选用一门APP打包平台创建的云商城,也是可以配置注入CSS样式表功能的,首先你需要登录一门APP打包平台的开发者中心;


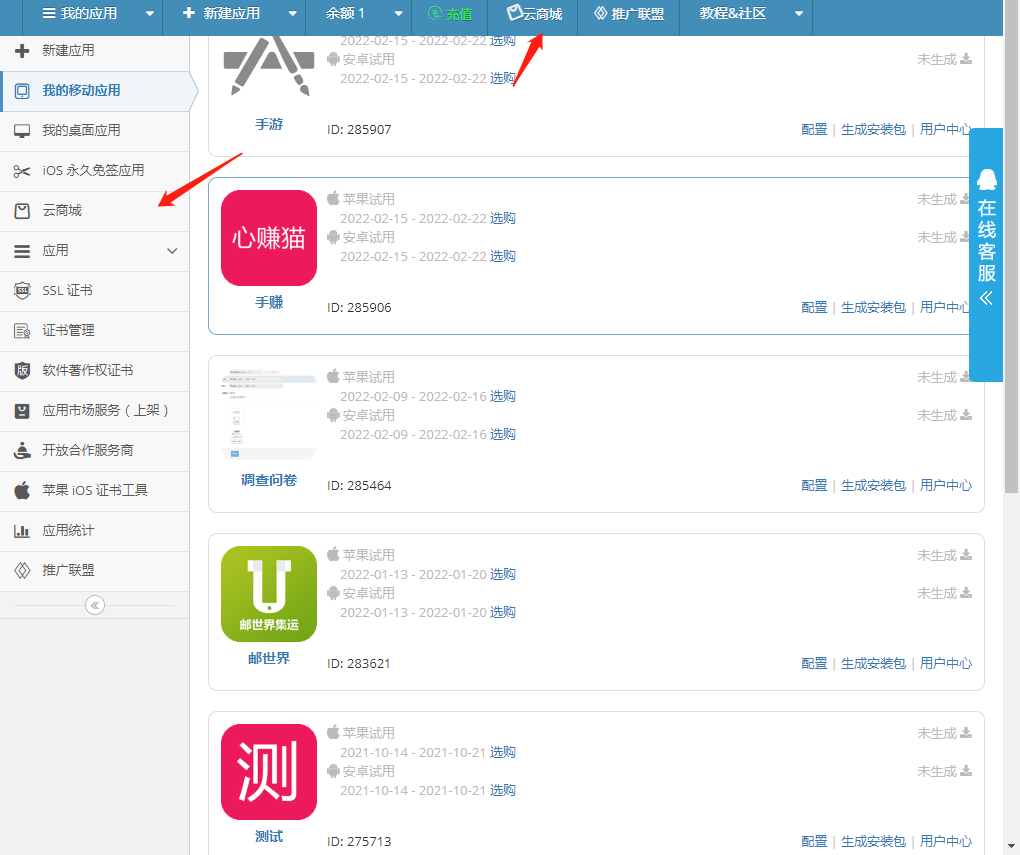
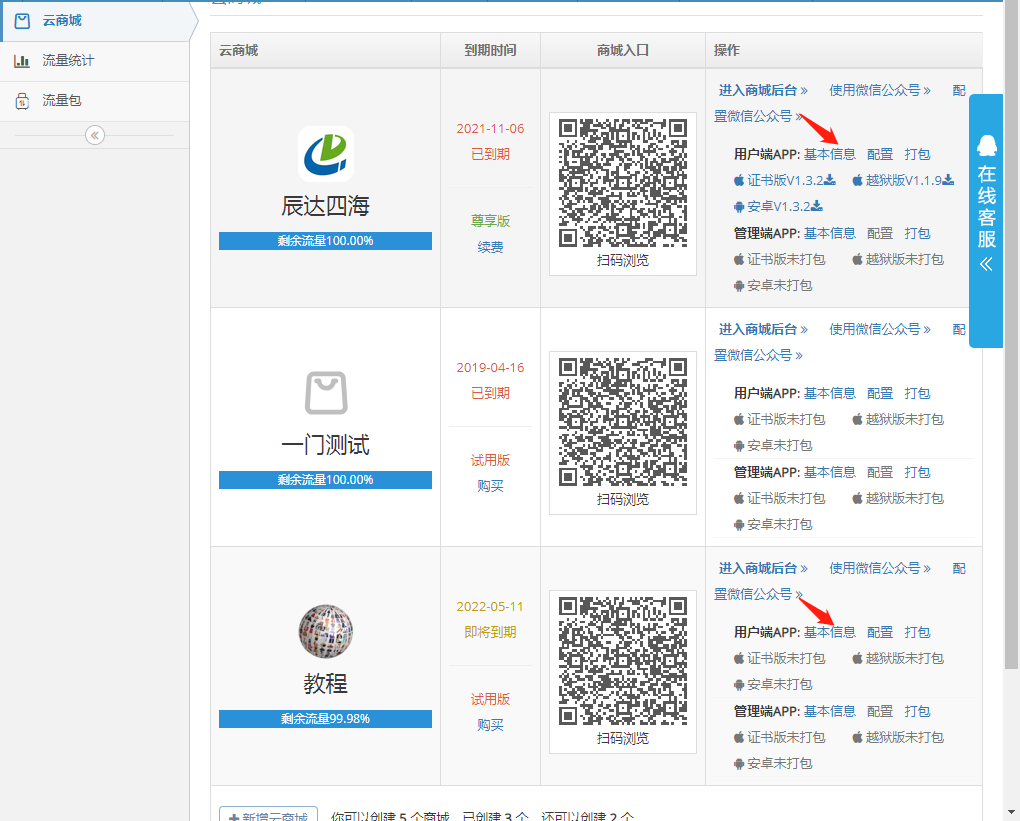
进入开发者中心之后,点击页面顶部云商城或者是页面左侧导航上的云商城进入商城管理后台;


进入云商城管理后台之后,在商城列表中找到你需要配置注入CSS样式表功能的商城,点击基本信息进入商城配置页面;


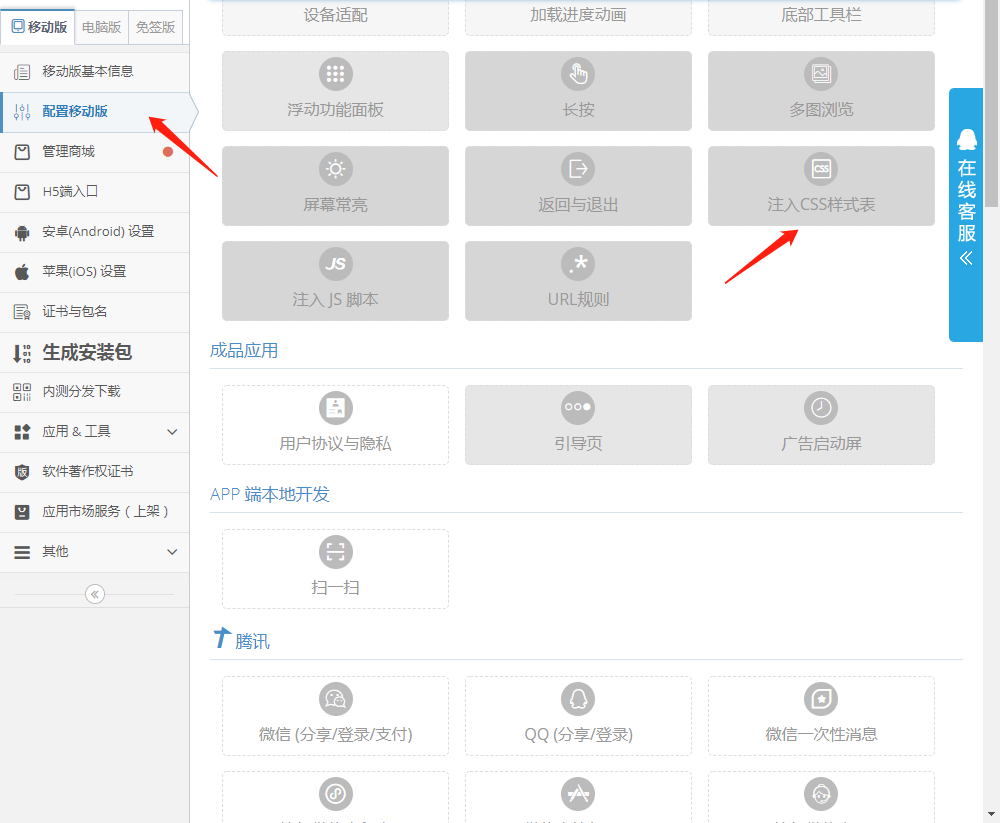
进入商城配置页面之后,在页面左侧导航上面找到配置移动版,点击进入并在此页面找到注入CSS样式表功能;


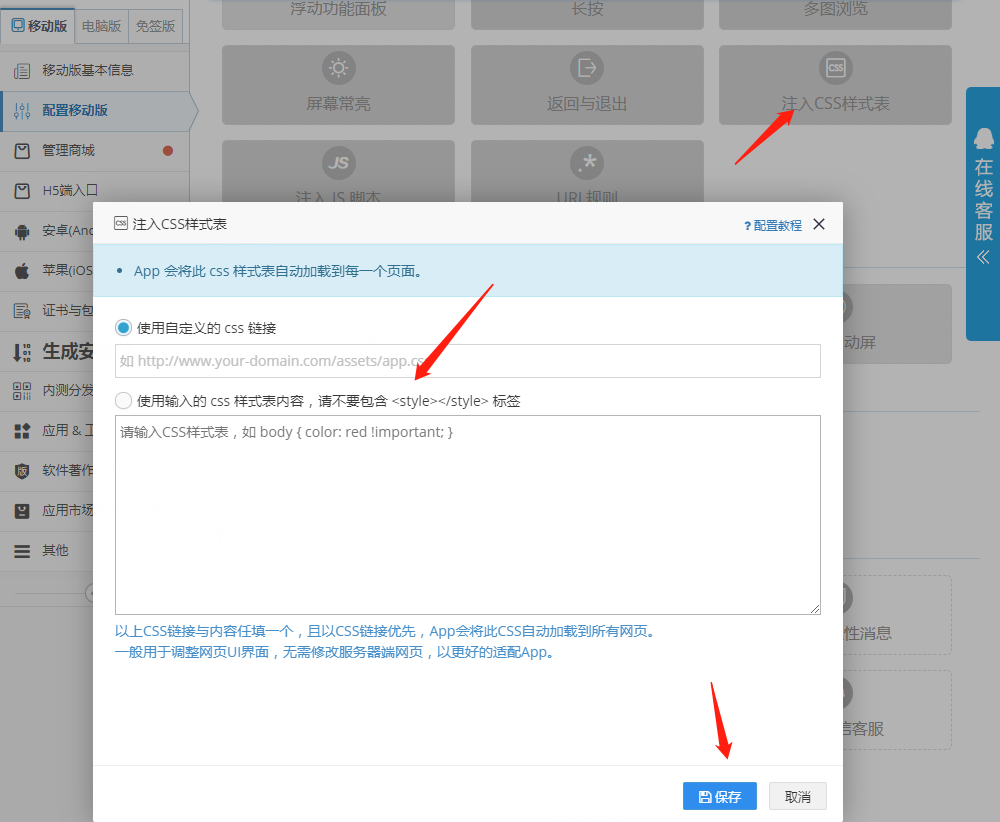
找到注入CSS样式表功能之后,鼠标左键点击此功能,在弹出的配置页面去配置此功能;


此功能属于在线配置功能,配置好之后重启两次应用就可以查看该功能在APP内的显示效果,如果你在配置商城APP的过程中还有其他问题,你可以联系我们在线客服帮你解答。
模块说明
自定义CSS样式表以调整APP内界面UI,无需改动页面源代码,一键注入影响APP所有页面元素。
大部分的APP都有一个与之相对应的手机H5网站,用于分享到社交媒体使用; 只针对APP内修改页面UI样式,但是又不想修改H5网站的前端样式; 没有源代码修改权限,同一套前端代码,实现APP内H5内不同的样式呈现效果; 作用: 非常实用的APP样式调整功能,可实现在不修改源代码的情况下修改APP内页面样式效果; 功能: 可设置一个CSS文件的远程链接地址,注入远程CSS样式表; 可设置在线输入CSS样式表内容,注入自定义样式;
编辑:春哥,如若转载,请注明出处:https://www.yimenapp.com/kb-yimen/4076/
部分内容来自网络投稿,如有侵权联系立删