小米手机 MIUI 10 通知样式及能力适配说明
MIUI 10 通知栏基于 Android O 做了重构,大大增强了通知栏的能力,分别是:
- 支持 6 种通知样式
- 支持 Large icon
- 支持 Actions
- 支持快捷回复 (Direct reply)
1. 前言
- 以下图片,仅用于示意,线上效果可能会有变化,请在最新 MIUI 版本中测试样式及逻辑。
- 以下图片示例的都是 MIUI 10 国内版的效果,国际版的布局将会沿用原生 Android 的样式。
- 以下特性,全部需要开发者自行适配。通知栏只是提供基础能力, 但是否使用由开发者决定。
- 以下提及的接口均为 Android 标准接口,可在官方文档中查询,但也要注意是从哪个 Android 版本开始支持。
- 对于使用推送通道的开发者,需要确认相关推送通道是否支持以下能力及相关标准接口,若不支持,则无法使用相关能力。
2. 六种通知样式 (template)
原生 Android O 支持6种通知样式(或称 template),MIUI 10 也将完全兼容这些样式。
(关于原生 Android O 的通知样式介绍,详见 https://material.io/design/platform-guidance/android-notifications.html#templates )
2.1. 标准样式 (Standard template)
标准样式是最常见的样式,也是通知栏的默认样式,有以下特点:
- 一般包含“标题”、“内容”、“图标”、“时间戳”4个元素
- 一般无大视图


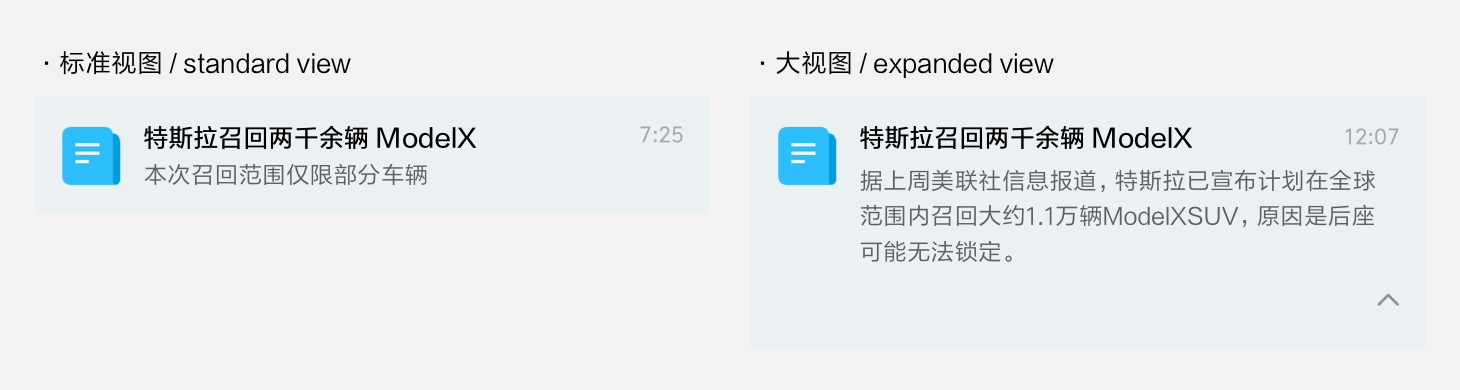
2.2. 大文本样式 (Big text template)
自 API 16 (Android 4.1) 引入,用以展示更多的文本内容,有以下特点:
- 有标准视图 (standard view),看起来与标准样式 (Standard template) 一样。
- 有大视图 (expanded view),有更大的面积,允许展示更多的内容。
- 通过长按通知来切换标准视图和大视图。


代码示例:
Notification notif = new Notification.Builder(mContext)
.setContentTitle("特斯拉召回两千余辆 ModelX")
.setContentText("本次召回范围仅一键生成软件限部分车辆")
.setSmallIcon(R.drawable.ic_phonelink_ring_primary_24dp)
.setColor(ContextCompat.getColor(context, R.color.primary_light))
.setPriority(Notification.PRIORITY_MAX)
.setVibrate(new long[0])
.setStyle(new Notification.BigTextStyle()
.bigText("据上周美联社信息报道,特斯拉已宣布计划在全球范围内召回大约1.1万辆ModelXSUV,原因是后座可能无法锁定。"))
.build();该样式还有更多的接口供开发者使用,详见官方文档 https://developer.android.com/reference/android/app/Notification.BigTextStyle。
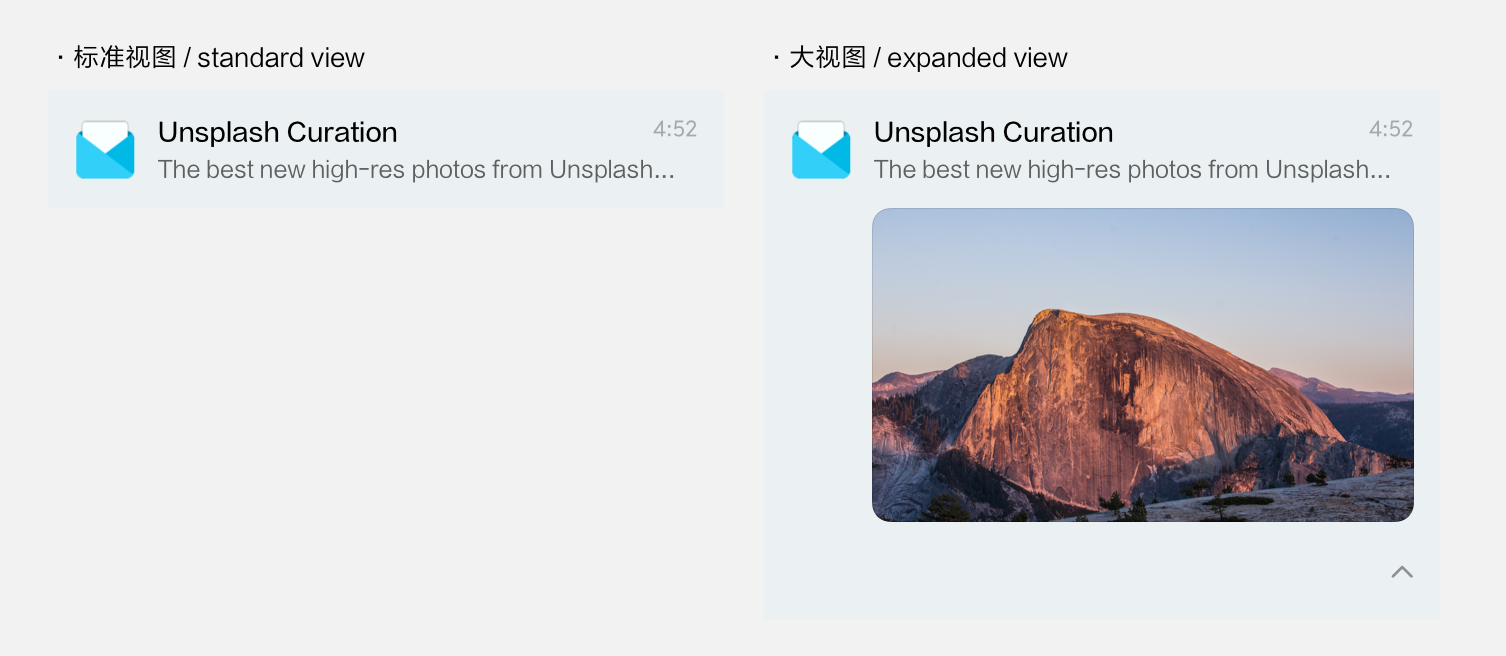
2.3. 大图样式 (Big picture template)
自 API 16 (Android 4.1) 引入,用以在通知里展示大图,适用于富媒体的内容:
- 有标准视图 (standard view),看起来与标准样式 (Standard template) 一样。
- 有大视图 (expanded view),支持展示一张大图,但无法与Big text template 共用,即无法展示长文本。
- 通过长按通知来切换标准视图和大视图。


代码示例:
Notification notif = new Notification.Builder(mContext)
.setContentTitle("Unsplash Curation")
.setContentText("The best new high-res photos from Unsplash. Here’s a few of our team’s favourites from today.")
.setSmallIcon(R.drawable.new_post)
.setStyle(new Notification.BigPictureStyle()
.bigPicture(aBigBitmap))
.build();更多的接口详见官方文档 https://developer.android.com/reference/android/app/Notification.BigPictureStyle。
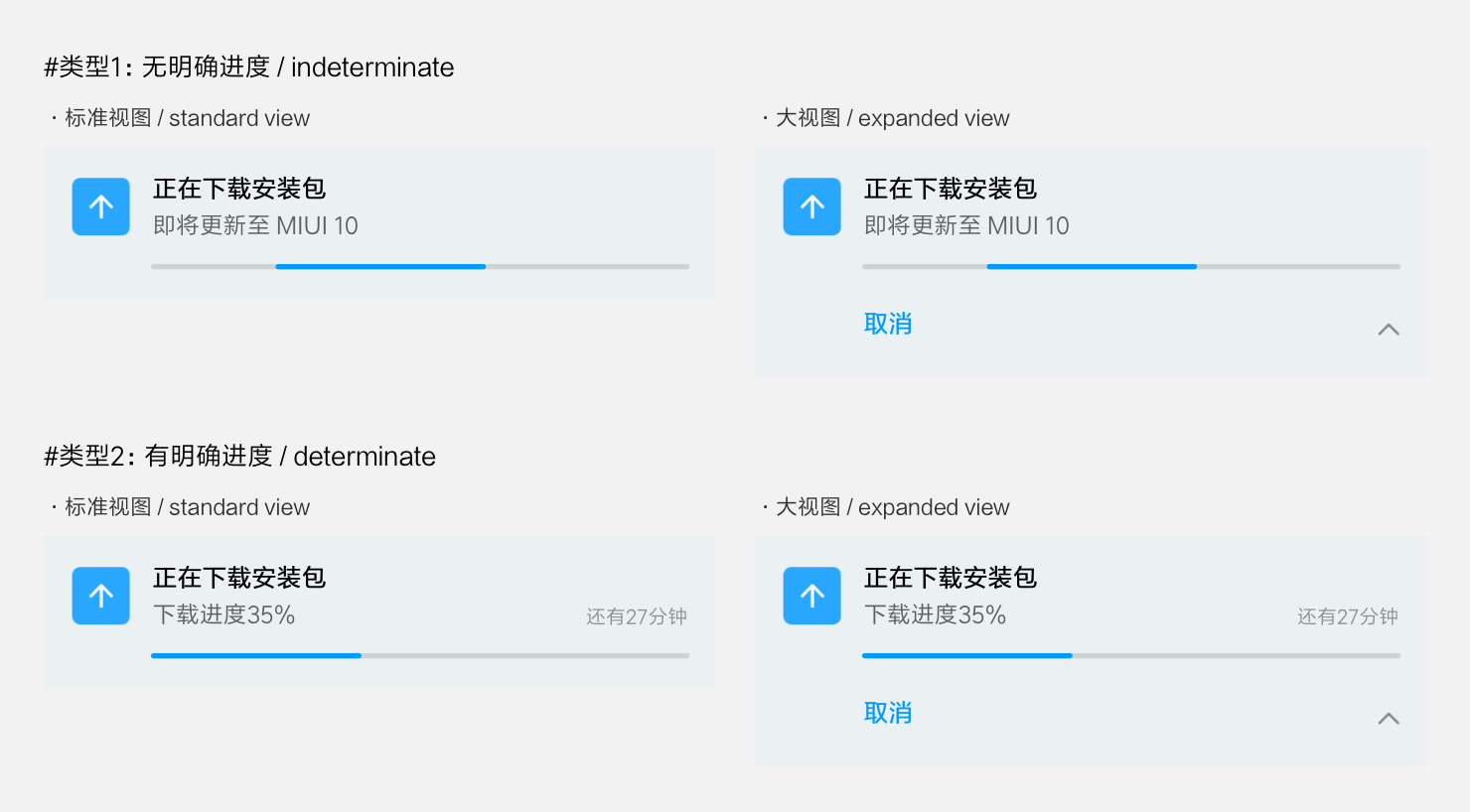
2.4. 进度条样式 (Progress template)
自 API 14 (Android 4.0) 引入,有以下特点:
- 类型1:“无明确进度 (indeterminate)”,即无法预估结束时间,类似于 loading 动画。
- 类型2:“有明确进度 (determinate)”,可以预估结束时间。
- 支持标准视图 (standard view),类似标准样式加上了进度条。
- 支持大视图 (expanded view),一般是展示按钮,如「取消」。
- 进度条样式可以和 Big text、Big picture 混用(留待各位尝试)


代码示例:
代码层面上,Progress template 并不是一种 Style,无法通过 setStyle 来设置,而是通过 setProgress 来配置,因此才可以和 Big text、Big picture 混用。
以下是两种进度类型的代码示例:
#类型1:indeterminate
Notification notif = new Notification.Builder(mContext)
.setContentTitle("正在下载安装包")
.setContentText("即将更新至 MIUI 10")
.setSmallIcon(R.drawable.ic_phonelink_ring_primary_24dp)
.setProgress(100,50,true)
.addAction(cancelAction)
.build();#类型2:determinate
Notification notif = new Notification.Builder(mContext)
.setContentTitle("正在下载安装包")
.setContentText("下载进度35%")
.setSubText("还有27分钟")
.setSmallIcon(R.drawable.ic_phonelink_ring_primary_24dp)
.setProgress(100,35,false)
.addAction(cancelAction)
.build();更详细的实现说明,也可以看官方文档 https://developer.android.com/training/notify-user/build-notification#progressbar。
2.5. 媒体样式 (Media template)
自 API 21 (Android 5.0) 引入,为音乐、广播等媒体播放设计的通知样式,详细介绍见这个文档 https://dev.mi.com/console/doc/detail?pId=1300 。
2.6. 对话样式 (Messaging template)
自 API 24 (Android 7.0) 引入,为对话式内容设计的通知样式,适用于 IM / 邮件等涉及会话的应用。有以下特点:
- 支持单聊和群聊两种会话模式。
- 支持普通视图 (standard view),类似标准样式。
- 支持大视图 (expanded view),支持显示会话的上下文。


代码示例:
#类型1:单聊
Notification notif = new Notification.Builder()
.setSmallIcon(R.drawable.ic_phonelink_ring_primary_24dp)
.setLargeIcon(userAvatar)
.setStyle(new MessagingStyle("我")
.addMessage("爱乐之城怎么样", 1, "我")
.addMessage("很不错啊,金球奖得主呢", 2, "韩梅梅")
.addMessage("什么时候上映的?最近老在别的地方看到这个电影的介绍,被吊起胃口了", 3, "我")
.addMessage("中国要情人节才上映", 4, "韩梅梅"))
.addAction(replyAction)
.build();#类型2:群聊
Notification notif = new Notification.Builder()
.setSmallIcon(R.drawable.ic_phonelink_ring_primary_24dp)
.setLargeIcon(groupAvatar)
.setStyle(new MessagingStyle("我")
.setConversationTitle("这里是群聊名称")
.addMessage("威少3节41分也是666", 1, "winson")
.addMessage("落后好多咧", 2, "超")
.addMessage("其他的不给力", 3, "winson")
.addMessage("勇士赢是正常,但这不是一场普通的比赛了,大家都打出火气来了", 4, "我"))
.addAction(replyAction)
.build();更多的接口详见官方文档 https://developer.android.com/reference/android/app/Notification.MessagingStyle。
上面的例子,大家应该注意到 setLargeIcon 和 addAction 这两个方法,这是用来显示「用户头像」和「回复」按钮的一键生成安卓app方法。但这两个方法,不限于 Messaging template,可用于所有通知样式中,下面将仔细说明。
3. 支持 Large icon(测试性功能)
Android 通知默认没有 large icon,但开发者可以通过 setLargeIcon 方法 (自 API 11 – Android 3.0 引入) 给通知增加 large icon,丰富通知的内容,尤其适用于 IM / 邮件等场景。
自 MIUI 10 开始,MIUI 通知栏正式支持显示 large icon,示例效果如下。


代码示例:
Notification notif = new Notification.Builder()
.setContentTitle("韩梅梅")
.setContentText("中国要情人节才上映")
.setSmallIcon(R.drawable.ic_chat_black_24dp)
.setLargeIcon(userAvatar)
.build();未设置large icon时,会默认用应用桌面图标代替。有几点值得说明:
- setLargeIcon 方法适用于所有通知样式,不限于上述例子。开发者可以配合 setStyle 方法,灵活搭配不同的样式。
- MIUI 系统会自动在 large icon 的右下角添加应用 icon,以标示该通知的来源。因此不要把 large icon 设置为应用图标。
- 请不要滥用 large icon,我们后续会视情况而定是否收紧这个能力。
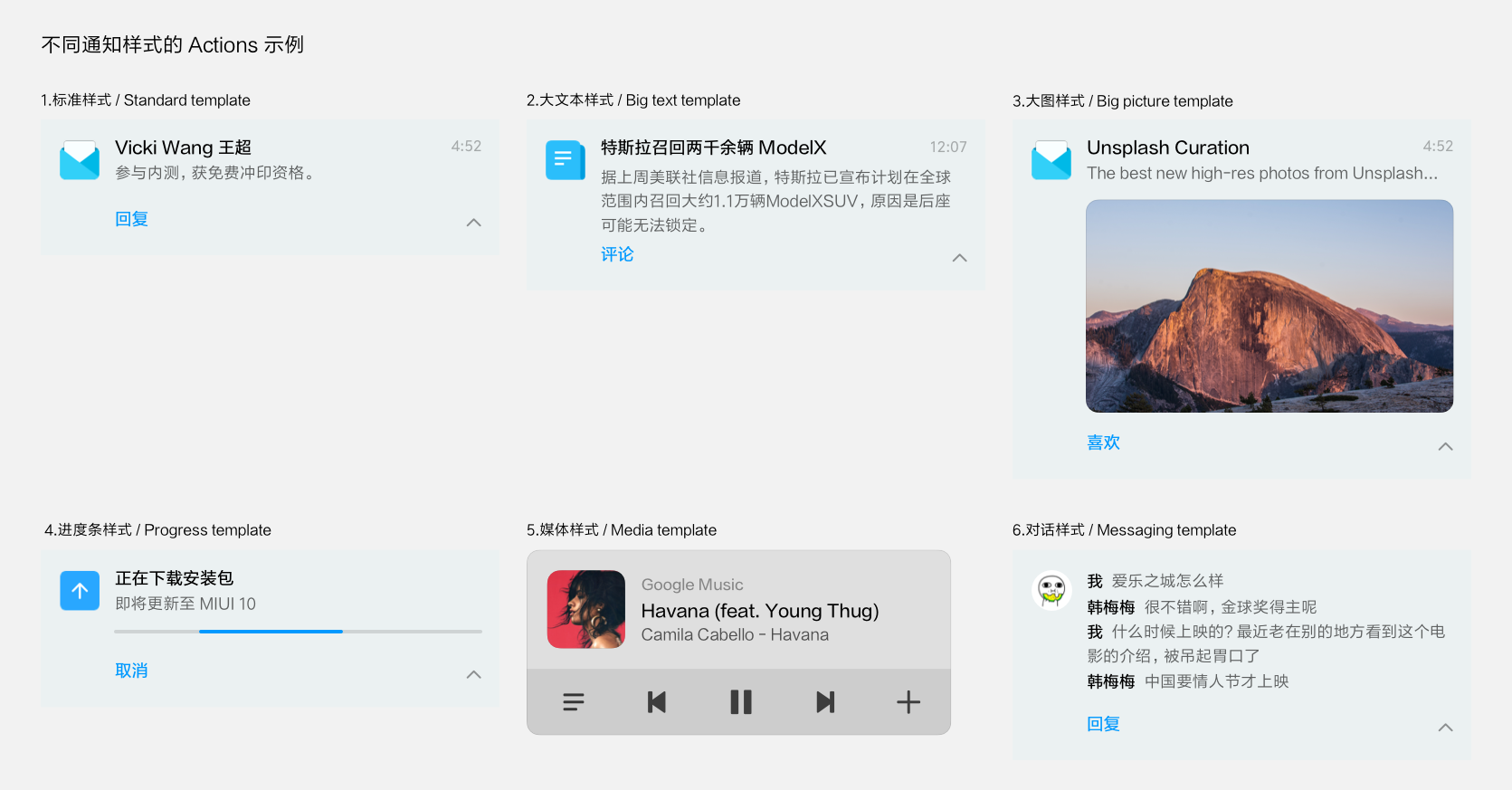
4. 支持 Actions
Actions 指的是通知的快捷按钮,该特性自 API 16 (Android 4.1) 引入,并在 API 20 (Android 4.4W) 中更新。
在 MIUI 10,Actions 的样式如下(除媒体通知外,最多可以设置3个 Actions)。


有几点值得说明:
- 默认不会有 Actions,需要开发者通过 addAction 主动声明。
- 任何通知样式都可以添加 Actions(效果如下图),开发者可以自由搭配
- Actions 只能在大视图时显示,在 MIUI 10,除了媒体通知,所有通知默认展示标准视图(标准视图不显示 Actions )。


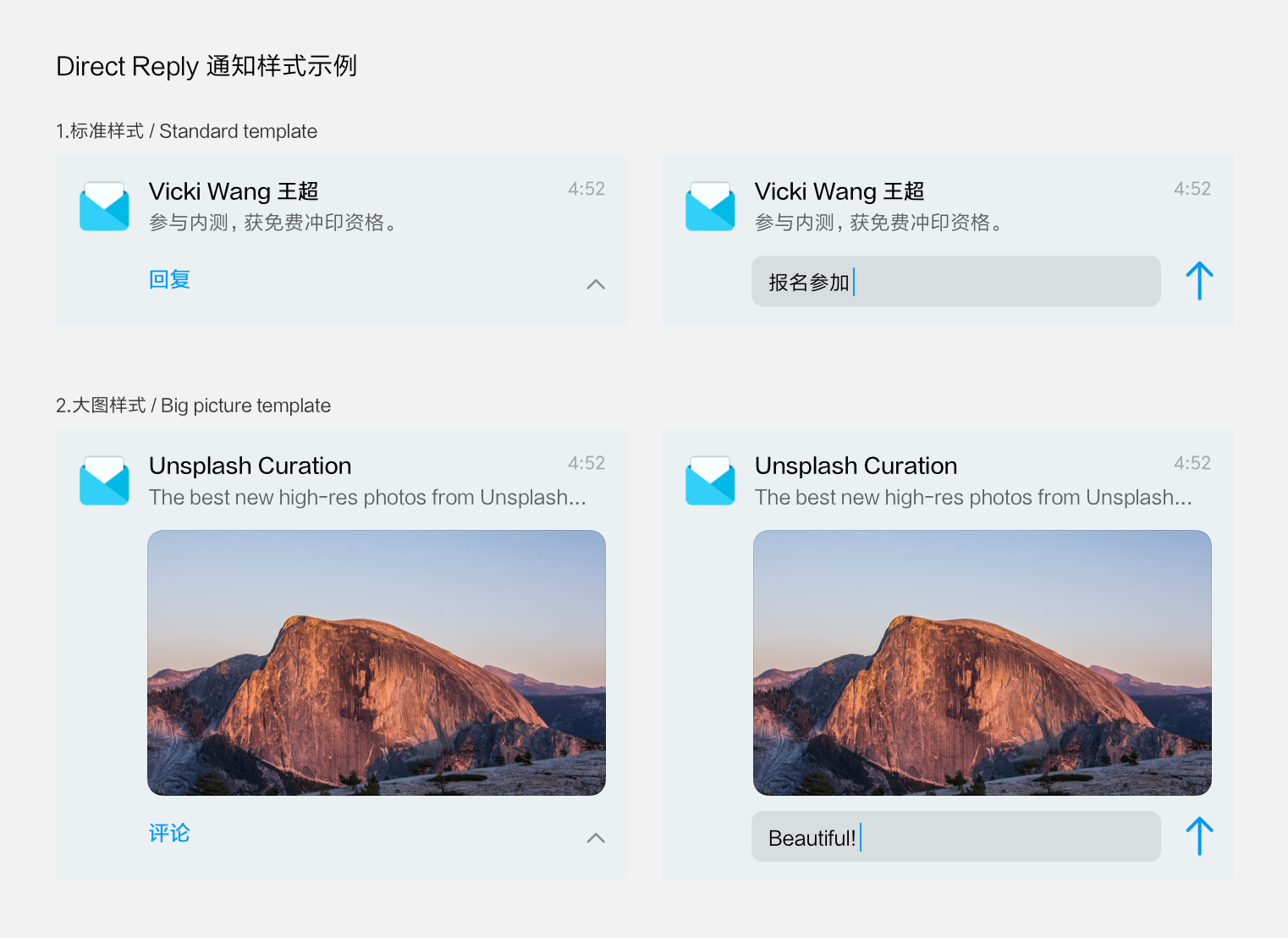
5. 支持快捷回复 (Direct reply)
快捷回复 (Direct reply) 是 Android 7.0 引入的新功能,开发者适配后,可以支持在通知栏直接回复消息,而不用调起应用,示意图如下:


Direct reply 也不限通知样式(效果如下图),开发者可与不同的通知样式组合搭配。但 Direct reply 依赖于 Actions,因此需要先显示 Actions,才能触发 Direct reply。


关于 Direct reply 的实现方式,可以参考以下资料:
- 官方文档 https://developer.android.com/training/notify-user/build-notification#reply-action
- 第三方博客:https://segunfamisa.com/posts/notifications-direct-reply-android-nougat
6. FAQ
6.1. 如何判断 MIUI 版本
有以下方法:
android.os.SystemProperties.get("ro.miui.ui.version.code", "7");// 如果返回值是「8」,就是 MIUI 10或
android.os.SystemProperties.get("ro.miui.ui.version.name", "");// 如果返回值是「V10」,就是 MIUI 106.2. 如何测试
升级到 MIUI 10 最新开发版即可,支持的机型和下载链接如下:
- 国内版 ROM:http://www.miui.com/zt/miuirom/download.php
- 国际版 ROM:http://en.miui.com/download.html
编辑:yimen,如若转载,请注明出处:https://www.yimenapp.com/kb-yimen/12267/
部分内容来自网络投稿,如有侵权联系立删