小米开放平台MIUI小部件规范二
3.6.开放能力
为了给用户提供更好的体验,MIUI小部件体系会开放并持续更新部分系统能力,便于开发者使用。
- 跳转应用页面:小部件可以跳转自身应用或其他应用页面
- 多个跳转入口:小部件内支持展示多个跳转入口,点击后跳转至应用内不同的页面
- 是否已存在小部件:支持应用判断用户是否已添加该应用具体某个小部件
- 调用小部件中心详情页:应用可以直接调用小部件中心中该应用的详情页,方便应用引导用户更快地添加小部件
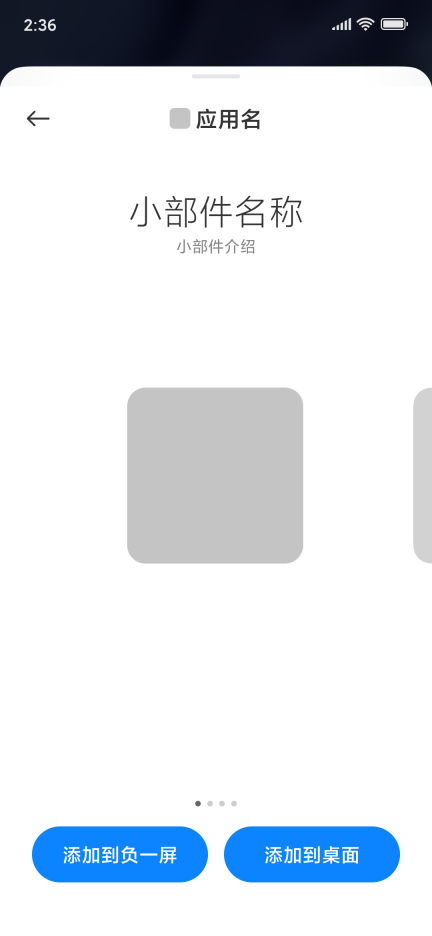
- 具体流程:在应用内引导添加时,应用调起小部件中心应用详情页,用户点击“添加到负一屏”或“添加到桌面”后,对应小部件会被添加到负一屏或桌面上,同时弹窗落下,toast提示用户添加成功,回到应用端内
- 调用方式:见技术文档;
- 注意事项:此时不支持用户拖动小部件添加


- 优先级设置:开发者可以给小部件的不同状态设置相应的优先级(高/中/低),每个优先级对应不同的事件参数,MIUI会智能地根据小部件优先级进行排序,优先级越高,越可能在小部件屏上方出现
- 点击不跳转:点击小部件直接刷新,无需跳转。如内存清理小部件
3.7.禁止的能力
- 小部件内上下滑动或左右滑动
- 文字输入
4.小部件设计规范
4.1.基本规范
4.1.1.手机小部件基本规范
a.尺寸
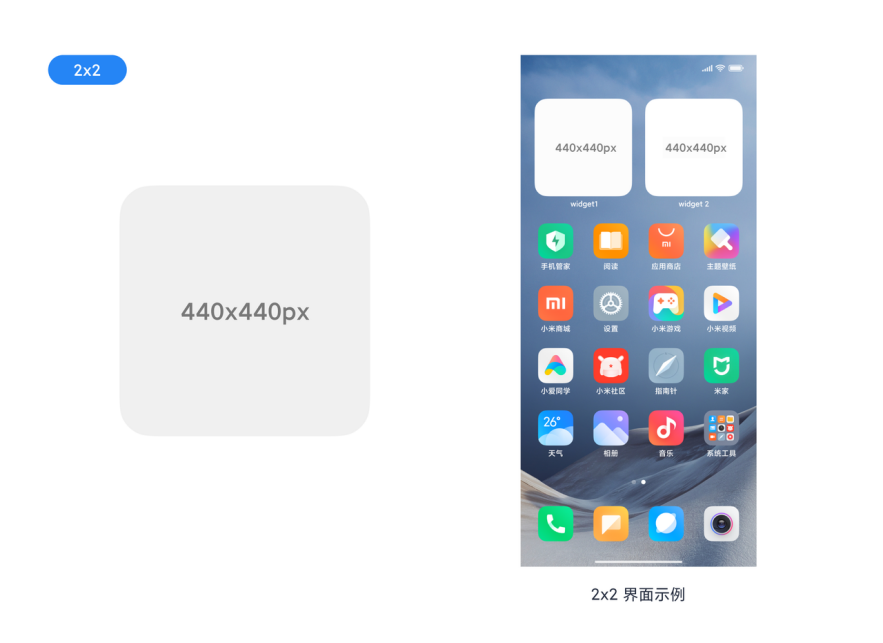
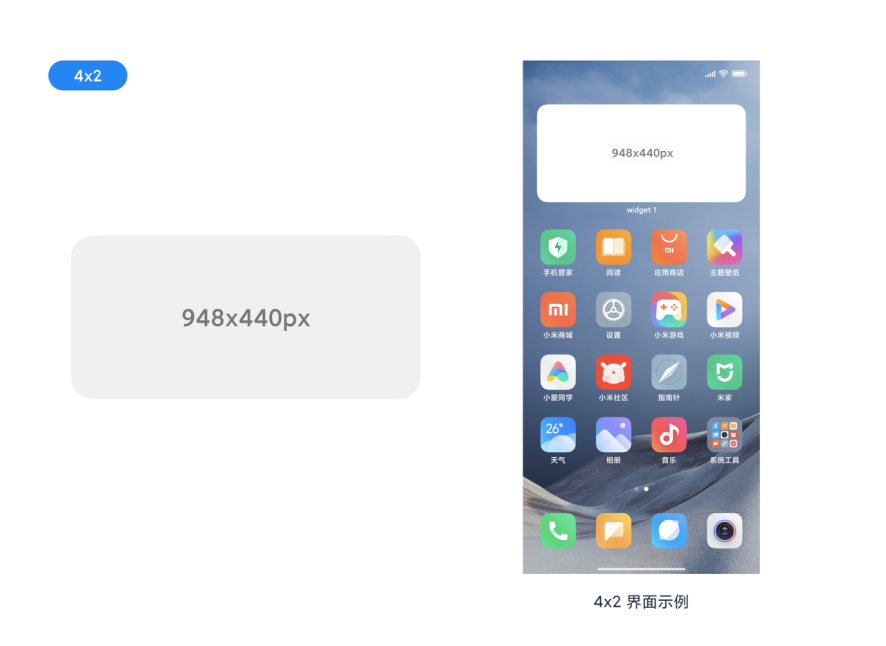
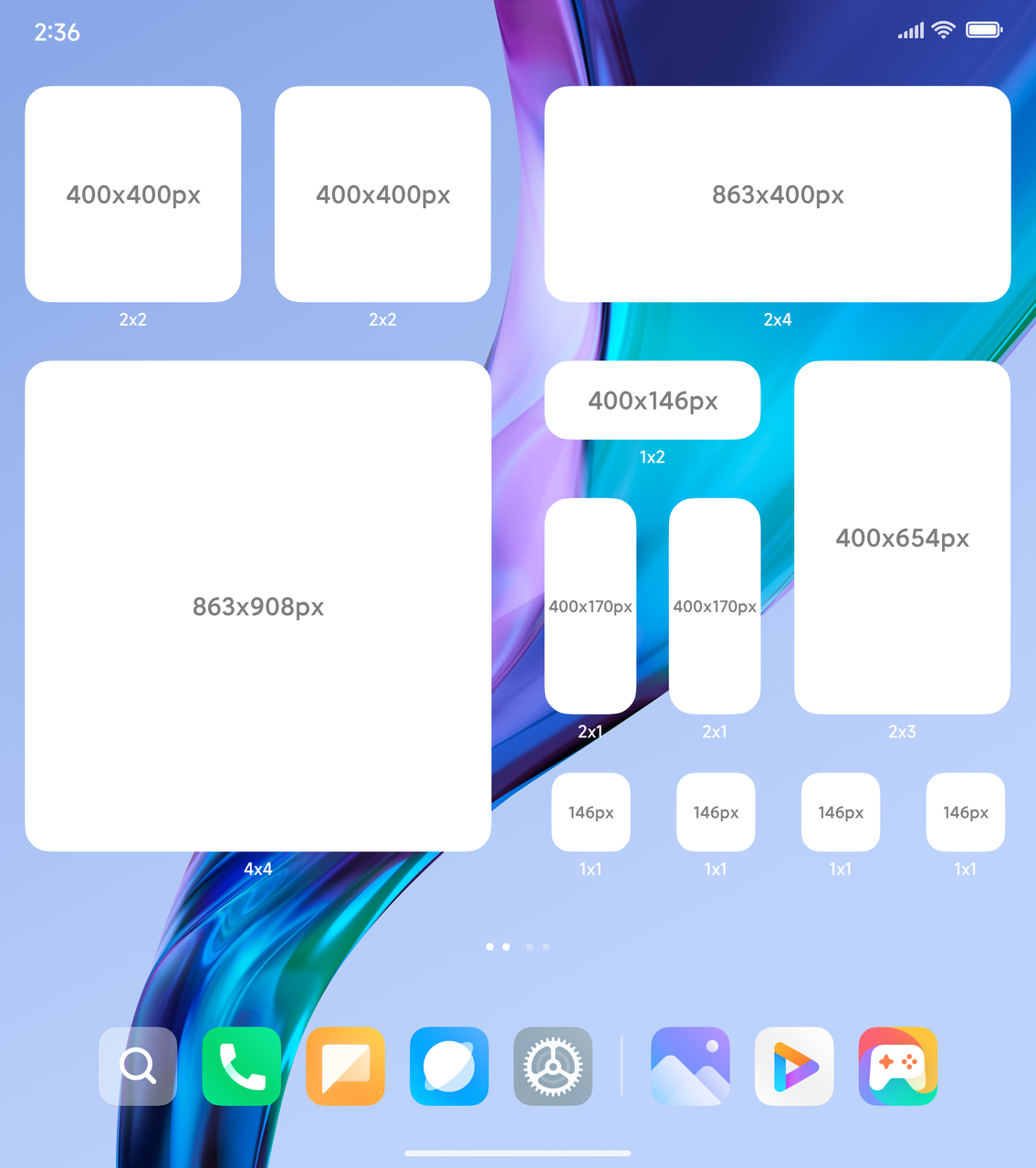
普通手机上,小部件主要分为 2×2、4×2、4×4 三个尺寸。i.设计稿尺寸
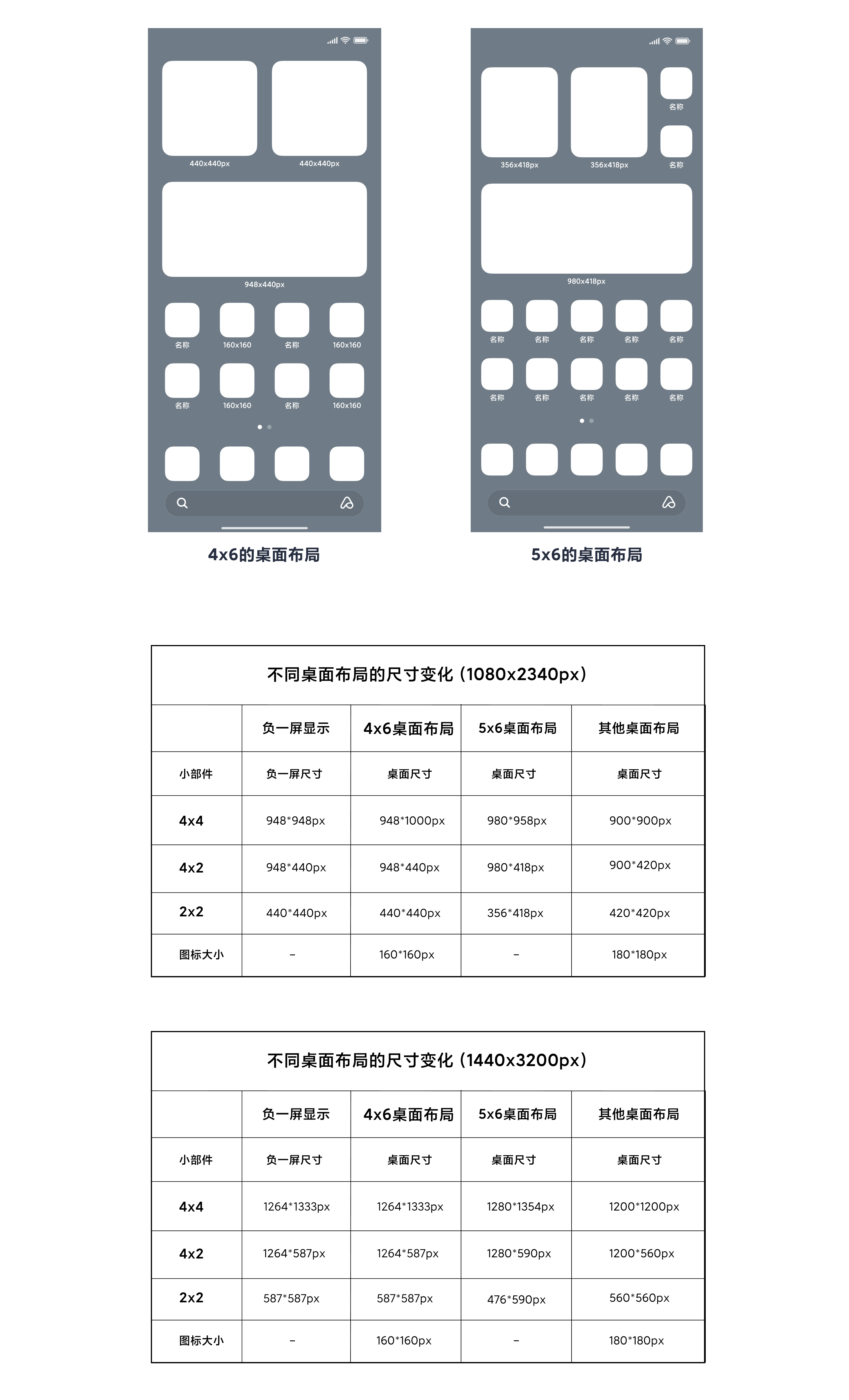
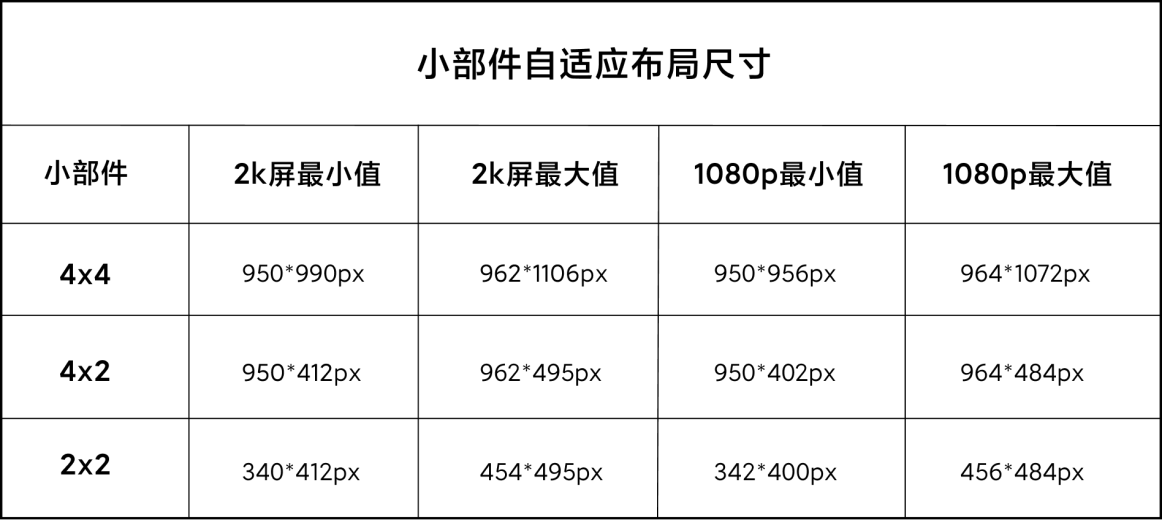
小部件在不同设备屏幕以及桌面布局下的大小不同。2k:1080=1.333x,各元素可参考此倍数关系。详细尺寸如下表:
附:MIUI小部件设计模版(设计师同学可从这里取用哦)


示例:以下为1080×2340分辨率对应widget尺寸像素值






ii.自适应布局的实际尺寸
因小部件采用的是自适应布局,在不同设备屏幕及不同样式的桌面上,小部件的尺寸会相应变化。以下是需考虑的小部件适配兼容场景(以1080*2340分辨率为基础):
- 负一屏和桌面小部件的样式
- 桌面图标行列数变化后的样式:桌面支持4*6和5*6布局,需保证4*6布局下完美显示,5*6布局下无显示缺陷问题 (设置方式:设置—桌面—桌面布局规则)
- 桌面无搜索框时的样式:需保证有搜索框下完美显示,无搜索框下无显示缺陷问题(设置方式:设置—桌面—桌面搜索框)
- 桌面虚拟键存在和不存在时的样式:需保证无虚拟键下完美显示,有虚拟键下无显示缺陷问题(设置方式:设置—桌面—系统导航方式)
- 1080p和2k屏幕手机下样式显示:需保证1080p与2k分辨率的屏幕上无显示问题。
基于以上场景,我们列出了各尺寸的小部件在不同设备屏幕上实际显示的最小尺寸和最大尺寸,供设计师参考。(无需单独输出设计方案,设计和验收时注意不同布局下显示是否正常即可)


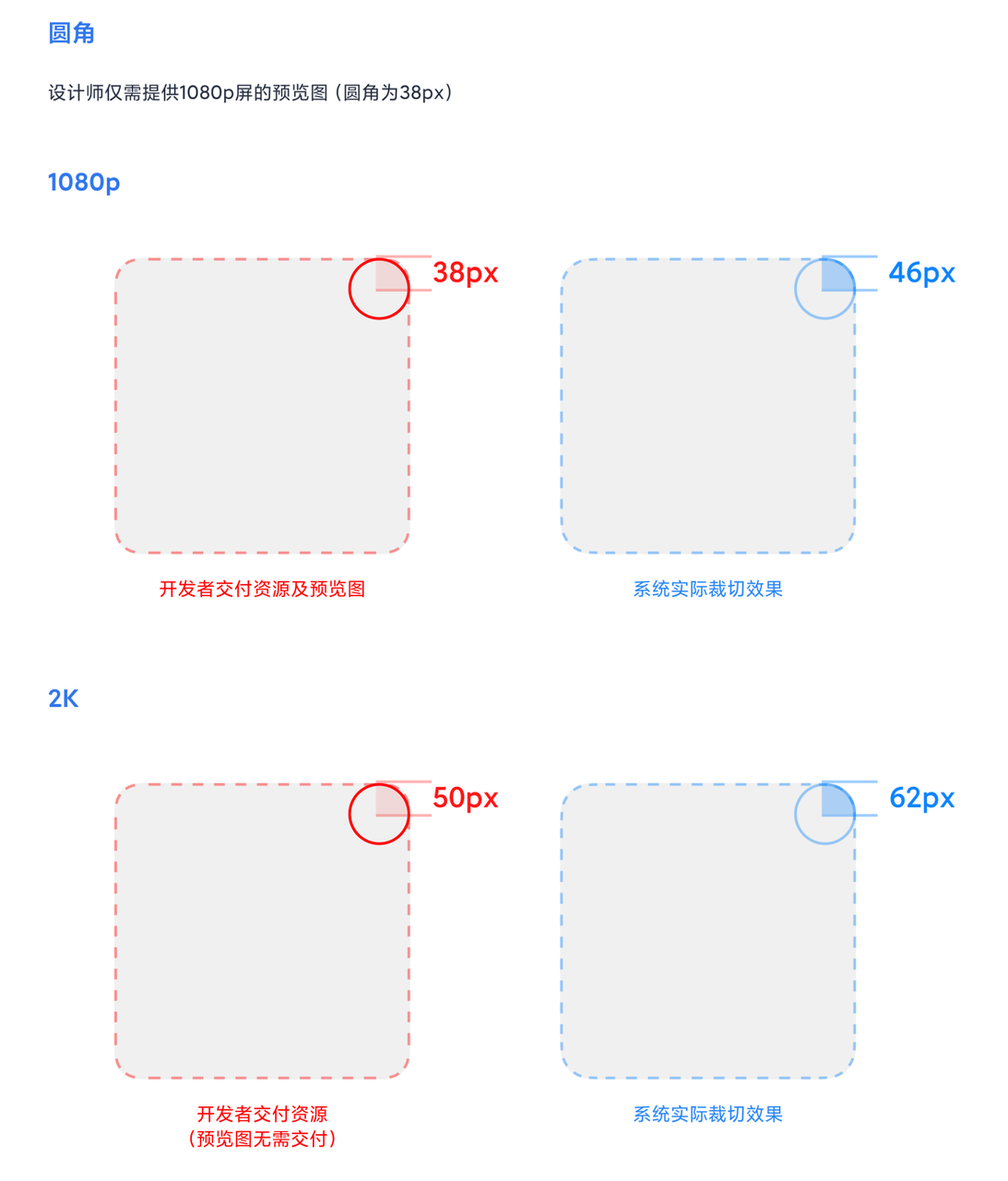
iii.圆角
- 开发者提供的手机上小部件预览图必须为38px的平滑圆角
- 开发者交付的小部件资源里,1080p屏幕需提供38px的圆角,2k屏需提供50px圆角
- MIUI13系统侧会对真实的小部件进行统一裁切,所以1080p屏幕上圆角实际显示为46px,2k屏上实际显示为62px


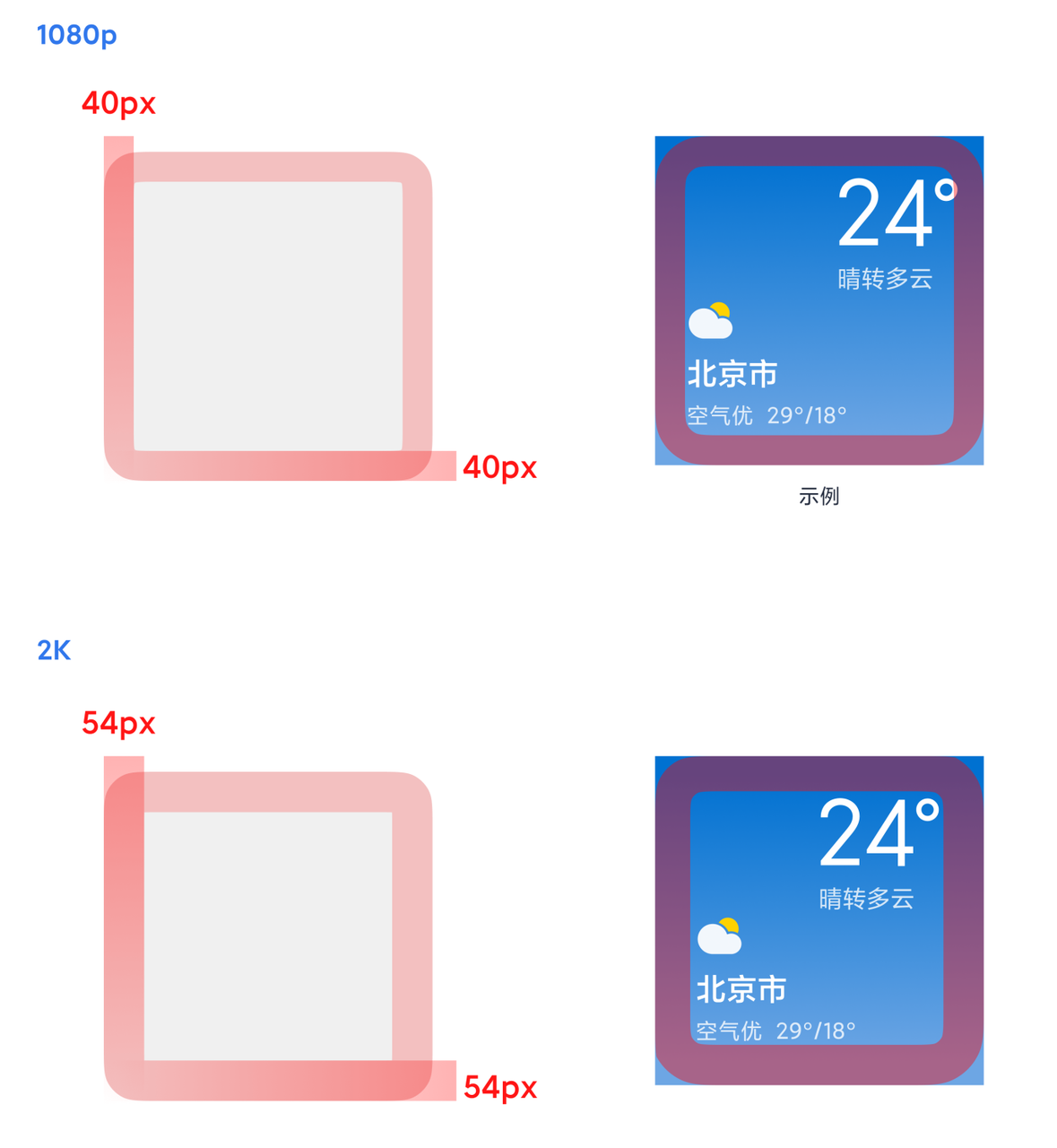
b.内容显示区
普通手机上主要内容需预留大于等于40px的安全区(红色区域内不可显示元素),2K屏幕下需预留大于等于54px的安全区。


c.文字
i.字体
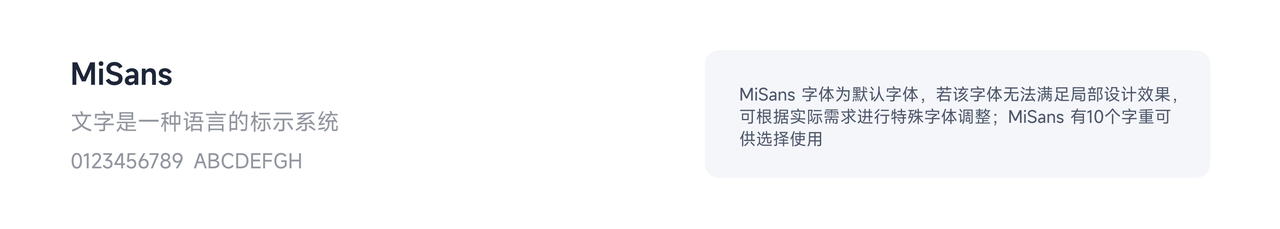
为了视觉上的美观及统一,推荐使用MiSans 字体。


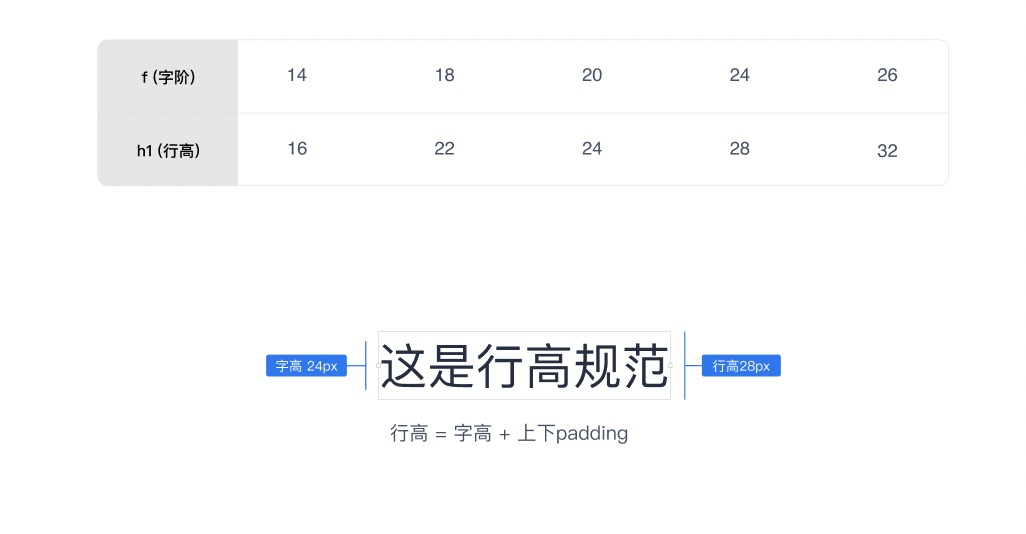
ii.字阶
字号大小决定了信息的层级和主次关系,合理有序的字号设计能让界面信息清晰易读、层次分明。




iii.字重
本规范主要针对以数据展示为核心信息的小部件,2×2,4×2通用。
若小部件以文字信息为主,字重规范为:主要信息使用MiSans Medium,次要信息使用MiSans regular,且透明度为40%。
*计算器正常使用 MiSans
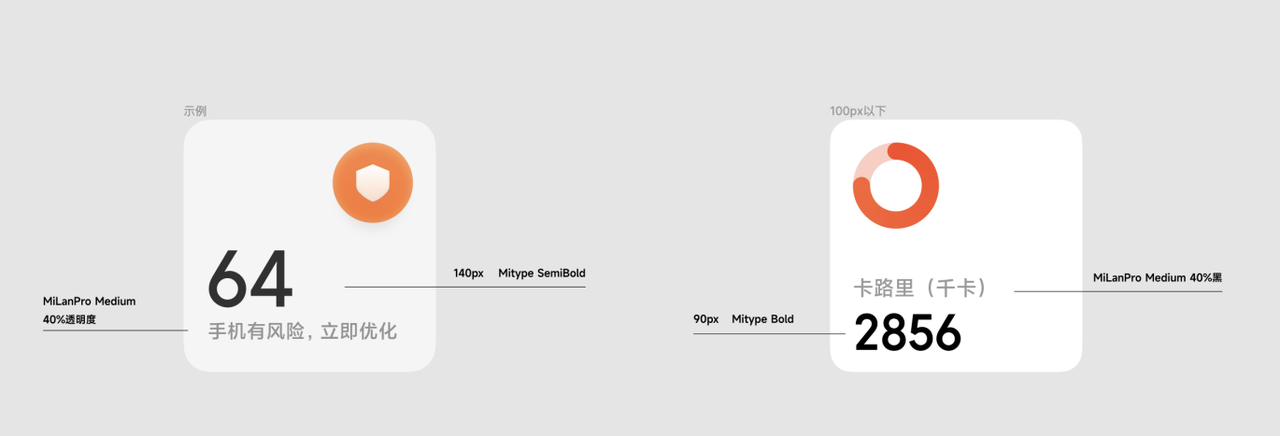
(1)以数字/数据为核心要素的小部件,数字字体统一使用Mitype-SemiBold(或Mitype Mono- SemiBold)
*低于(包含)100px字号的数字,统一使用 Mitype-Bold


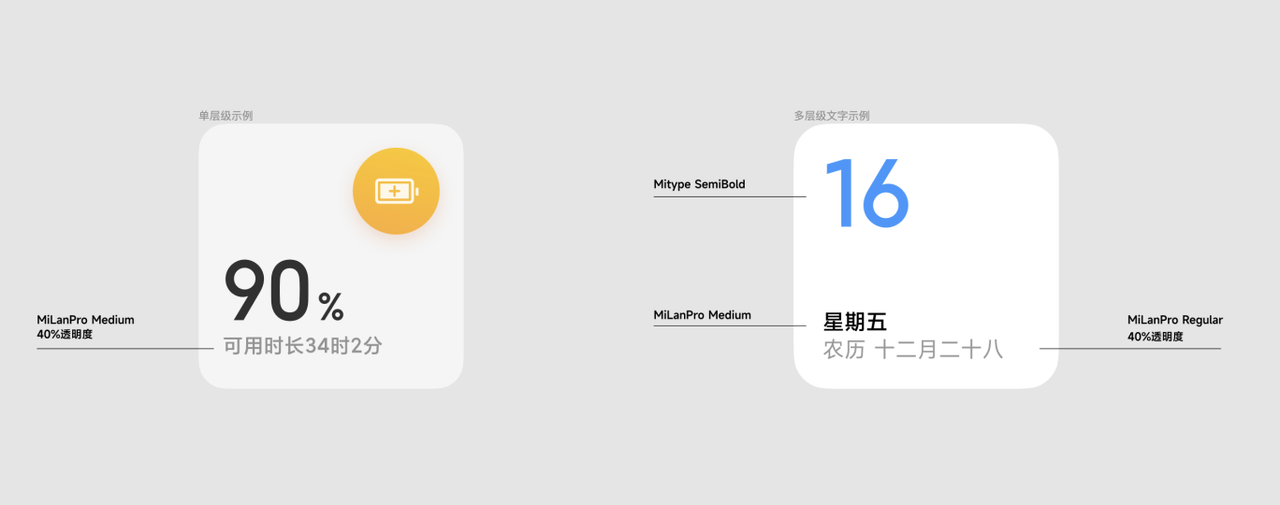
(2)小部件中标题文字,字重使用MiSans Medium,且透明度为40%的黑(Dark 下为40%的白)
*如含有多层级文字,字重选择为:一级标题Medium,二级标题Regular


(3)日期表达式的规范
统一使用格式:年–月–日 、月–日。 如:2021–8–16、 8–16。
(4)示例


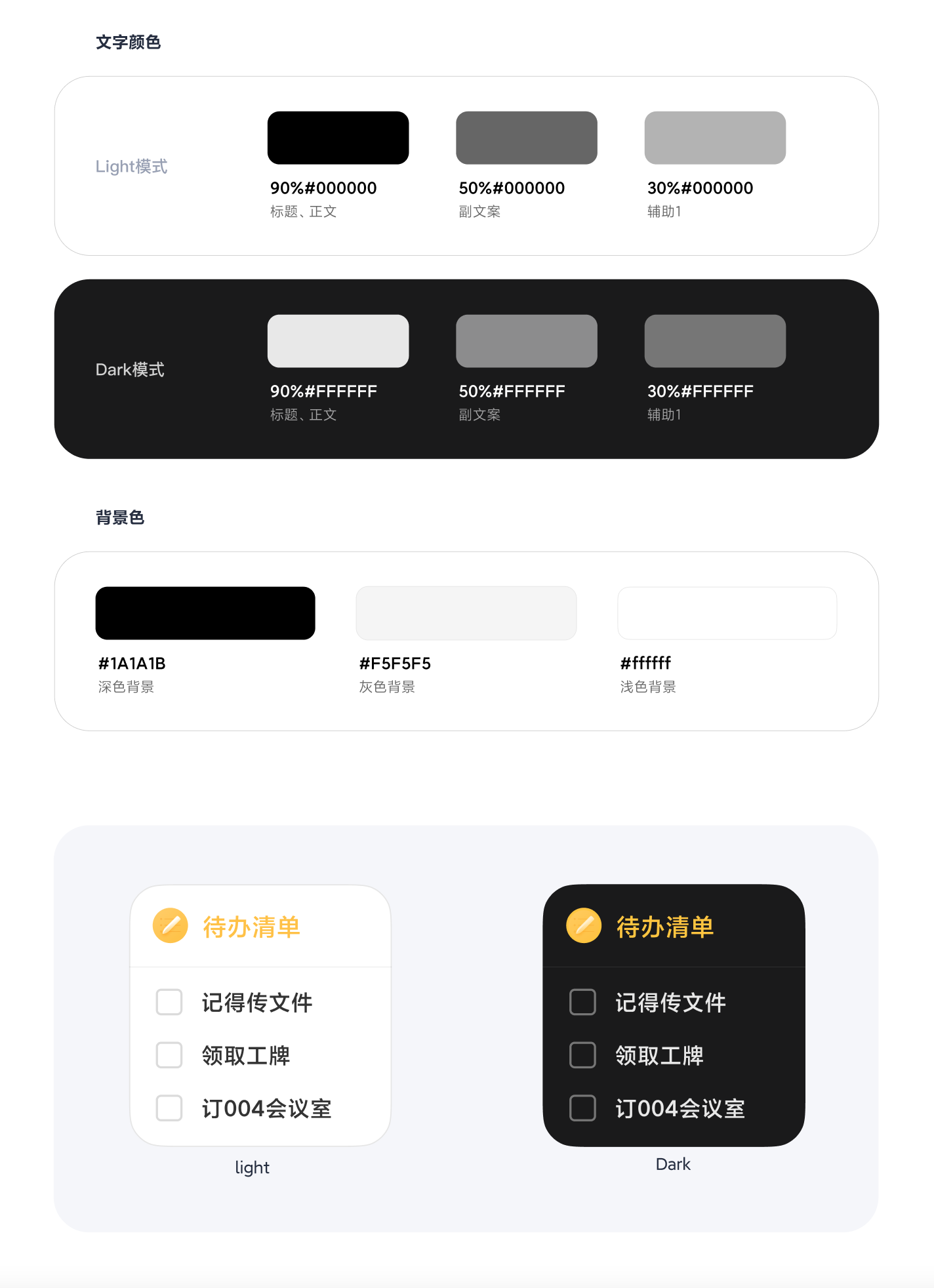
iv.颜色
界面可以通过字色增强界面视觉层级,定义主、次、辅三个层级。


v.行高
为避免文字出现多种间距,统一字高使阅读感受及开发标准一致性。 h=f*1.2。


d.描边和投影(由MIUI统一处理)
i.描边(内描边)
light:10%#000000 1px
dark:10%#ffffff 1px
ii.投影
投影由MIUI统一处理,无需三方适配
样式示例






4.1.2.折叠屏小部件基本规范
注:已适配普通手机的小部件,能够直接在折叠屏上经桌面缩放后显示,无需开发者另作适配。如果能够通过长按小部件,从“编辑”入口进入编辑页,可选择按照交互规范重新适配编辑页。
a.尺寸
与普通手机一样,折叠屏上小部件主要分为2×2、4×2、4×4 三个尺寸。
i.设计稿尺寸
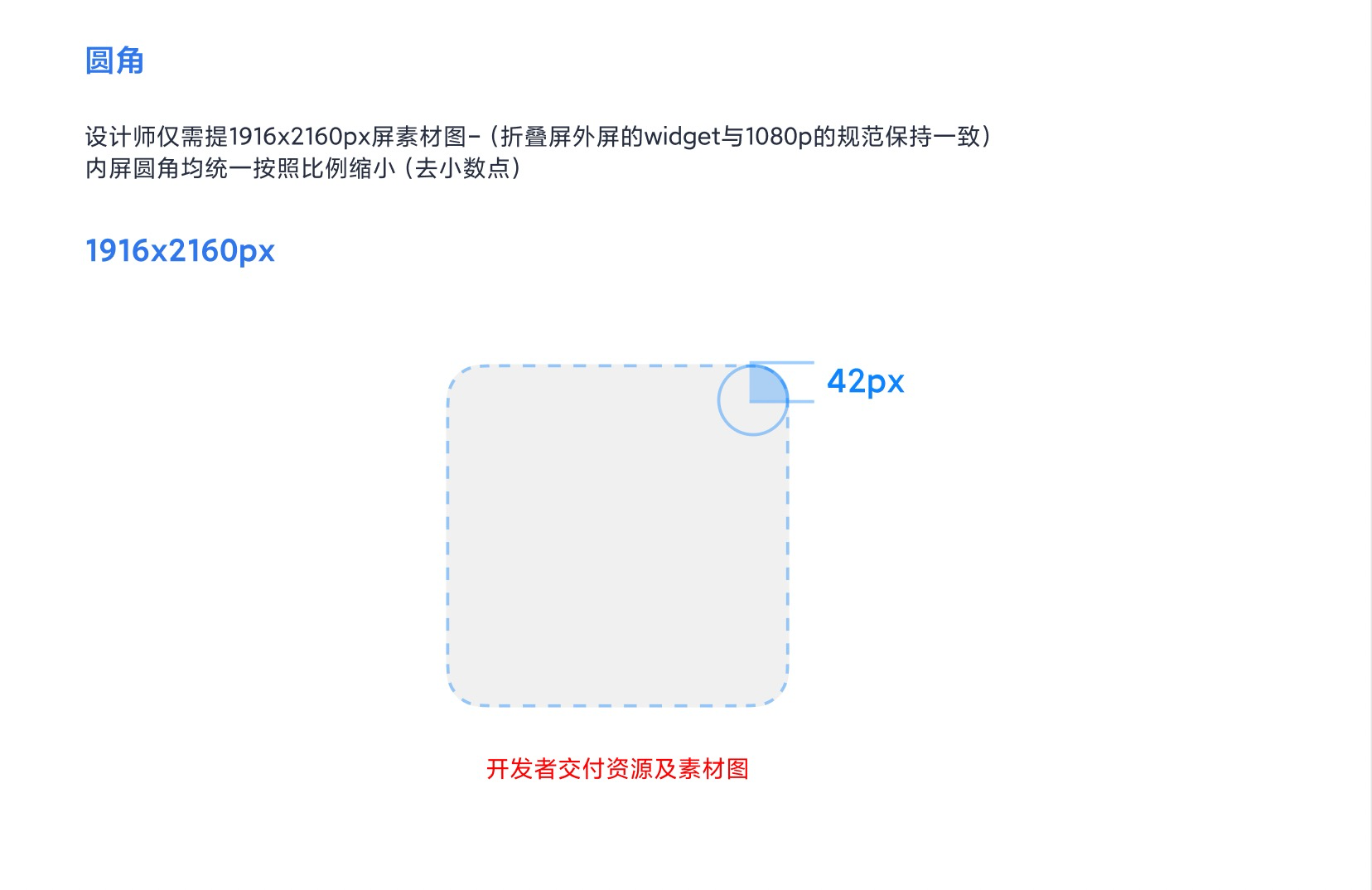
以下为1916×2160分辨率对应像素值


ii.圆角
- 开发者提供的折叠屏上小部件预览图为42px的平滑圆角
- 开发者交付的小部件资源里,折叠屏1916px*2160px屏幕需提供42px的圆角
- MIUI13系统侧会对真实的小部件进行统一裁切,所以1916px*2160px屏幕上圆角实际显示为42px,外屏与1080p屏的规范保持一致,实际显示为46px


b.内容显示区
折叠屏上主要内容需预留大于等于36px的安全区(红色区域内不可显示元素)


c.文字(字体/字重/颜色/行高 与手机规范一致)
i.字阶
字号大小决定了信息的层级和主次关系,合理有序的字号设计能让界面信息清晰易读、层次分明。


d.投影和描边(与手机规范一致)
4.1.3.平板小部件基本规范
注:已适配普通手机的小部件,能够直接在平板上经桌面缩放后显示,无需开发者另作适配。如果能够通过长按小部件,从“编辑”入口进入编辑页,可选择按照交互规范重新适配编辑页。并需要在开发者平台上传pad4x2(超大) 尺寸小部件信息时,提供相应的预览图。
a.尺寸
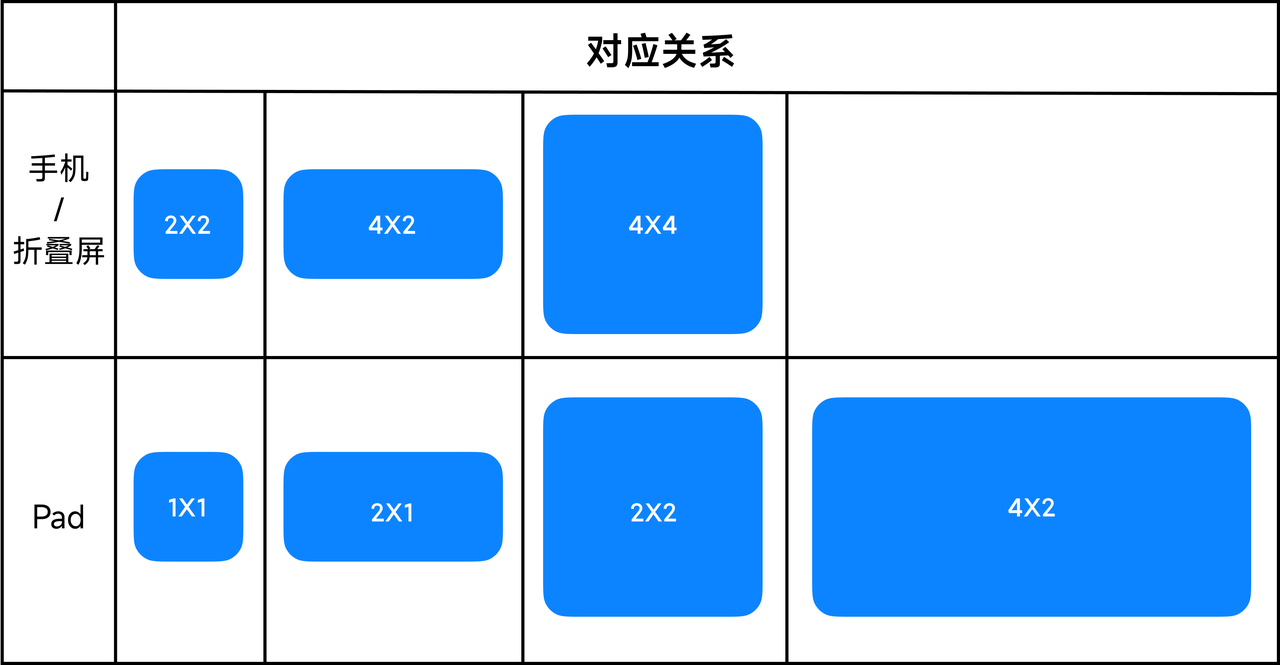
与手机、折叠屏不同,平板上小部件主要分为1×1、2×1、2×2、4×2(超大) 三个尺寸,其中1×1、2×1、2×2与手机上的2×2、4×2、4×2存在对应关系。


i.设计稿尺寸


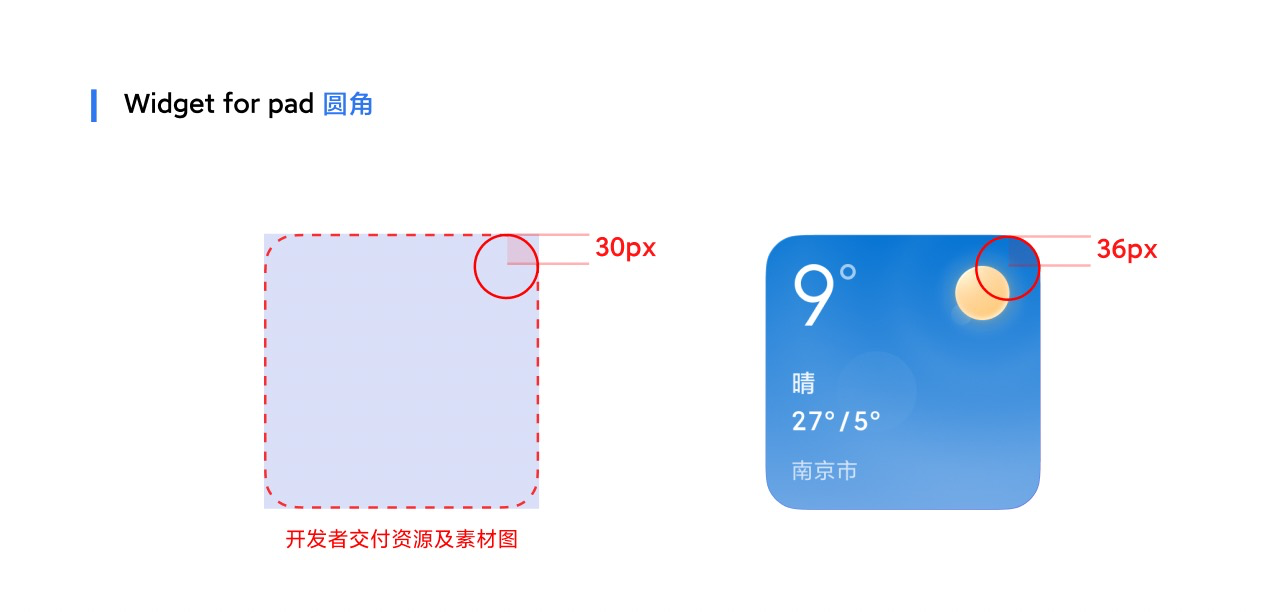
ii.圆角
- 开发者提供的平板小部件预览图必须为36px的平滑圆角
- 开发者交付的小部件资源里,平板小部件需提供30px圆角
- MIUI13系统侧会对真实的小部件进行统一裁切,平板小部件圆角实际显示为36px
【注意】如果仅新增适配pad4x2超大尺寸小部件,只有这个小部件预览图的圆角需要为36px,其他手机上已有的小部件,可沿用之前的预览图。


b.内容显示区
平板上主要内容需预留大于等于22px的安全区(红色区域内不可显示元素)


c.文字(字体/字重/颜色 与手机规范一致)
i.字阶
字号大小决定了信息的层级和主次关系,合理有序的字号设计能让界面信息清晰易读、层次分明。


ii.行高
为避免文字出现多种间距,统一字高使阅读感受及开发标准一致性。 h=f*1.2


d.投影和描边(与手机规范一致)
4.2.无内容场景规范(手机/折叠屏/平板一致)
说明:导致widget无内容的场景有:无网络、无数据、未授权、未添加内容、未登录账号等,各业务可以根据实际需求选择设计,无需全部适配。
以下是搭建【widget无内容场景】元素使用规范,对于各场景使用效果不做要求
基本规范
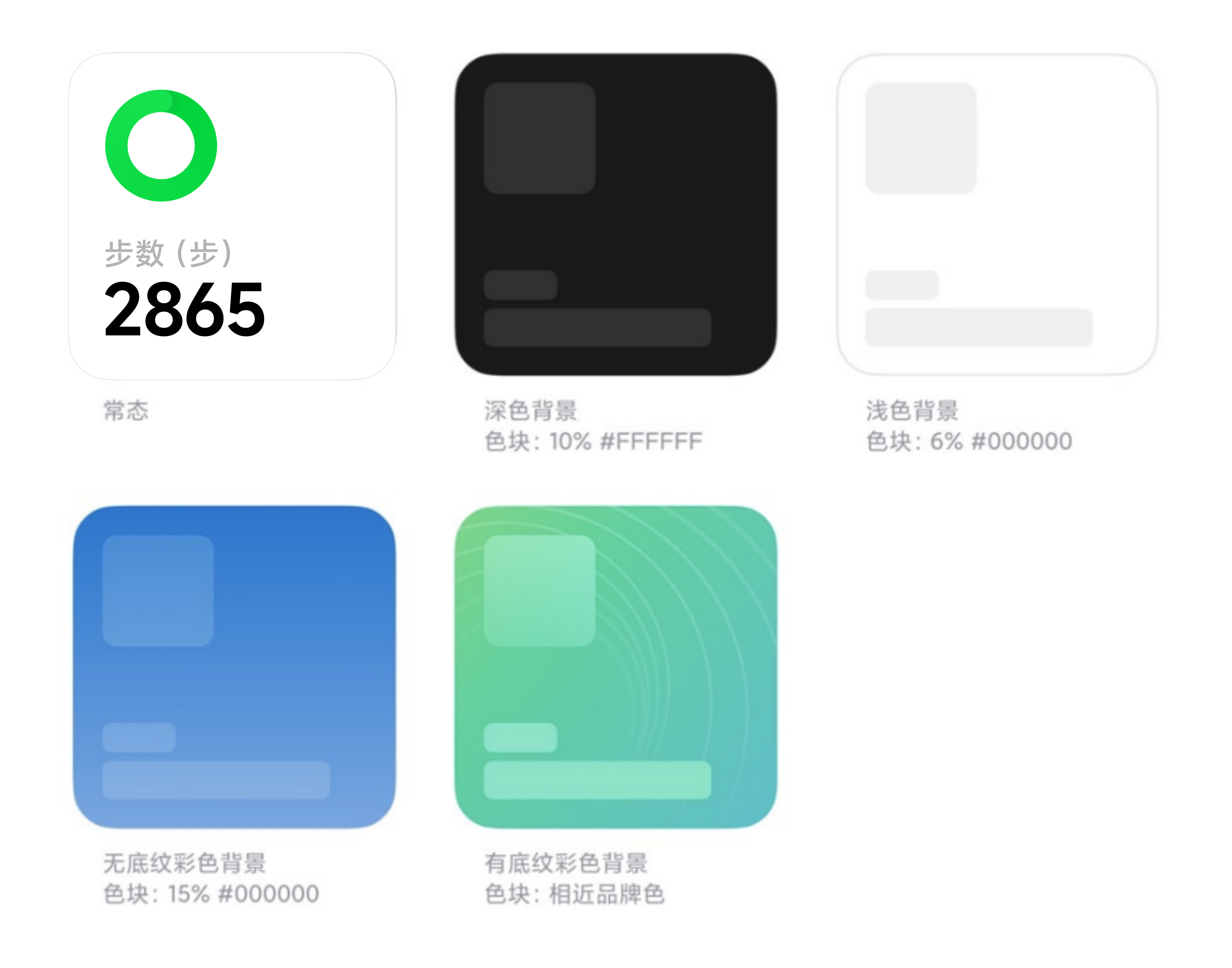
a.配色参考
注:不同背景下色块样式参考,颜色不做规范


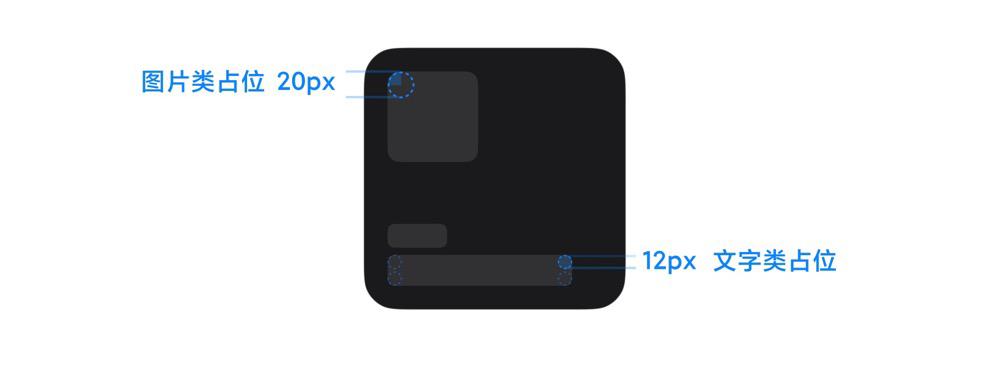
b.占位色块圆角
将widget内容占位色块分为 图片占位、文字占位;使用圆形或正方形来代替图标


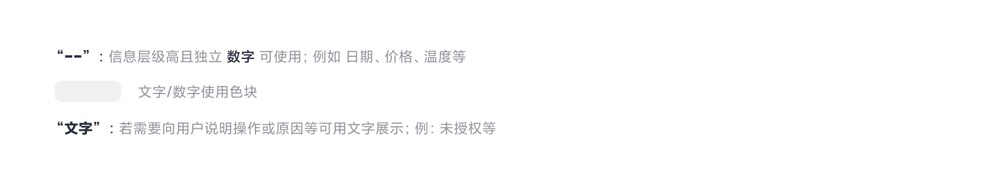
c.文字
用于说明文字;授权说明、网络说明、数据说明手机app生成器 等


d.信息显示




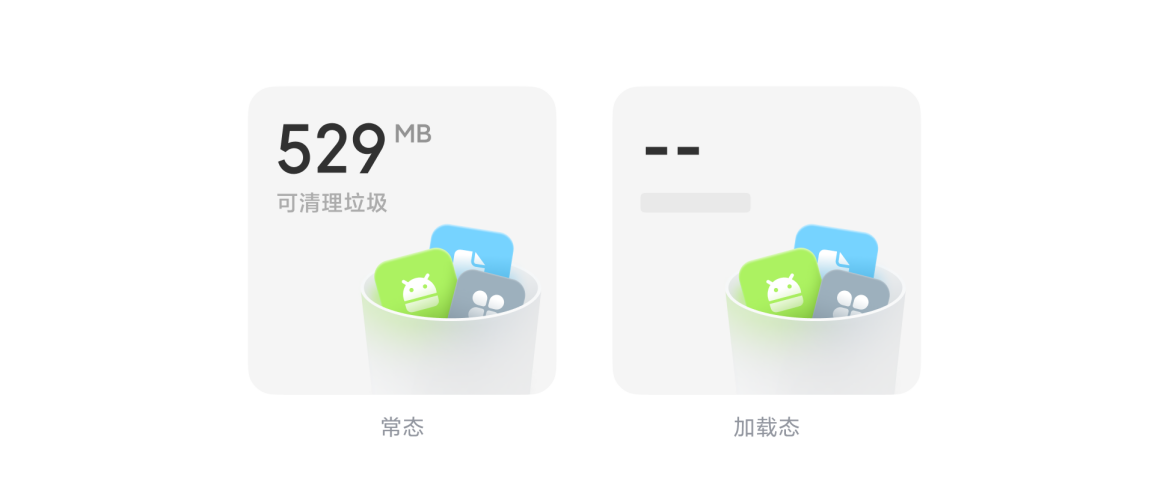
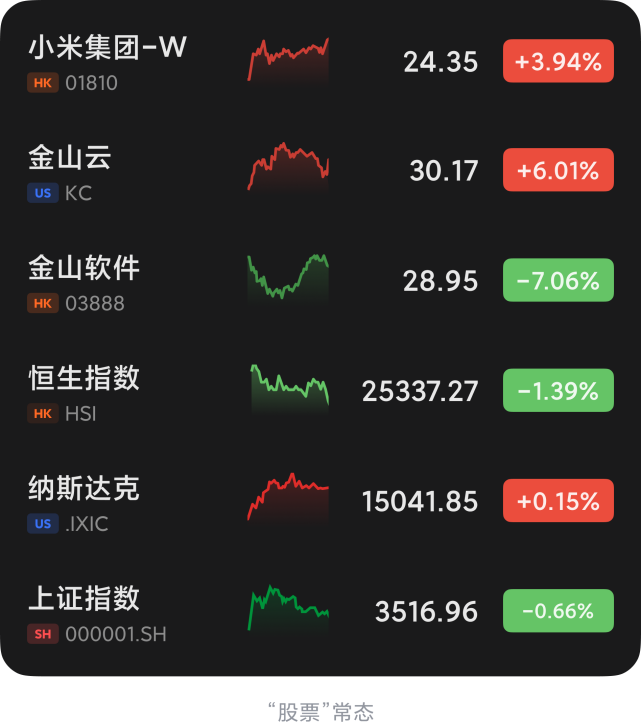
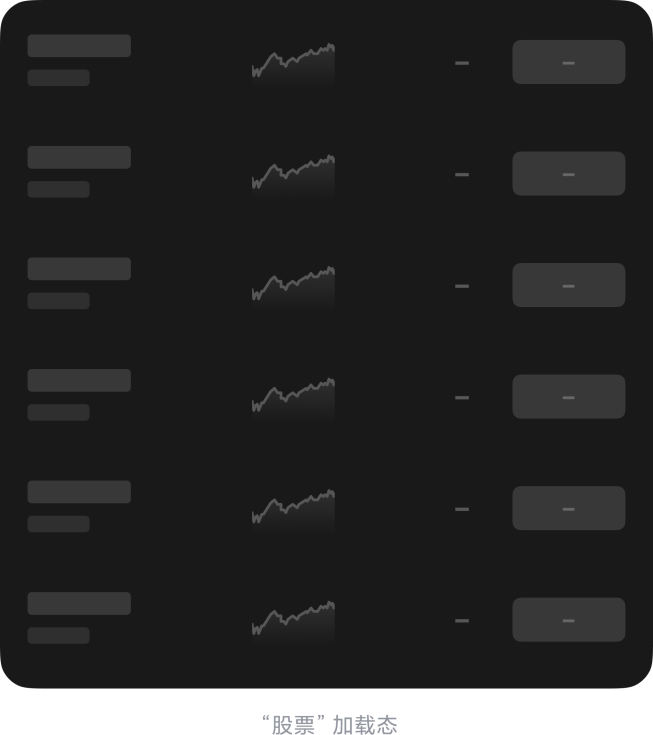
e.加载态
已安装的小部件在加载数据时显示占位符内容。可以通过将 UI 的静态部分与代表其内容的半透明形状相结合来创建占位符外观。
注:各业务需出加载数据时显示占位符内容,用作加载时使用。






样式示例




5.上传须知
完成适配并通过审核后,开发者可以在小部件开发者平台上传小部件,具体操作流程可参考《小部件提交审核与上传操作指南 》。
6.联系我们
如果确认要适配MIUI小部件,且没有和我们联系过,请按照以下模板发送邮件至“miui-widget@xiaomi.com”:
开发者微信:
开发者联系电话:
应用包名:
我方已阅读MIUI小部件产品设计规范与技术规范,准备按照审核要求适配MIUI小部件,希望进一步沟通审核流程和相关规范。
温馨提示:我们会在看到邮件后的10个工作日内与您联系,感谢您适配小部件。
编辑:yimen,如若转载,请注明出处:https://www.yimenapp.com/kb-yimen/12287/
部分内容来自网络投稿,如有侵权联系立删