在我们使用一门APP打包平台制作APP的时候,如果需要从APP内打开微信的客服应该如何操作呢
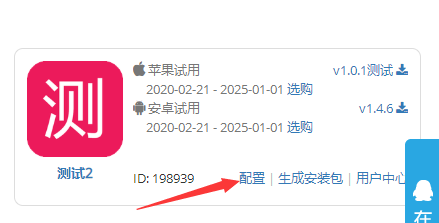
首网页转app先我们登陆一门APP打包平台后台,点击应用的配置按钮


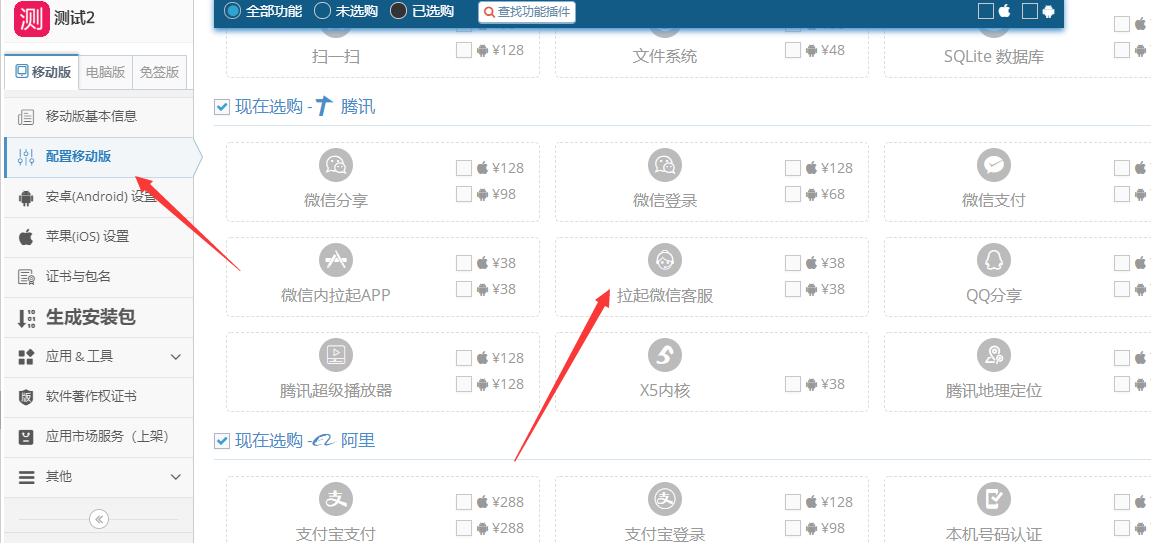
进入配置移动版界面找到拉起微信客服功能


点击进入功能配置界面


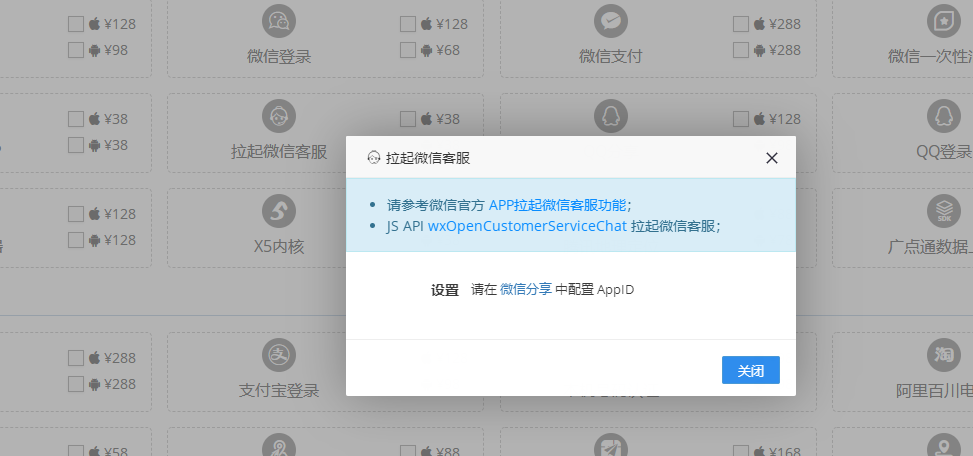
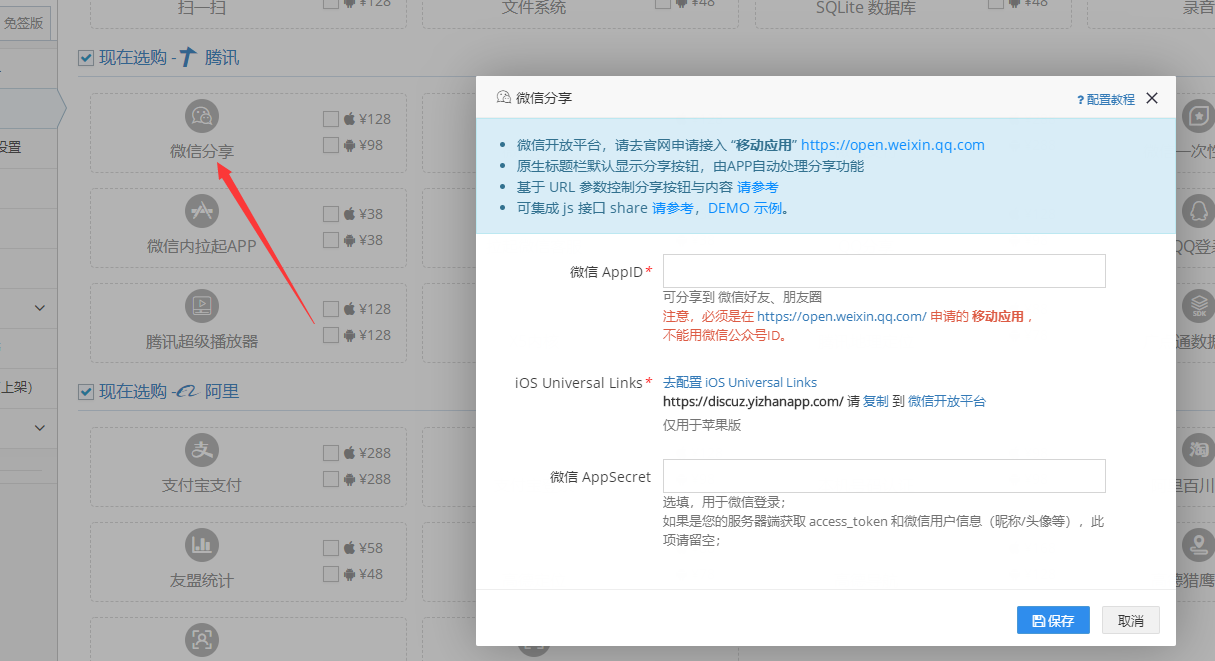
会提示到微信分享界面配置APPID
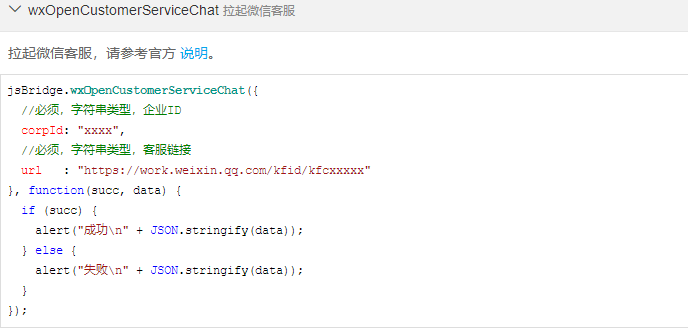
点击wxOpenCustomerServiceChat 可以进入演示DEMO页面


需要在网页上引用我们的js-mini库调用这个API接口,才能在APP内实现该功能


在微信分享界面也要配置好微信APPID
配置完成之后重新生成新版本即可实现APP内拉起微信客服功能。
打包APP就是这么简单,如果您在APP打包流程中遇到了任何问题,可以联系我们的在线客服。
编辑:枫叶,如若转载,请注明出处:https://www.yimenapp.com/kb-yimen/2911/
部分内容来自网络投稿,如有侵权联系立删