标题:小程序源码和网站源网页生成app(原理及详细介绍)
随着移动互联网技术的快速发展,为了拓展业务以及提供更好地用户体验,许多公司和个人纷纷开发自己的手机应用程序。对于有一定前端基础的开发者来说,如何将小程序源码或网站源网页转化成手机应用(APP)是一大课题。本文将为您介绍小程序源码和网站源网页生成APP的原理及详细步骤。
一、原理介绍
1. 小程序源码生成APP
小程序是运行在微信内的应用程序,本质上仍然是基于HTML5和JavaScript技术的。要将小程序源码转换成APP,就需要借助WebView技术(一种在原生应用中内嵌网页的组件),将小程序代码编译成可在

原生应用中运行的格式。通过这种方式,可以兼顾到小程序的轻量化优势,同时实现原生APP的跨平台体验。
2. 网站源网页生成APP
将普通网站源网页生成APP,同样依赖于WebView技术。开发者需要创建一个原生APP应用,将网站源代码作为APP内的一个网页,然后通过原生应用的WebView组件展示给用户。最终生成的APP具有良好的兼容性和跨平台特性。
二、详细介绍
1. 小程序源码生成APP
步骤1:首先,开发者需要了解自己选择的APP开发工具或平台(例如React Native、Weh5生成器appex、NativeScript等)的具体使用方法和要求。
步骤2:获取小程序源码,分离出主要的HTML、JS、CSS等文件。
步骤3:在APP开发工具或平台上创建一个新的项目,并将分离出的HTML、JS、CSS等文件加入到相应的目录中。
步骤4:修改原小程序代码,使其适应APP开发工具或平台的规范。
步骤5:对APP进行模拟器测试,调整布局和交互等内容,使其符合手机屏幕尺寸和交互习惯。
步骤6:完成测试后,将代码打包并发布到各大应用市场。
2. 网站源网页生成APP
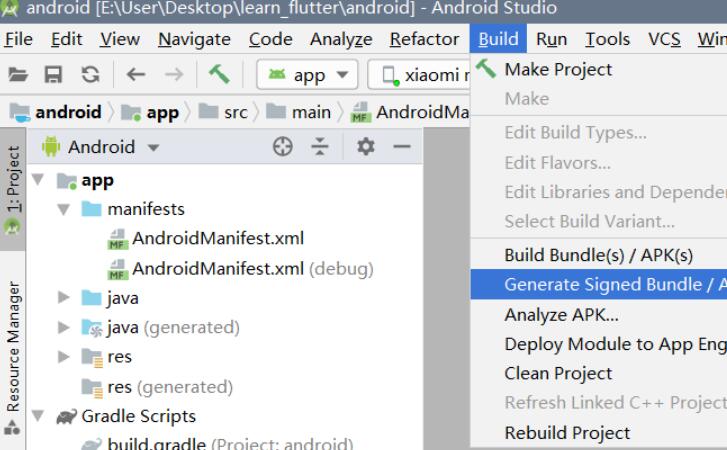
步骤1:开发者需要选择合适的APP开发工具,如Android Studio、Xcode等。
步骤2:开启一个新项目,并编写基本的应用框架和结构。
步骤3:将WebView组件加入到应用中,设置WebView的属性以展示你的源网页内容。
步骤4:获取网站源码,分离HTML、JS、CSS等文件,将它们放入APP项目中的相应目录。
步骤5:修改源网页代码,使其适应原生APP的规范和需求。
步骤6:测试生成的APP,确保在不同设备和系统上运行正常。手机网页生成app
步骤7:完成编码和测试后,将APP提交到各大应用市场,如Google Play、App Store等。
总结:通过上述原理和详细步骤,开发者可以实现将小程序源码或网站源网页转换为手机应用(APP)。在此过程中,务必重视兼容性和移动设备的使用体验,以便组织更多用户使用你的应用程序。