App封装工具包(也称为App Wrapper或App Packager)是一种用于将Web应用程序封装为原生移动应用程序(如Android APK或iOS IPA文件)的工具。它们旨在简化开发者将Web应用转化为移动应用的过程,无论是用于个人使用,还是用于发布到应用商店。
封装工具包通常具有以下功能:
1. 离线访问:封装工具包能够将Web应用程序的资源(如HTML、CSS、JavaScript、图片等)全部或部分下载到移动设备中,从而使应用在离线状态下能够正常运行。这对于那些需要频繁访问Web内容的应用程序非常有用。
2. 原生功能访问:封装工具包可以通过提供原生API的访问权限,使得Web应用程序可以调用设备的硬件和软件功能,如相机、文件系统、地理位置等。此外,它们还可以在应用程序中嵌入广告、进行社交分享等。
3. 自定义样式和品牌标识:封装工具包允许开发者自定义应用程序的外观和品牌标识,以使其与原生移动应用程序保持一致。开发者可以自定义应用程序的图标、启动屏幕、颜色主题等,以提升用户体验并增强品牌识别度。
4. 应用商店发布:封装工具包通常提供了将封装的应用程序发布到应用商店的功能。开发者可以通过这些工具包将应用程序提交到Google Play Store、App Store等主流应用商店,以便用户能够通过应用商店下载和安装应安卓apk封装工具用程序。
封装工具包的原理大致如下:
1. 下载Web资源:封装工具包将Web应用程序的资源文件(HTML、CSS、JavaScript、图像等)下载到移动设备的本地存储中。

2. Web容器:封装工具包会创建一个Web容器,即一个原生应用程序,用于加载和显示下载的Web资源。Web容器通app封装lpa工具常是一个内置的浏览器引擎,如WebView(Android)或WebKit(iOS)。
3. 本地运行环境:封装工具包包含一个运行环境,用于在本地执行Web应用程序。这个运行环境通常是一个JavaScript解释器,用于解析和执行Web应用程序的JavaScript代码。
4. 原生功能访问:封装工具包通过原生API的封装,为Web应用程序提供了访问设备功能的能力。这些API通常是通过JavaScript Bridge(也称为WebView JS Bridge)来提供的,开发者可以通过调用相关API来实现与设备硬件和软件的交互。
封装工具包的详细介绍可以分为以下几个方面:
1. 主流封装工具包:介绍当前市场上流行的封装工具包,如PhoneGap、Cordova、React Native等,包括它们的特点、优缺点以及适用情况等。
2. 封装流程:详细介绍使用封装工具包将Web应用程序转化为移动应用程序的步骤和流程,包括环境配置、项目创建、资源导入、原生功能访问等。
3. 自定义配置:介绍如何通过封装工具包进行应用程序的自定义配置,包括图标、启动屏幕、样式主题等。
4. 调试与测试:介绍如何使用封装工具包进行应用程序的调试和测试,包括在模拟器上运行、在真机上运行、使用开发者工具等。
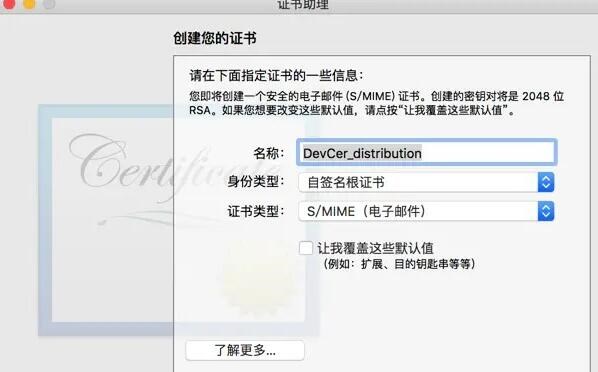
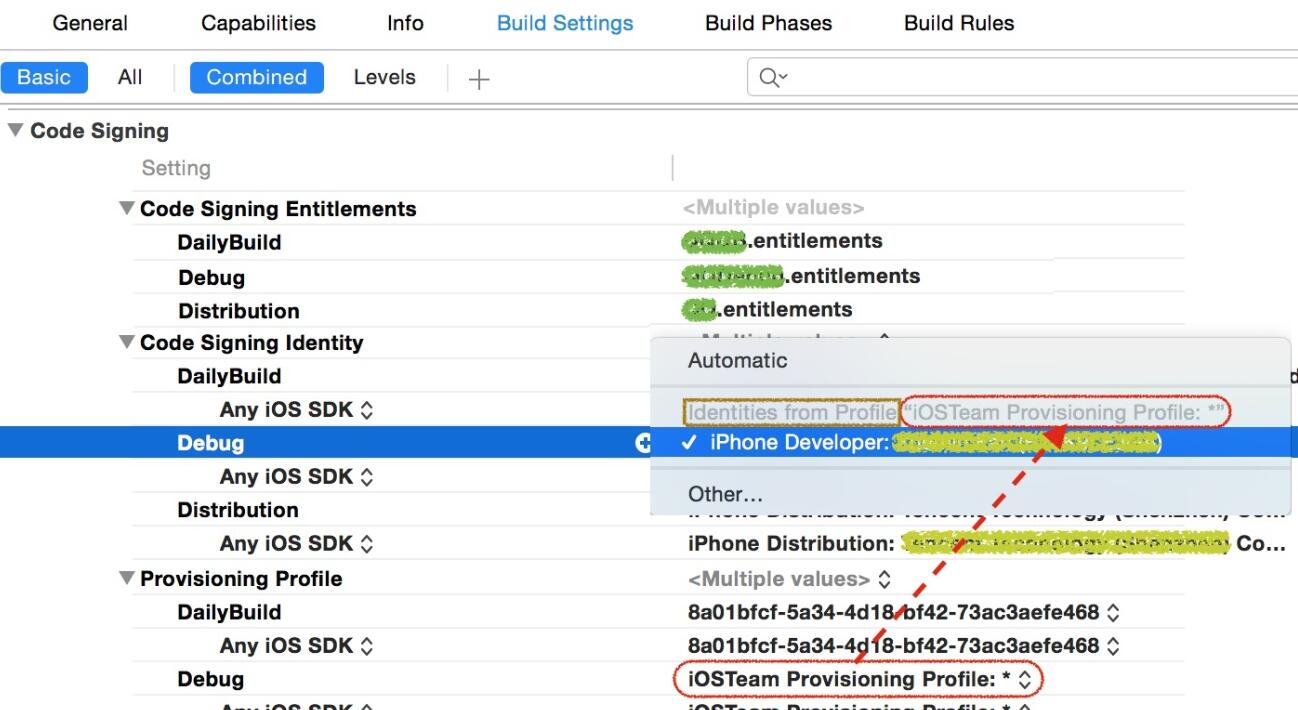
5. 应用商店发布:介绍如何使用封装工具包将应用程序提交到应用商店进行发布,包括应用程序签名、应用程序信息填写、应用程序发布审核等。
综上所述,App封装工具包是一种将Web应用程序转化为原生移动应用程序的工具,通过下载Web资源、创建Web容器、提供原生功能访问等方式,实现了将Web应用程序封装为移动应用程序的目标。开发者可以使用它们快速、简便地将Web应用程序发布为移动应用程序,并享受到原生应用程序的特性和优势。