将网站打包成生成APP:原理与详细介绍
在互联网时代,网站和原生移动应用(APP)是最常见的应用形式。诸如社交、购物、在线学习等领域,通常都有其独立的APP提供更好的用户体验。有时候,网站主或企业有将现有网站或WEB应用转化为APP的需求,以网站在线生成app吗便在移动设备上实现更便捷的访问和使用。接下来,让我们详细介绍下如何将网站打包成APP到底是一个什么样的过程。
1. 原理
将网站打包成APP主要有两个实现途径:We

bView应用和Progressive Web App(PWA)。
a. WebView应用
WebView应用是创建一个置于原生APP容器内的内置浏览器。通过这个浏览器,用户可以访问网站或WEB应用,而无需使用独立的浏览器打开。从用户的角度来看,WebView应用提供了与原生APP相似的界面与体验。
b. Progressive Web App(P将html生成appWA)
PWA是一种新兴的技术,可以将现有的网站或WEB应用升级为具备原生APP功能和体验的WEB应用。与传统网站相比,PWA提供了更好的速度、安全性和用户体验。PWA可以快速安装到设备上,支持离线访问,并可以通过设备的应用程序商店进行发布。
2. 将网站打包成APP的详细步骤
以下是将网站打包成APP的推荐步骤:
a) 优化现有网站(针对移动)
首先,对现有网站进行优化,确保其在移动设备上的页面布局、图像和交互是用户友好的。这可能需要使用响应式设计的方法来优化页面布局,缩小图像大小,并确保按钮和导航菜单适合手指点击。
b) 选择技术实现路径
根据项目需求和目标,选择WebView技术方案或PWA技术方案。前述已经解释了每种技术的原理和特点。
c) 创建WebView应用(如果选择WebView)
1. 为目标操作系统(如Android或iOS)创建一个新的原生APP项目。
2. 使用WebView组件将现有网站或WEB应用作为目标URL嵌入到原生APP中。
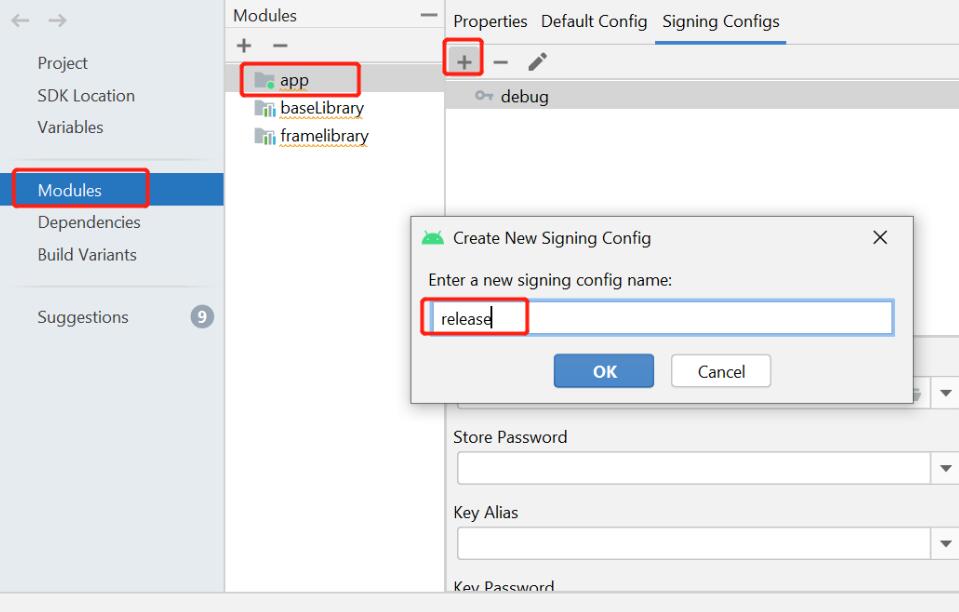
3. 设置APP的图标、启动画面、权限、设备功能访问等。
4. 进行测试,并优化APP的性能和用户体验,例如调试网站的兼容性问题、解决硬件或软件兼容性问题等。
5. 将APP提交到应用程序商店并进行发布。
d) 创建PWA(如果选择PWA)
1. 为网站或WEB应用添加PWA的关键组件,如Manifest文件(描述APP的基本信息)和Service Worker(实现离线缓存、后台通知等功能)。
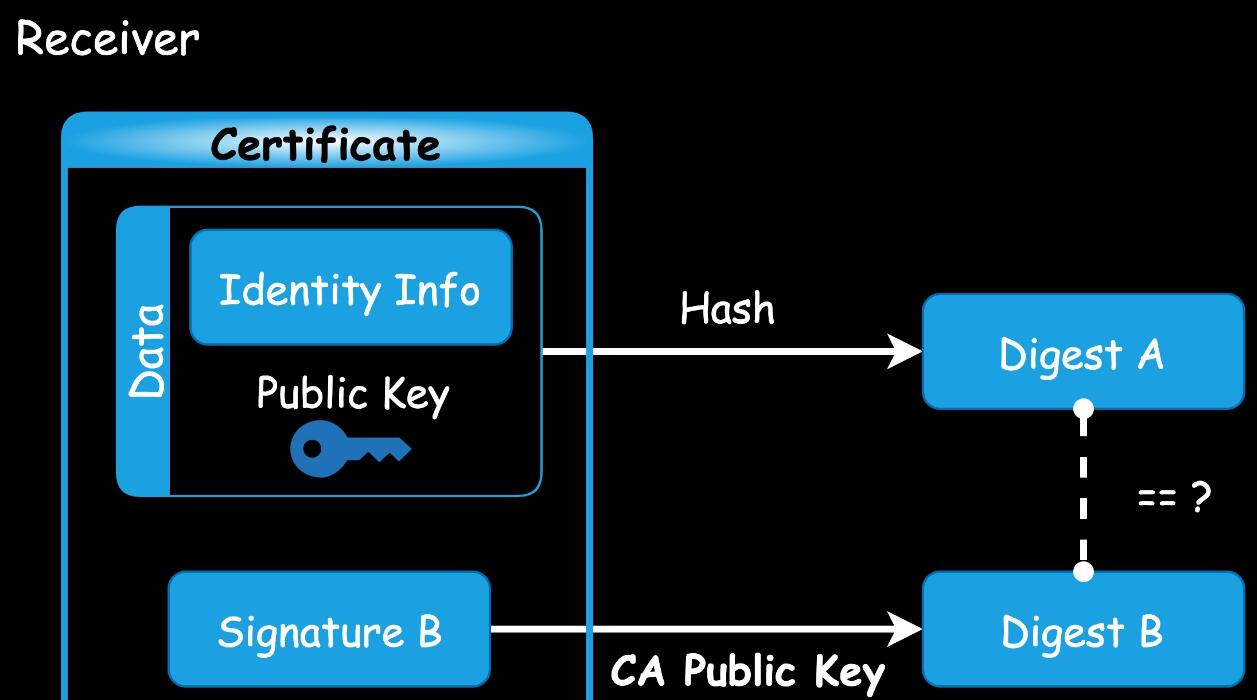
2. 使用HTTPS为网站提供安全连接。
3. 优化网站加载速度,实现即时渲染和低延迟。
4. 进行测试,确保PWA在不同设备和浏览器上的性能和功能。
5. 将PWA提交到应用程序商店并进行发布(如Google Play Store支持发布PWA)。
无论选择哪种方法,务必做好后续工作,例如相应软硬件的更新、用户体验改进等。最终,你将成功将网站打包成一个APP,为用户提供更优质的体验。