影视网站App生成:原理及详细介绍
创建一个影视网站App对于任何想利用移动应用市场推广其业务的企业来说是非常关键的。在本文中,我们将详细介

绍影视网站App的生成原理和步骤,帮助你了解构建应用程序的基本概念。
一、原理
影视网站App的原理很简单,主要是将网站内容通过移动设备进行呈现和交互。这可以通过以下两种方式实现:
1. Native App(原生应用程序):原生应用程序是为特定平台(如iOS或Android)开发的应用程序,利用平台提供的API和工具构建。原生App通常具有更好的性能、安全性和用户体验性,但开发过程可能会更复杂和费时。
2. Hybrid App(混合应用程序):混合应用程序是基于网页技术(如HTML、CSS和Javaapp生成的h5网页满屏Script)开发的在iOS和Android平台均可运行的移动应用。通过对WebView的封装,混合应用程序在各个平台上都能以原生App的形式运行。相较于原生应用,混合应用具有的开发成本低和跨平台兼容性的优势。
二、详细介绍
1. 准备阶段
在构建影视网站App之前,你需要考虑以下几个问题:
– 确定影视网站类型:影视网站可以分为多种类型,如在线播放、下载资源、影评和资讯等。你需要先明确自己的需求,并在此基础上寻找合适的模板或解决方案。
– 网站内容:准备好你的影视内容,包括影片信息,海报,视频资源等。
– 设计风格:以你的品牌形象和用户需求为指引,确定移动应用的设计风格和视觉效果。
2. 开发阶段
根据前述阶段的准备工作,你可以选择以下两种方式之一构建影视网站App:
a) 原生应用程序开发:
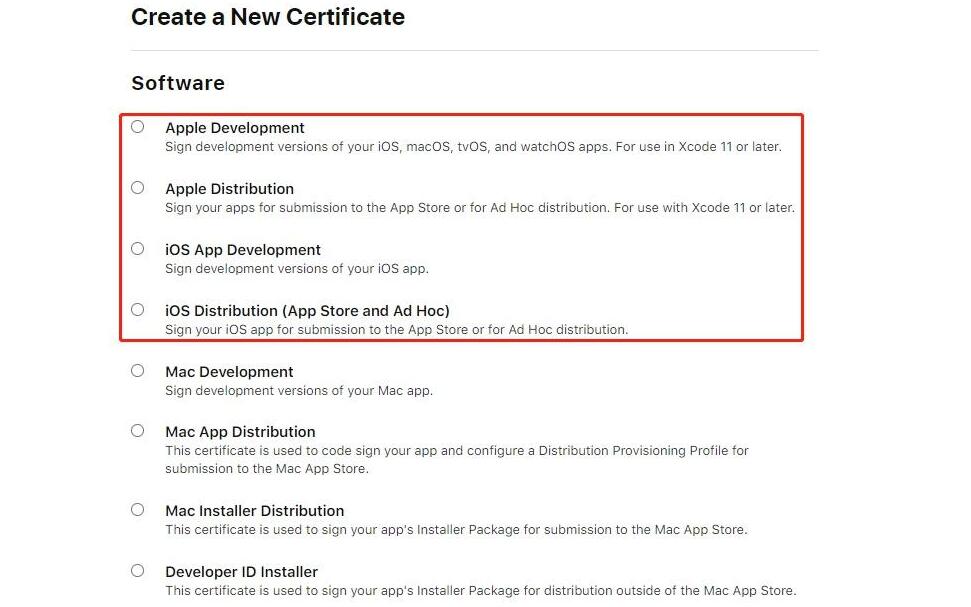
– 选择开发工具:对于iOS应用开发,你可以使用Xcode和Swift进行编程。对于Android应用开发,你可以使用Android Studio和Java或Kotlin进行编程。
– 了解开发文档:熟悉Apple和Google为开发者提供的官方文档和指南,掌握常用的API和SDK。
– 数据接口设计:根据需求,设计RESTful API或GraphQL API用于在移动端与网站后端进行数据交互。
– 实现功能:开发用户界面(UI)和用户体验(UX),实现影视网站的主要功能,如用户管理、影片检索、在线播放等。
b) 混合应用程序开发:
– 选择框架:主流的混合应用开发框架包括React Native、Ionic、Flutter等。选择一个合适的框架进行开发。
– 数据接口设计:同样需要设计RESTful API或GraphQL API用于在移动端与网站后端进行数据交互。
– 实现功能:结合HTML、CSS和JavaScript,使用所选框架构建影视网站App的界面和实现功能。
3. 测试与发布
– 原生和混合应用程序都需要进行详细的功能测试、兼容性测试和性能测试。
– 满足要求后,将你的影视网站App提交到苹果App Store和Google Play Store以供用户下载。
总结
无论你选择原生应用还是混合应用开发,构建一个优秀的影视网站App都需要时间和资源投入。但随着技术的不断进app网站模板生成器步,现在有很多现成的解决方案和自动化工具可以帮助你简化过程。关键是对你的品牌和定位进行充分了解,从而提供出符合用户需求的优质产品。