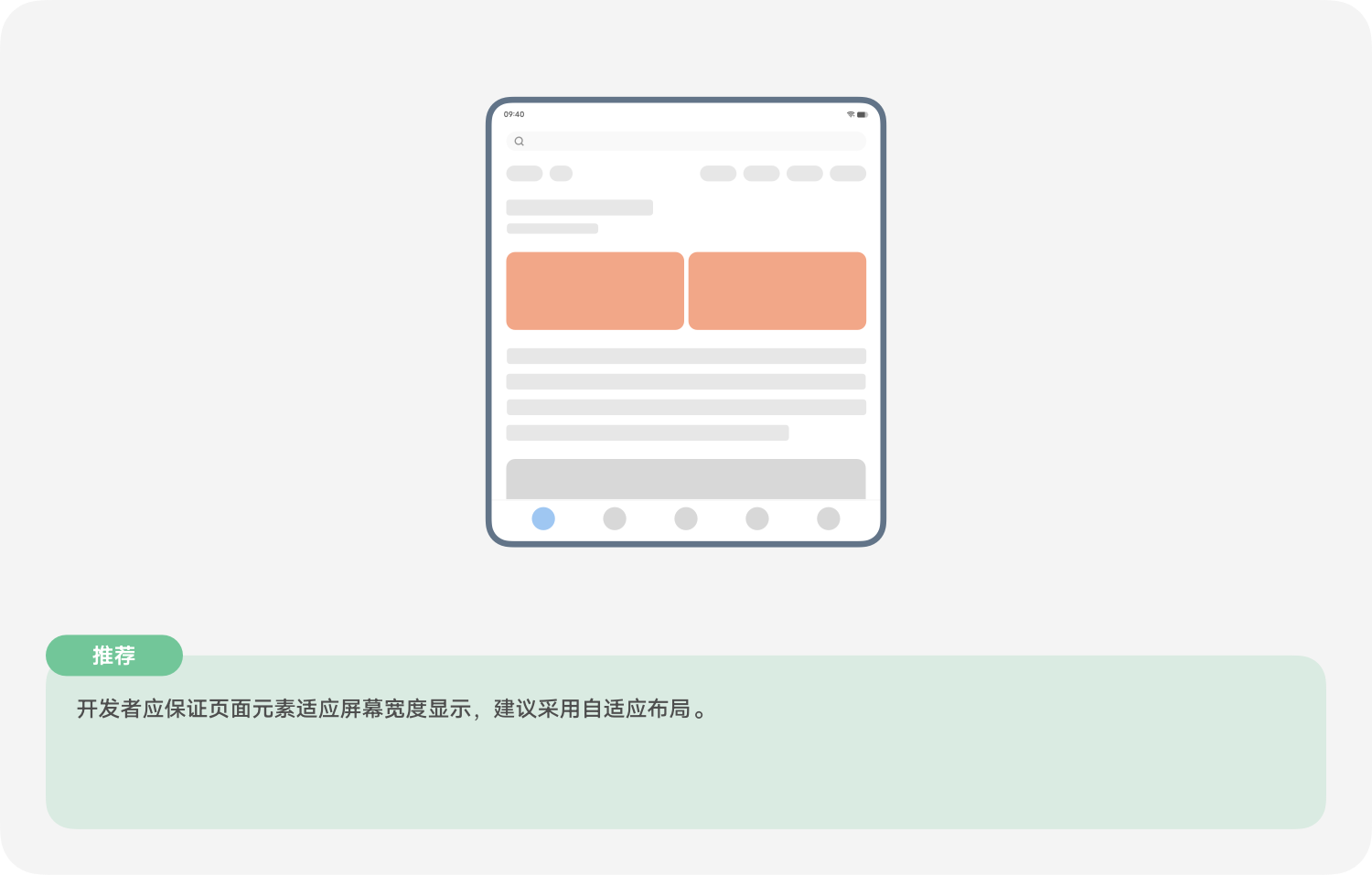
3.6 H5页面
H5页面以其便利的特性,广泛应用于小程序和网页版应用。






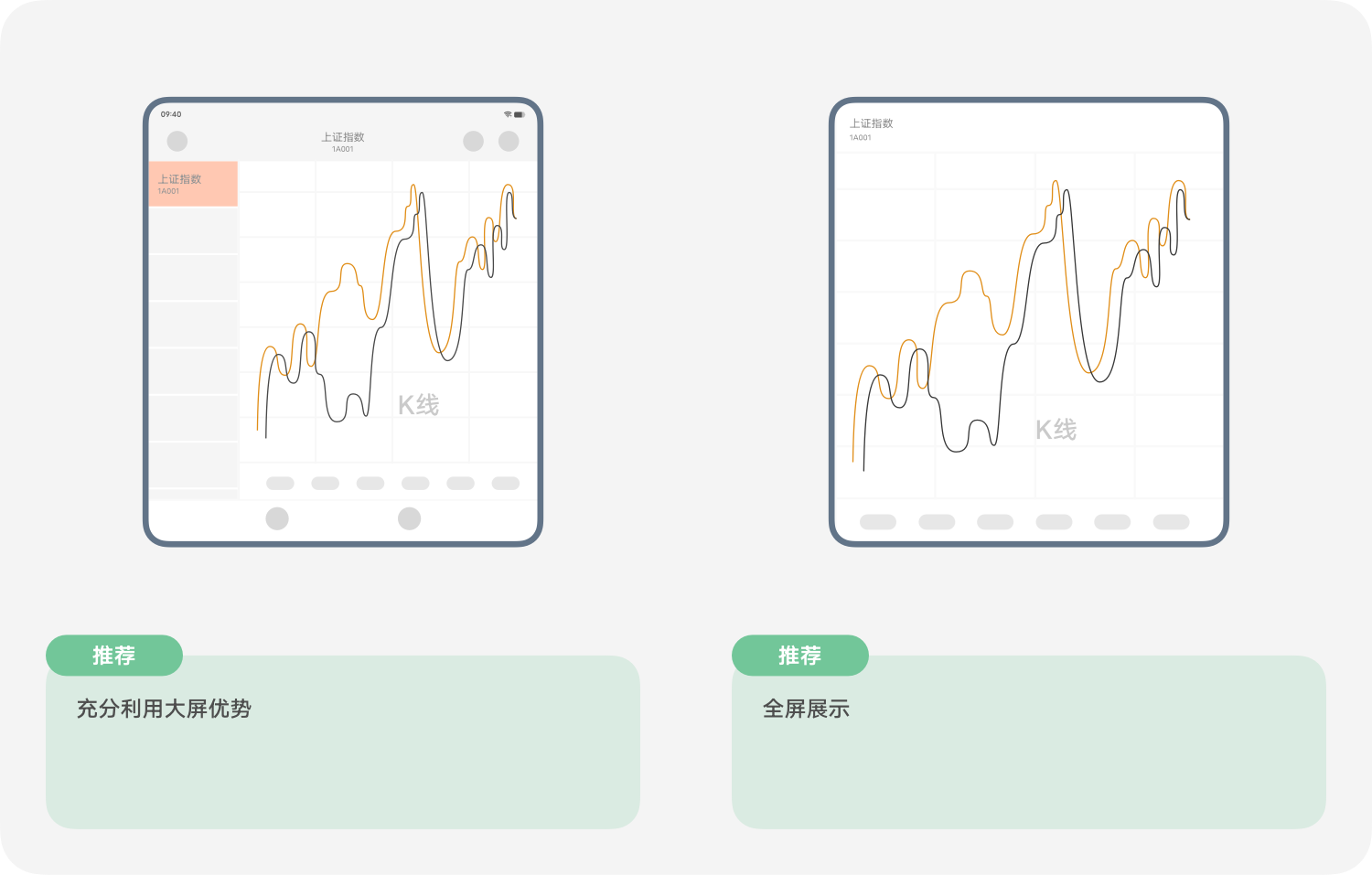
3.7 金融理财
用户在金融理财类场景中,需确保大屏信息呈现所带来的高效与舒适。
同时,需保障用户办理金融业务过程中的易用性。
3.7.1 首页布局




3.7.2 股票·走势详情页
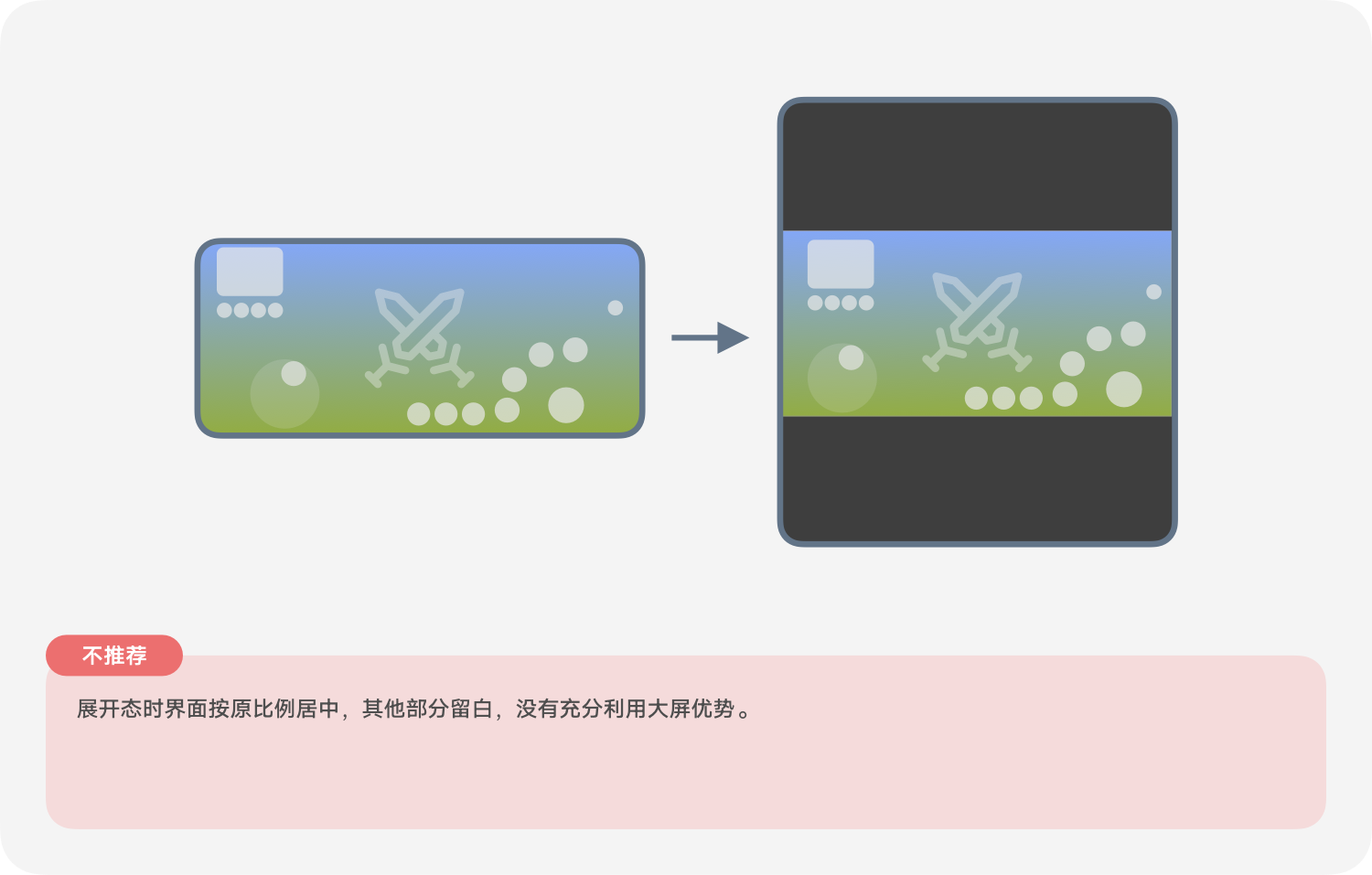
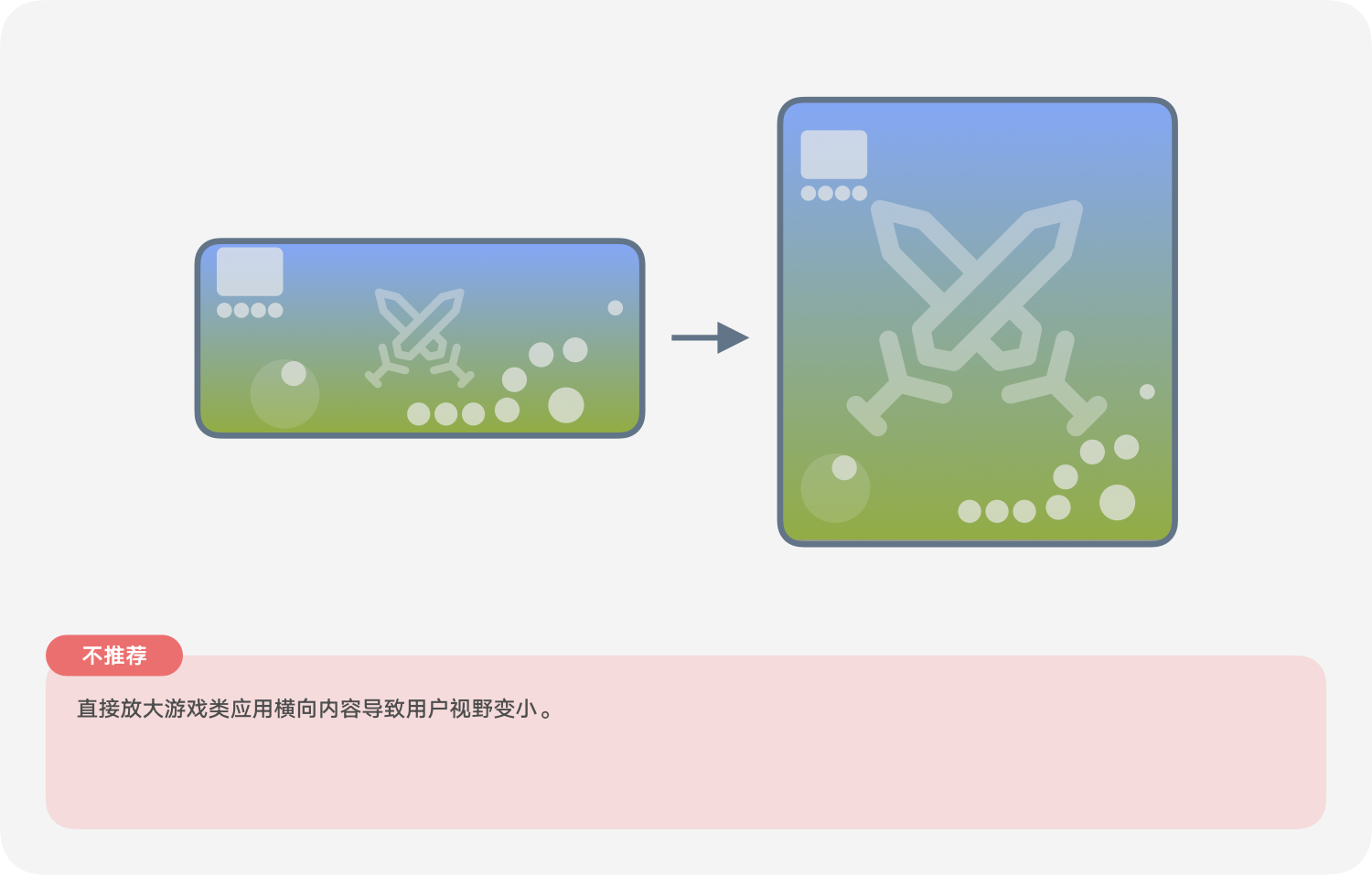
3.8 游戏
根据不同的游戏类型和场景,优化大屏布局,在呈现与交互层面给用户带来愉悦的体验。
同时,考虑到用户在玩游戏时长时间握持设备,在设计展开态布局时,应根据不同的交互区做适配优化。
请参考交互方式(2.5)-合适的交互区。






四、测试应用
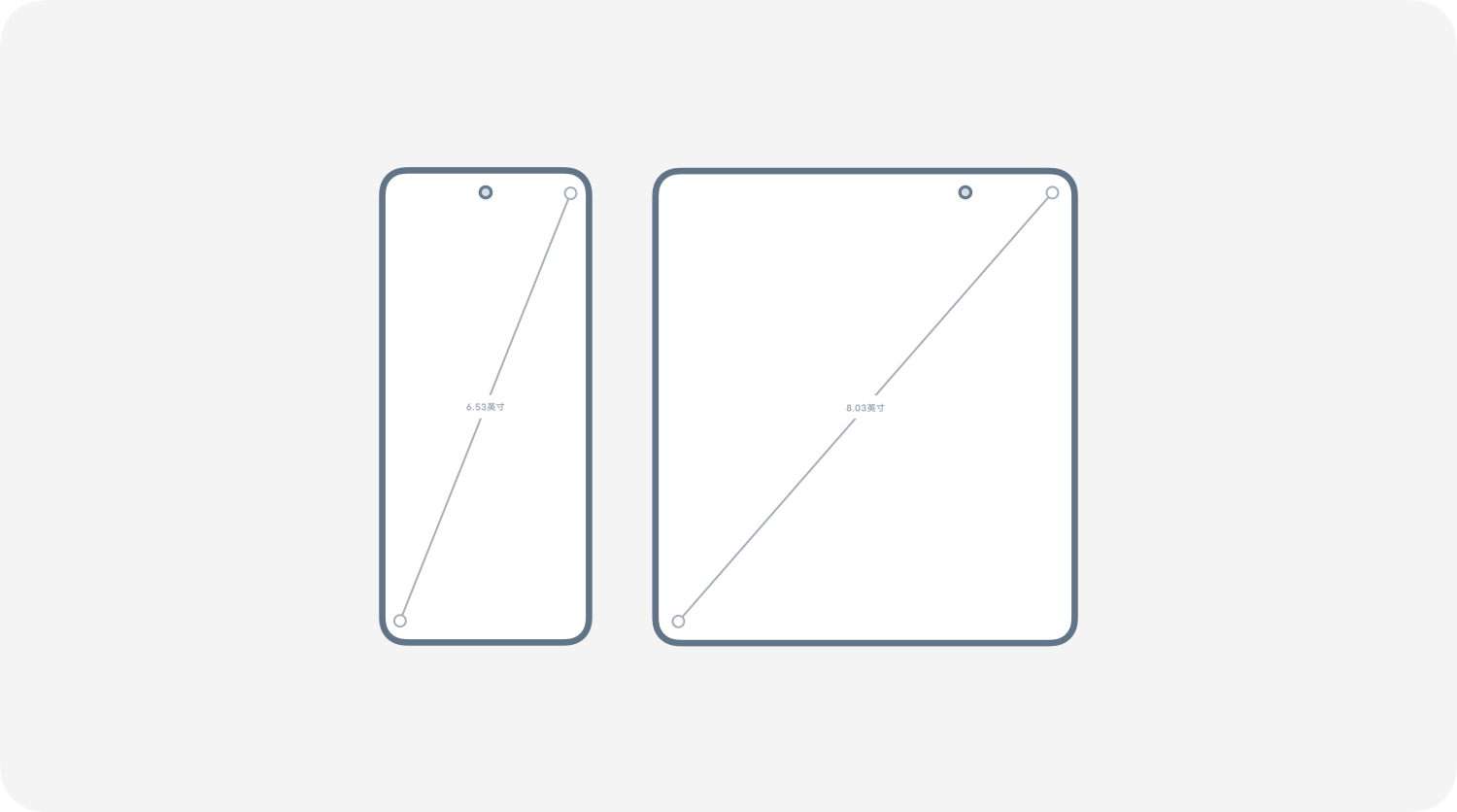
4.1 设备尺寸
可在 Android Studio 中基于以下设备规格信息进行测试。
| 屏幕类型 | 对角线长度(英寸) | 比例 | 分辨率(像素) |
| 主屏(展开态) | 8.03 | 4:3.55 | 1916*2160 |
| 副屏(折叠态) | 6.53 | 21:9 | 1080*2520 |


编辑:yimen,如若转载,请注明出处:https://www.yimenapp.com/kb-yimen/11272/
部分内容来自网络投稿,如有侵权联系立删