将网站生成APP的过程叫做”Web应用封装”,即将一个网站或Web应用程序封装成一个原生的手机APP。这样,用户可以直接在手机上安装并访问这个应用,无需通过手机浏览器打开相应的网站。以下是对这个过程的详细介绍。
1. 了解封装工具和技术
要将网站生成为APP,你需要选择合适的封装工具或技术。目前市面上有许多工具可以帮助你实现这个目的,例如Apache Cordova(PhoneGap), Ionic, React Native等。这些工具的原理基本类似,都是通过嵌入网页到一个原生Web视窗中,实现原生APP的表现。同时,这些工具还提供了一些JS框架和原生API,以方便你在原生APP中实现一些特定功能,如读取设备信息、调用相机等。
2. 分析原有网站结构
在将网站转换成APP之前,先要分析网站的结构和布局。一般来说,用于移动设备的APP应该具备与桌面网站相同的功能和内容,但布局和样式可能需要调整,以适应不同尺寸的屏幕。所以需要检查网站是否采用响应式设计,以适应不同屏幕尺寸。如果没有,就需要对网站的CSS样式做一些调整,使其能够在移动端良好显示。
3. 选择封装工具
选择一个适合的封装工具,根据你的技术背景和需求,你可以选择 Apache Cordova(PhoneGap)、Ionic、React Native 等工具。这些在线生成app商城工具均有其相应的文档和社区支持,可以帮助你快速入门。以 Apache Cordova 为例,你需要从官网下载并安装Cordova命令行工具,以及各相关平台的SDK和开发环境(如Android, iOS)。
4. 创建和配置APP项目
通过选择的封装工具,创建一个新的APP项目。这通常涉及一些基本配置,如APP的名称、版本、图标等。以 Apache Cordova 为例,通过

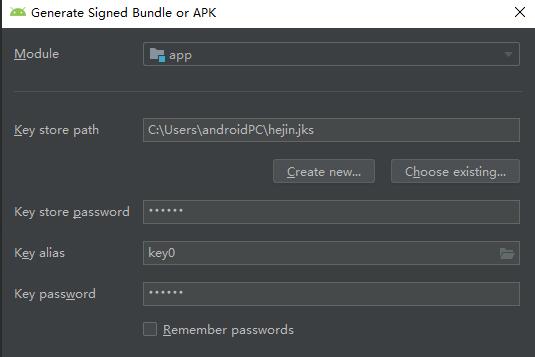
命令行创建一个新项目,然后编辑项目的 `config.xml` 文件,修改相应的配置项。同时,也可以为目标平台配置特定的参数,如iOS的证书、Android的签名等。
5. 在APP中嵌入网站
在创建的APP项目中的`www`目录下,创建一个新的`index.html`文件。在这个文件中,使用“标签或者开发工具提供的Web视窗组件,将你的网站嵌入进去。例如,使用如下代码将网站嵌入:
“`html
“`
6. 添加和调试APP功能
使用封装工具提供的JS框架和原生API,为APP添加一些常一键网页转app生成器见的功能,如通知、设备信息、GPS定位等。在添加相关功能后,使用模拟器或实际设备进行测试,确保APP能够正常运行,并实现所需的功能。
7. 打包和发布APP
当你确认APP的功能和表现都符合预期后,可以通过封装工具为各平台(如Android、iOS)打包生成安装包。然后,你可以将安装包提交到相应的应用商店(如Google Play、Apple App Store),供用户安装和使用。
这样,你就可以将一个网站成功生成为一个移动APP,并发布到各大应用市场了。需要注意的是,不同封装工具之间可能存在一些差异,具体的操作和步骤可能要参考各自的文档和教程进行。