详细讲解免费网页app生成的原理和具体介绍。对于那些想要给自己的网站添加移动应用版本功能的人而言,这些知识是相当有用的。尤其是对于那些缺乏开发经验、预算有限或只是想快速尝试一些新想法的人来说。
首先,我们需要了解网页app是什么。它是一种基于Web技术(如HTML、CSS和JavaScript)的应用程序,可以在浏览器中运行。这使得它们具有与设备的操作系统(如iOS、Android等)无关的跨平台特性。网页app的一个主要优点是它们不需要额外的开发工作来适配不同的平台。然后,我们可以使用一些免费工具来将这种网页app打包成原生应用,以便在手机设备上安装和使用。
下面是一个上海网站代码生成器app简单的步骤,可以帮助您了解免费网页app生成原理:
1. 创建网站或网页应用:首先,您需要创建一个基于Web技术的网站或网页应用。这可以是一个响应式设计的网站,可以适应不同尺寸的屏幕。您可以使用HTML、CSS和JavaScript等技术来开发网页应用。想快速创建一个网站可以使用网页模板或网页设计器这样的免费工具来帮助您完成。
2. 选择适用于您的需求的免费网页app生成器:有许多免费在线网页app生成器,例如PhoneGap、Appgyver 和 Apache Cordova等,这些工具将web页面转换成移动应用程序。这些工具将您的网页工程打包成可在iOS、Android等平台上运行的原生应用程序。选择一个免费的生成器可能会有一些限制,如广告的插入,应用的功能限制,但您可以通过比较各个工具的优缺点来选择最适合您的免费网页app生成器。
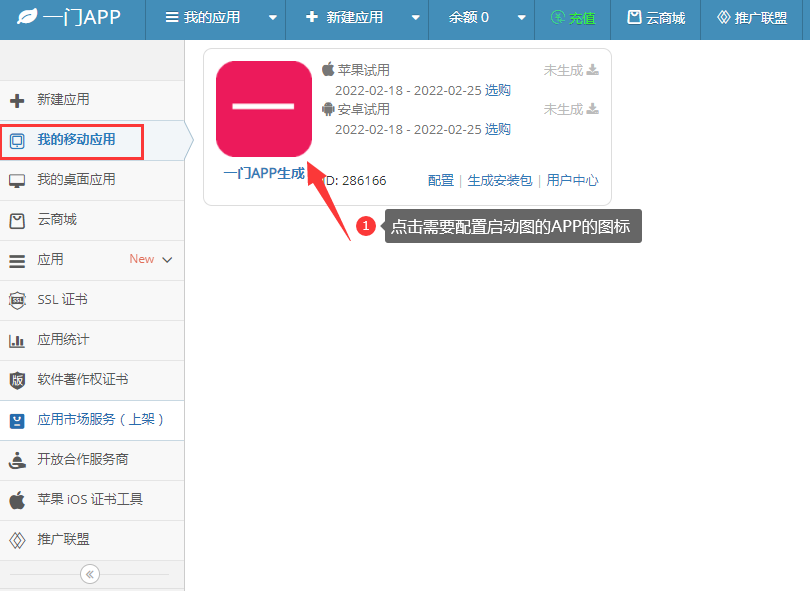
3. 使用生成器将您的网站或网页应用打包成原生应用:
a. 将您的网页文件上传到生成器h5可以生成app吗。
b. 选择您想要兼容的平台,如iOS和Android。
c. 生成器将网页应用转换成原生代码,并为您生成一个或多个应用程序安装包,如APK文件(Android)或IPA文件(iOS)。
4. 安装并测试应用程序:使用生成的安装包在手机设备上安装并测试您的应用。确保所有的功能都按预期运行,尤其要注意兼容性问题和性能问题。如果需要,您可以对网页代码进行修改,然后重新提交给网页app生成器进行转换和打包。
5. 发布应用:发布您的应用程序到应用商店,如Google Play或Apple App Store。为了发布您的应用,您需要遵循相关平台的具体要求和指南。您可能需要一些时间来熟悉应用商店的上传和审核过程,但最终,您将能够为您的网站或网页应用提供一个移动应用版本,确保用户和访问者可以更方便地在手机上访问您的内容。
总之,免费的网页app生成器为开发人员提供了一个简便且成本低廉的方法将网站或网页应用转变成原生移动应用。虽然可能存在功能限制和其他挑战,但这些生成器仍然是一个好的起点,特别是对于那些资源有限或只是想尝试一下移动应用开发的人。