一、vivo 多窗口(分屏小窗)功能适配指南
1.1 适配背景
随着大屏手机的普及,用户对于多窗口功能的使用越来越频繁,尽管google 已经推出了多窗口功能,但是很多应用还没有适配多窗口功能,因此,我们输出《vivo 多窗口(分屏小窗)功能适配指南》提供给应用侧进行适配,让三方应用开发者能够更清楚多窗口功能的适配开发流程。
1.2 适配指导
1.2.1 配置支持多窗口功能
应用AndroidManifest.xml 中可以针对 app 或 activity 进行设置。
代码实例:
<application android:resizeableActivity="true"> <activity android:resizeableActivity="true" /> </application>
当应用 targetSdkVersion >=24 时,android 系统默认设置 android:resizeableActivity=”true”,不需要应用声明即可支持应用使用多窗口功能。当应用 targetSdkVersion < 24 时,需要应用针对 application 或 activity 设置 android:resizeableActivity=”true”。
1.2.2 获取Activity 实际显示的窗口大小和位置
Android11 及以上(API 级别为30 及以上)推荐使用:
WindowManager#getCurrentWindowMetrics() : 针对系统的当前窗口状态, 返回WindowMetrics 对象
WindowManager#getMaximumWindowMetrics():针对系统可能的最大窗口状态,返回 WindowMetrics
代码实例:
获取当前activity 的窗口指标
WindowMetrics windowMetrics = activity.getWindowManager().getCurrentWindowMetrics();
Android10(API 级别为29)推荐使用:
context.getResources().getDisplayMetrics()
不推荐使用:
context.getWindowManager().getDefaultDisplay().getMetrics(outMetrics)
上述接口中,context 为 Activity 对应的上下文句柄,每个 Activity 应该严格使用自己的context 来进行布局,而不是使用 application 的 context。
备注:
Display 方法 getSize() 和 getMetrics() 在 API 级别 30 中已被弃用,取而代之的是新的 WindowManager# getCurrentWindowMetrics() 方法。
Android 12(API 级别 31)弃用了 Display 方法 getRealSize() 和 getRealMetrics(),并更新了它们的行为以使其更接近 getMaximumWindowMetrics() 的行为。
getSize():获取context 显示的尺寸,不包括状态栏等系统显示区域的尺寸
getRealSize():获取手机屏幕的真实尺寸,包括状态栏等系统显示区域的尺寸
getMetrics():获取context 显示区域的屏幕元素,例如屏幕尺寸、屏幕密度等屏幕元素信息,不包括状态栏等系统显示区域的屏幕元素信息
getRealMetrics():获取context 显示区域的屏幕元素信息,例如屏幕尺寸、屏幕密度等屏幕元素信息,包括状态栏等系统显示区域的屏幕元素信息
Android10 上,我们推荐使用getSize 和getMetrics 来获取显示区域的大小。在多窗口(分屏小窗)模式下,getSize 和getMetrics 获取出来的是context 显示区域的大小,getRealSize和getRealMetrics 获取出来的是手机屏幕的真实大小,getSize 和getMetrics 获取出来的尺寸值要小于getRealSize 和getRealMetrics 的尺寸值。
1.2.3 获取Activity 的窗口布局方向
获取Activity 窗口方向的的方法为:
context.getResources().getConfiguration().orientation
注:不要使用width /height 的方法来判Activity 为横竖屏布局,因为在多窗状态下,支持应用的拖动,会改变宽高。
获取设备方向的方法如下:
context.getWindowManager().getDefaultDisplay().getRotation()。
1.2.4 Activity 大小切换时不重启适配
1. 应用在Activity 窗口大小切换时不重启适配,在android:configChanges 属性增加 screenSize|screenLayout| orientation|smallestScreenSize
代码示例:
<activity android:name=".MyActivity" android:configChanges="screenSize | smallestScreenSize | screenLayout | orientation" />
2. 在Activity 的onConfigurationChanged 回调中更新宽高刷新子布局。
代码示例:
@Override
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
……
}
应用复写 onConfigurationChanged() 方法,通过该方法的 Configuration 参数获得窗口高度等信息,并对界面布局做相应调整,如切换布局、调整控件位置和间距等。
1.2.5 状态栏位置
当处于分屏下屏,和小窗模式时,应用没有状态栏,此时不应该留出状态栏高度,需要从顶部开始布局。
可以通过configuration 中windowingmode 判断当前处于的模式,WINDOWING_MODE_FREEFORM 和WINDOWING_MODE_SPLIT_SCREEN生成web app_SECONDARY 不需要空出状态栏。
1.2.6 分屏下ActivityRecord 动画问题
很多应用会重写
<item name="android:activityOpenEnterAnimation">@null</item> <item name="android:activityOpenExitAnimation">@null</item> <item name="android:activityCloseEnterAnimation">@null</item> <item name="android:activityCloseExitAnimation">@null</item>
分屏下containingWidth/containingHeight 为分屏窗口的尺寸, width/height 为displaycontent 尺寸(全屏)
initialize(containingWidth, containingHeight, width, height);
对于动画类型有 ABSOLUTE/RELATIVE_TO_SELF/RELATIVE_TO_PARENT


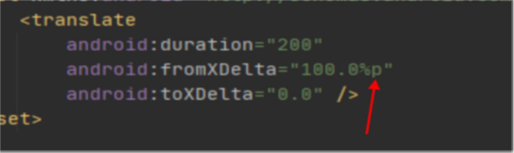
如果应用配置的xml 中带了p,使用的displaycontent 尺寸,会导致分屏下位移动画问题。没有p 为 RELATIVE_TO_SELF 类型
1.2.7 正确处理分屏小窗的沉浸式
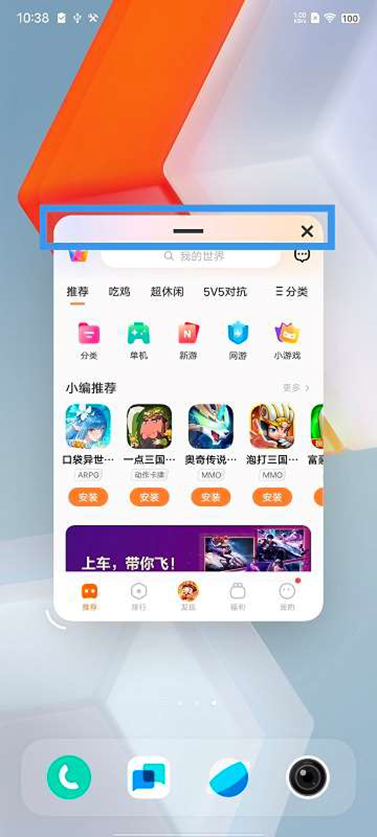
分屏或小窗模式下,应用顶部有个功能bar,应用在沉浸式适配时需为此功能bar 预留一定空间。因此应用在布局时,需要监听安卓原生的WindowInsetsListener 接口回调,针对captionBarInsets 变化来处理view 高度,注意不要使用固定高度!!!


参考代码:
java:
getWindow().getDecorView().setOnApplyWindowInsetsListener((v, insets) -> {
//应用在回调中计算view 高度
return insets;
});
kotlin:
window.decorView.setOnApplyWindowInsetsListener { v: View?, insets: WindowInsets ->
//应用在回调中计算view 高度
insets
}
1.2.8 其他布局建议
• 布局参数尽量使用相对的布局参数,不要使用固定尺寸
• 避免根据屏幕大小,输入法高度等计算view 的布局参数,如设置popwindow、dialog 等子窗口的位置时,避免使用整个屏幕的相对位置
• 避免对DecorView,content 等根布局进行定制,比如设置DecorView 的背景、在DecorView 添加子布局等
• 注意生命周期处理,如小窗模式下出现页面点击、拖动无响应问题,可能跟布局或生命周期有关
• 避免根据物理屏幕方向设置当前功能或布局
二、折叠屏前后屏切换适配指南
2.1 屏幕兼容性
2.1.1 应用布局优化
折叠屏有主屏(展开态)和副屏(折叠态)两种形态,以X Fold 为例,主屏和副屏的分辨率分别是1916×2160 和1080×2520,densityDpi 是480,应用程序需要针对不同的屏幕尺寸进行布局适配和优化。
2.1.1.1 屏幕兼容显示
在对不同尺寸屏幕适配过程中,为了确保在折叠屏各个屏幕形态下获取最佳的布局显示效果,例如页面无明显的拉伸放大、布局错位、重叠和显示更多更清晰的内容,建议您对布局进行优化。应用界面正确、美观的布局和显示,包含如下:
• 确保您的布局能够根据屏幕适当地调整大小
• 根据屏幕配置提供合适的 UI 布局
• 确保对正确的屏幕应用正确的布局
• 提供可正常缩放的位图
详细适配方法请参考Android 开发者适配指导:https://developer.android.com/training/multiscreen/screensizes?hl=zh-cn
基于折叠屏的特性,用户经常会在主屏(大屏)玩游戏或全屏看视频,以X Fold 为例,主屏有前置摄像头,因此应用程序页面需要针对打孔屏做适配,避免页面显示时摄像头区域出现白边或黑边,影响显示效果。参考vivo 手机全屏适配开发指导:https://developers.vivo.com/doc/d/52a902cf33fa72efeeeaf5197d60efa5
2.1.1.2 支持横竖屏切换
以X Fold 为例,主屏(展开态)屏幕尺寸接近4:3,桌面应用支持横竖屏显示,因此用户会在任何形态下打开应用。因此我们建议应用程序支持横竖屏切换,提高用户体验。横竖屏切换适配建议如下:
1、 横竖屏切换涉及到方向、尺寸和键盘隐藏/ 显示, 因此需要在Activity 配置
android:configChanges=”orientation|screenSize|screenLayout|smallestScreenSize|keyboard|keyboardHidden”
2、 在onConfigurationChanged 函数收到config 变化后,动态加载横竖屏布局以及完成其他任务
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
if(newConfig.orientation == ActivityInfo.SCREEN_ORIENTATION_PORTRAIT){
//switch to port and load layout
setContentView(R.layout.activity_main);
//TODO something
}else{
//switch to land and load layout
setContentView(R.layout.activity_main_land);
//TODO something
}
}
2.1.2 应用resizeable 能力支持
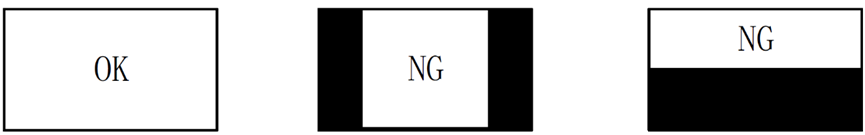
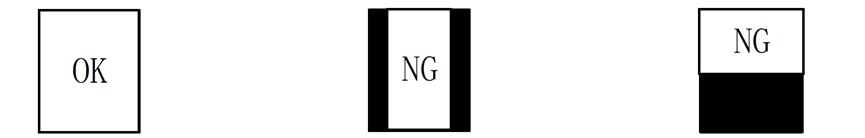
折叠屏状态切换时,涉及到分辨率和像素密度的动态变化。若应用程序界面不支持resizeable 能力,在切屏时会存在应用程序界面未全屏显示的问题,如下图所示:
展开态


折叠态


因此我们期望应用程序界面在切屏后可以全屏显示,应用程序支持resiszeable 需要在 AndroidManifest.xml 针对Application 或Activity 设置android:resizeableActivity。
<application android:resizeableActivity="true"> ->对应用内所有activity 生效 <activity android:resizeableActivity="true" /> ->仅对此activity 生效 </application>
开发者需要根据应用面向的API Level (targetSdkVersion)进行支持resizeable 能力的申明。
• 如果应用程序面向API Level 24 以上(targetSdkVersion>=24),系统将默认应用支持resizeable 能力。
• 如果应用程序面向API Level 24 以下(targetSdkVersion< 24),需要应用在manifest 中显式的声明android:resizeableActivity=true, 才可以支持resizeable 能力。
备注:虽然安卓提供了申请受限屏幕能力,但强烈建议您为应用设计resizeable 能力,因为一旦您声明了受限屏幕比例(最大或最小)这意味着,当您的app 运行在一个屏幕比例超出了您声明的范围,您的应用程序在屏幕上将出现黑边等现象。
受限屏幕支持开发者适配指导:https://developer.android.com/guide/practices/screens-distribution?hl=zh-cn
2.2 应用连续性
为了保证应用程序在折叠屏展开/折叠过程无缝切换,开发者需要做应用连续性的设计,以确保应用程序任务不中断。以X Flod 为例,最佳的体验为,应用在展开切换过程中,不发生应用的重启,且切换之前的任务和应用相关状态得以保存和延续。
折叠屏切屏时会触发对smallestscreensize、screensize 和screenlayout 的配置更改。每当发生配置更改时,默认情况下会销毁并重新创建整个activity。开发者可以通过注册监听系统configchanges 消息,不重启应用的情况下处理配置更改,应用程序需要向manifest 中添加android:configchanges 属性,其中至少包含以下值:
android: configChanges = “screenSize|smallestScreenSize|screenLayout” 应用程序需要复
写 onConfigurationChanged() 方法,通过该方法的Configuration 参数获得屏幕的分辨率等信息,就可以针对不同比例屏幕下的应用界面布局做相应调整,如切换布局、调整控件位置和间距等。
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
if(newConfig.screenWidthDp > xxx) //判定屏幕尺寸
//load layout
setContentView(R.layout.activity_main);
...
}
如果您的应用必须进行重新走生命周期来以响应屏幕切换,需要进行状态的保存和恢复。
您可以通过OnSaveInstanceState()和ViewModel 对象来进行之前状态保存和后续的恢复。即,在销毁activity 之前,通过onSaveInstancesState()存储状态, 在onCreate() or onRestoreInstanceState()进行状态的恢复。
Note:不要在OnDestroy()中调用finish()或其他自行终止进程。这将导致应用程序在设备折叠或展开时关闭、闪退等问题。
其他适配事项可以参考Android 开发者适配指导(例如链接中提到的 保存界面状态和支持配置变更 部分):
2.3.判定折叠屏设备方法
根据应用程序判定折叠屏设备的需求,提供了两种判定折叠屏设备的方法。
2.3.1 根据model 机型判定
此方法适用于应用程序已经针对部分折叠屏设备适配且支持新折叠屏设备在线配置生效场景,否则强烈建议开发者通过方法2 判定折叠屏设备。
以X Fold 为例,可以获取如下属性获取model 名
λ adb shell getprop ro.product.model
V2178A
2.3.2 通过接口判定
建议开发者使用此方法判定设备类型,接口说明如下:
类 :android.util.FtDeviceInfo
public static String getDeviceType
返回目前是三种类型:phone、tablet 和foldable
可以通过反射的方式获取设备类型,返回值foldable 表示折叠屏设备。
反射代码示例:
private static boolean isVivoFoldableDevice(){
try{
Class<?> c= Class.forName("android.util.FtDeviceInfo");
Method m = c.getMethod("getDeviceType");
Object dType = m.invoke(c);
Log.d("fold","getDeviceType="+dType);
return "foldable".equals(dType);
}catch(Exception e){
e.printStackTrace();
}
return false;
}
2.4.调试和验证
2.4.1 通过命令模拟调试
开发者可以在非折叠屏手机上面通过命令修改手机的屏幕分辨率和densityDpi 来进行模拟调试,如下以X Fold 屏幕配置为例模拟切屏(主屏->展开态,副屏->折叠态):
副屏切主屏模拟方法:
(1)预先在手机设置如下屏幕配置:
adb shell wm size 1080×2520
adb shell wm density 480
(2)adb shell wm size 1916×2160
主屏切副屏模拟方法:
(1)预先在手机设置如下屏幕配置:
adb shell wm size 1916×2160
adb shell wm density 480
(2)adb shell wm size 1080×2520
配置恢复方法:
adb shell wm size reset
adb shell wm density reset
2.4.2 通过模拟器调试
2.4.2.1 Android 折叠屏模拟器
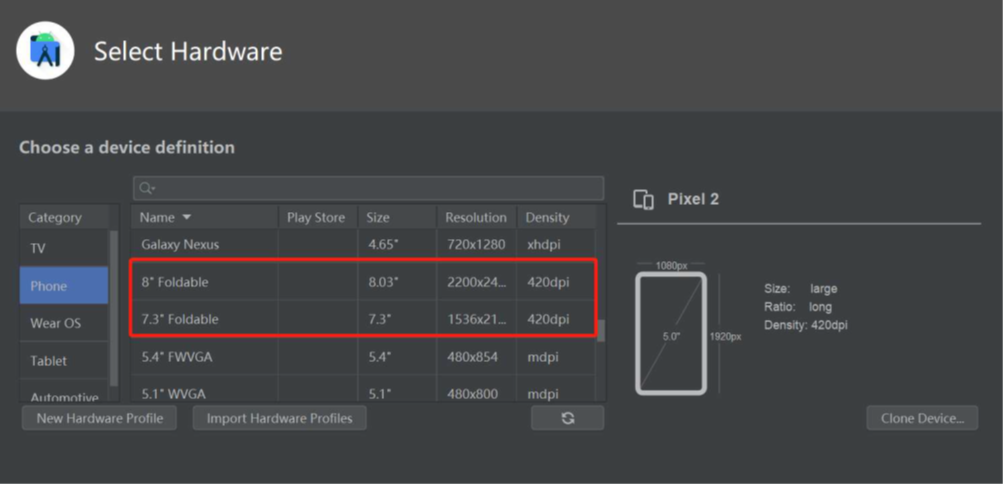
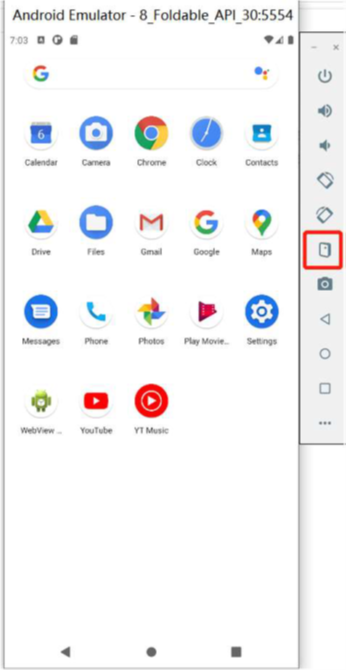
除了通过手机动态切换分辨率的方式来进行调试外,也可以通过模拟器的方式进行调试和验证,Android Studio 模拟器Phone 分类支持8 英寸和7.3 英寸的折叠屏调试,但是无法克隆,即无法修改模拟器的物理尺寸和分辨率,且模拟器System image 如果是x86 的系统,只支持32 位应用的安装和运行,如果是纯64 位的应用,模拟器需要选择arm64-v8a,否则无法安装和运行应用。


Note:
1. Android Studio Foldable 模拟器无法修改物理尺寸、分辨率和densityDpi,因此在适配时,无法完全模拟vivo 折叠屏手机,在app 或activity resizeableActivity = true 时,为了验证切屏是否有黑边可以在Android 原生模拟器查看效果。
  展开态 展开态 |
  折叠态 |
2. 64 位模拟器需要PC 主机支持,部分PC 无法正常启动64 位模拟器。
2.4.2.2 折叠屏展开态模拟器
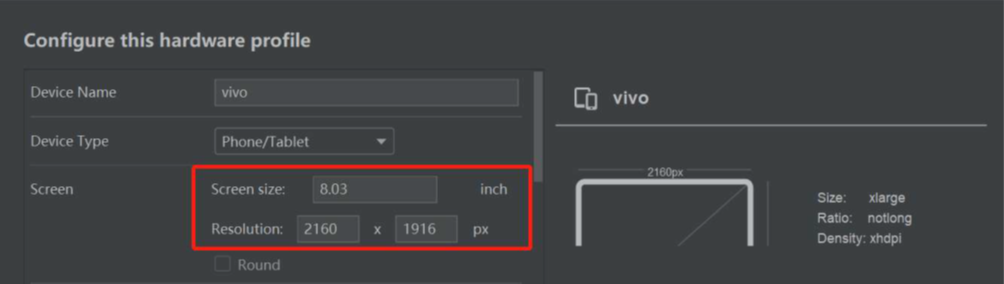
Android 折叠屏模拟器无法修改物理尺寸、分辨率和densityDpi,若应用在进行《2.2 不同分辨率布局适配》时,需要100%模拟折叠屏展开态的屏幕进行调试时,可以通过克隆Tablet分类的Nexus 10,然后修改vivo 折叠屏手机对应的物理尺寸、分辨率和DPI 进行调试和验证。


Note:
1. 应用UI 兼容性适配对物理尺寸有强关联时,请务必修改Screen size 为8.03,分辨率是展开态分辨率
2. 64 位模拟器是否可以运行需要PC 主机支持
3. 若手机模拟densityDpi 和分辨率调试无问题后,无法在模拟器运行,可以发包给vivo 接口人,在vivo 折叠屏真机运行点检。
4. 模拟器无法修改densityDpi,需要启动模拟器后,通过adb shell 命令设置。
此时打开终端,可以看到模拟器设备已经挂载和连接,可以进行adb 操作。
λ adb devices
List of devices attached
emulator-5554 device
模拟器无法直接修改densityDpi,需要启动模拟器后单独设置。
adb shell wm density 480
2.4.3 远程真机调试
目前vivo 已经支持X Fold 远程真机调试,开发者可以访问如下链接使用远程真机
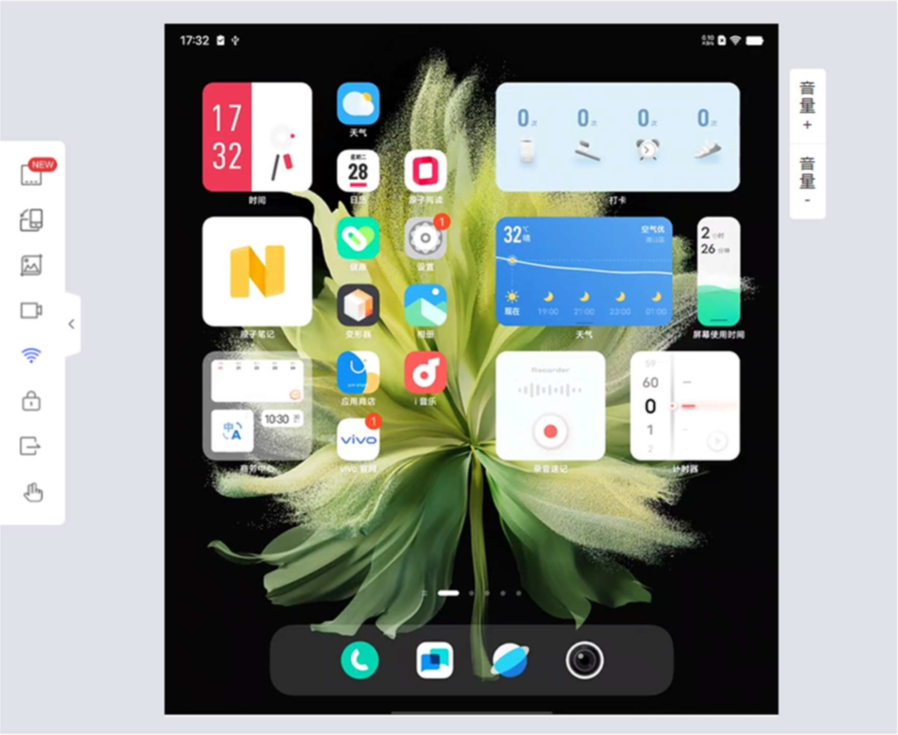
远程真机主屏效果图


远程真机副屏效果图


2.4.4 测试用例建议
2.4.4.1 用例1
应用在展开态下页面显示正常
测试步骤:
(1)在屏幕展开的状态下,打开应用,查看应用各个页面显示效果;
预期结果:
(1)应用的所有页面可以全屏显示,页面没有发生截断、拉伸变形、放大模糊,按钮缺失等问题;
2.4.4.2 用例2
应用在展开态下核心页面功能正常
测试步骤:
(1)在屏幕展开的状态下,打开应用;
(2)遍历应用核心页面的控件按钮,所有功能按钮可用,无失效/crash/anr 等问题;
预期结果:
(1)应用在折叠屏展开后,核心页面功能可用
2.4.4.3 用例3
应用在折叠和展开状态切换时业务不中断,应用页面显示和控件点击正常。
测试步骤:
(1)在展开态下,打开应用的测试页面;
(2)在应用的测试页面切换到折叠态,观察页面显示;
(3)点击测试页面的所有控件和按钮;
(4)在折叠态下,打开应用的测试页面;
(5)在应用的测试页面切换到展开态,观察页面显示;
(6)点击测试页面的所有控件和按钮。
预期结果:
(1)应用页面在状态切换过程中,不要出现页面重启、闪退;页面显示正常,不要出
现页面截断、拉伸变形、放大模糊,按钮缺失等问题;
(2)测试页面按钮和控件点击都能正常响应;
(3)应用页面在状态切换过程中,不要出现页面重启、闪退;页面显示正常,不要出
现页面截断、拉伸变形、放大模糊,按钮缺失等问题;
(4)测试页面按钮和控件点击都能正常响应。
三、vivo 多窗模式适配指南
3.1 适配规则
窗口在左右两边拆分显示以Activity 为基本单位,如果要实现拆分,应用窗口需要用Activity 实现和启动,子布局或者非Activity 实现的窗口,无法拆分。以下提供Pad 设备上在横屏时应用不同界面分屏显示的适配方法和规则
3.1.1 AndroidManifest 增加meta-data
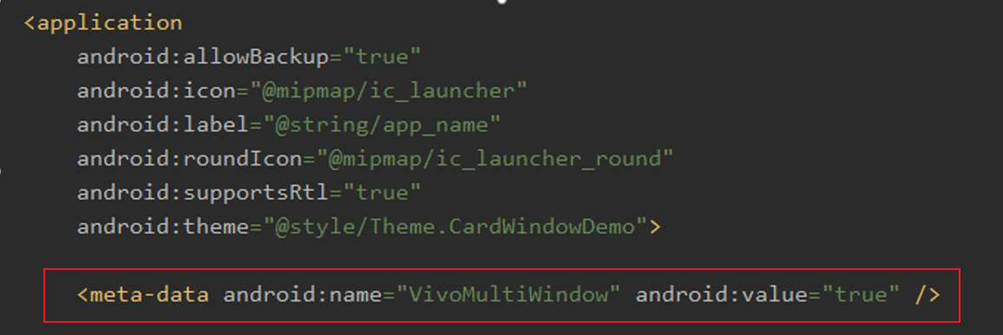
在app 的AndroidManifest.xml 文件中 <application>标签内新增
<meta-data android:name=”VivoMultiWindow” android:value=”true” />


3.1.2 Assert 目录新增vivo_multiwindow.json 配置文件
“vivo_multiwindow.json”模板
在 assert 目录下新建配置文件 “vivo_multiwindow.json”,模板示例如下:
| { “funtouchPlugVersion”: “1.1”, “package”: “com.vivo.test”, “elements”: [ { “fun”: { “name”: “multi-landscape”, “enable”: “true” }, “config”: { “mode”: 1, “action”: [ { “pages”: “com.vivo.test.MainActivity”, “attachedPage”: “com.vivo.test.primaryActivity1” }, { “from”: “com.vivo.test.FromActivity1”, “to”: “com.vivo.test.ToActivity” }, { “from”: “com.vivo.test.FromActivity2”, “to”: “*” } ], “Activities”: { “fullscreenActivities”: [ “com.vivo.test.fullScreenActivity1”, “com.vivo.test.fullScreenActivity2” ], “transitActivities”: [ “com.vivo.test.transitionActivity1”, “com.vivo.test.transitionActivity2”, “com.vivo.test.transitionActivity3” ], }, “EX”: { “draggable”: “true”, “statusBarVisible”: “true”, “videoAutoFullscreen”: “true”, “isRelaunchForResizing”: “false”, “supportDoubleResume”: “true”, “windowsGravity”: [ { “deviceType”: “FOLD”, “gravity”: “1|2” }, { “deviceType”: “PAD”, “gravity”: “900|1654” } ], “splitBarColor”: “0xffe5e5e5” } } } ]} |
“vivo_multiwindow.json”字段描述
“vivo_multiwindow.json”具体字段描述如下:
| 参数 | 值 | 描述 |
| funtouchPlugVersion | 1.0 | vivo 多窗口功能版本,目前固定1.0 |
| package | 应用包名 | |
| fun.name | multilandscape | vivo 多窗口功能名称,固定为multi-landscape |
| fun.enable | false/ | 是否启用该配置 false 关闭 true 启用 |
| config.mode | 0/1 | 默认模式 0 购物模式 1 自定义模式 |
| config.action | 应用冷启动时默认打开的双界面配置 | |
| config.action.pages | 默认双屏主页面列表 注:可以指定多个,分号隔开,应用冷起动启动该页面,自动在副页面位置启动attachedPage页面 |
|
| config.action.attachedPage | 默认双屏副页面 | |
| config.action.from(自定义模式生效) | 触发多窗口的源activity | |
| config.action.to(自定义模式生效) | 触发多窗口的目标activity “*”表示任意activity 注:当从源Activity启动目标Activity,自动在主副位置打开对应Activity |
|
| config.Activities.fullscreenActivities | 0/1 | 是否需要全屏启动 0 非全屏 1 全屏 |
| config.Activities.transitActivities | 过渡页面列表 注:无固定窗口位置,跟随启动时上一级页面窗口位置 |
|
| config.EX | 特殊属性配置 | |
| config.EX.draggable | 0/1 | 是否支持窗口拖动 0 不支持 1 支持 |
| config.EX.statusBarVisible | 0/1 | 是否支持状态栏可见 0 不支持 1 支持 |
| config.EX.videoAutoFullscreen | 0/1 | 是否支持默认视频全屏播放 0 不支持 1 支持 |
| config.EX.isRelaunchForResizing | 0/1 | 是否支持重启 0 不支持 1 支持 |
| config.EX.windowsGravity | 窗口比例 | |
| config.EX.windowsGravity.deviceType | FOLD/PAD | 设备类型 FOLD 折叠屏 PAD 平板 |
| config.EX.windowsGravity.gravity | 1|2 / 900|1654 |
窗口比例 FOLD 默认1|2 PAD 默认900|1654 |
| config.EX.supportDoubleResume | 0/1 | 是否支持两个界面同时resume |
| config.EX.splitBarColor | 分隔条的颜色 |
3.2 适配建议
3.2.1 状态判断
获取Activity 是否运行在模式下:
String config = context.getResources().getConfiguration().toString();
boolean isInMagicWindow = config.contains(“multi-landscape”);
context 为Activity 的context
配置了Fullscreen 的页面,显示为全屏,但也运行在模式下
3.2.2 获取Activity 显示大小
推荐使用:context.getResources().getDisplayMetrics()
不推荐使用:context.getWindowManager().getDefaultDisplay().getMetrics(outMetrics)
coapp生成器手机版ntext 为Activity 对应的上下文句柄,每个Activity 应该严格使用自己的context 来进行布局,而不是使用application 的context。
3.2.3 获取Activity 窗口布局方向
获取Activity 窗口方向的方法为:context.getResources().getConfiguration().orientation
当Activity 处于横屏应用显示状态下时,获取的orientation 统一为竖屏;如果Activity是在状态下全屏显示,其orientation 为值为横屏。
获取设备的方向context.getWindowManager().getDefaultDisplay().getRotation()。
3.2.4 指定Activity 全屏显示
横屏应用显示状态下,Activity 希望以全屏展示,有三种方法:
方法一:动态全屏显示,Activity 首先以横屏应用显示非全屏显示,调用Activity 类的如下接口申请横屏方向可进入全屏显示状态:
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE)
在此状态下,调用Activity 类申请竖屏方向即可退出全屏状态:
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT)
此场景广泛应用于视频全屏播放场景。
方法二:在配置文件fullscreenActivities 中添加想要全屏的Activity,即可实现Activity默认以全屏启动,此方法中,Activity 会一直以全屏状态显示
方法三:在“AndroidManifest.xml”文件中将Activity 的方向配置为横屏,此方法中,Activity 会一直以全屏状态显示
android:screenOrientation = “landscape”
或android:screenOrientation = “sensorLandscape”
3.2.5 开发建议
• 应用主界面Activity 的启动以singleTask 的模式来启动,保证其在栈内的唯一性。
• 应用内不要存在两个及以上组件名不一样的主界面Activity,例如某个应用在登录前的主界面Activity 组件名与登录后的Activity 组件名不同,会导致新的主界面Activity显示在右半边
• 尽量避免或减少过渡Activity 的使用,尽量避免或者减少使用过渡Activity 来实现Activity 的启动,如果一定要使用,建议使用ActivityA->ActivityB->ActivityC 的启动方式,而不是(ActivityA->ActivityB) + (ActivityA->ActivityC)的方式(示例中,ActivityB 为过渡Activity ) 。过渡Activity 的数量不能超过1 个, 例如ActivityA->ActivityB->ActivityC->ActivityD,其中ActivityB 和ActivityC 是过渡窗口,建议从ActivityA 直接启动ActivityC。
• Activity 大小切换时不重启适配,建议应用在Activity 窗口大小切换时不重启适配,在android:configChanges 属性增加screenSize|screenLayout|orientation|
smallestScreenSize,并在Activity 的onConfigurationChanged 回调中更新宽高刷新子布局。
• 避免Activity 子布局的缺省重用,由于左右Activity 同时显示,左右显示的两个Activity中不能同时存在单实例的公共布局模块
• 避免左右两个Activity 共用一个播放器,左右两个Activity 同时显示,建议两边使用的播放器资源相互独立,互不影响。
• 建议Camera 相关的Activity 界面配置为全屏显示
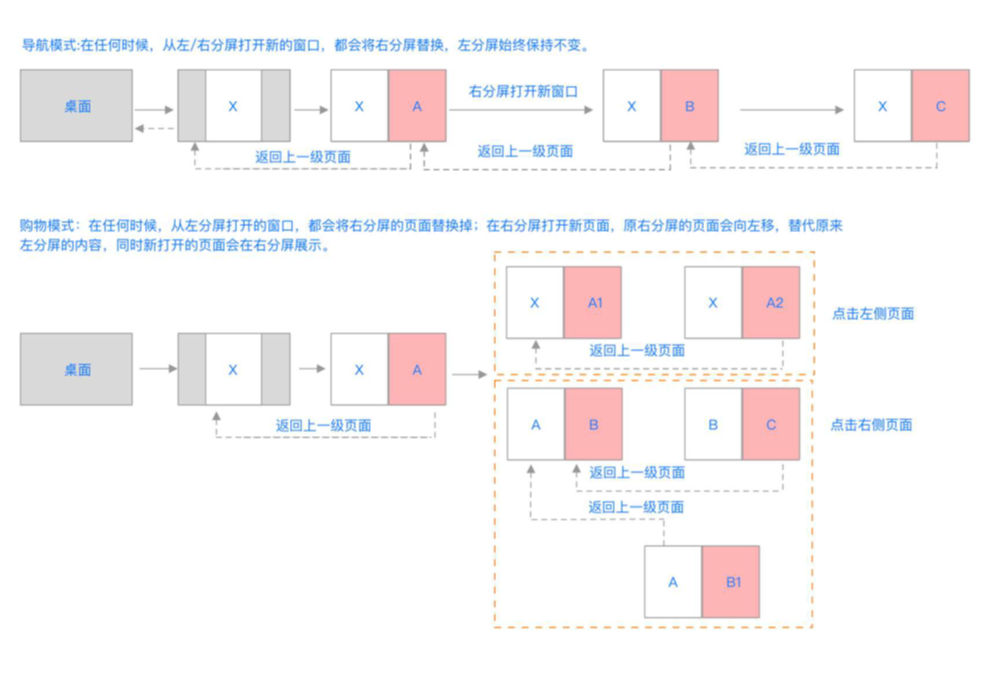
3.3 启动返回显示逻辑
基于目前横屏应用显示模式,在模式中启动或者回退链条展示。


3.4 三方适配多窗模式过程中需要注意:
应用更新json 文件后安装不生效,可以通过下面两种方式更新:
1. 修改完之后,升级应用版本号,重新安装应用
2. 把数据库都删除,重新创建,需要root 权限删除数据库之后重启。
adb vivoroot
adb shell rm -rf data/data/com.vivo.smartmultiwindow/*
adb shell rm -rf data/user_de/0/com.vivo.smartmultiwindow/*
建议使用第一种。
编辑:yimen,如若转载,请注明出处:https://www.yimenapp.com/kb-yimen/11309/
部分内容来自网络投稿,如有侵权联系立删