文章标题:将网站转换为移动应用程序:原理与详细过程
概述
随着移动设备的飞速发展,人们越来越依赖手机和平板电脑。这让许多企业和网站所有者考虑将他们的网站转换成移动应用程序(App)形式,以便更好地满足用户需求。在本篇文章中,我们将探讨将网站生成移动应用程序的原理以及详细介绍这个过程。
原理
将网站转换为移动应用程序(App)的基本原理是通过创建一个应用程序容器,将网站内容打包在其中。这种方法称为“Web视图应用程序”或“混合应用程序”。Web视图应用程序会利用设备的网络连接来访问网站内容,这样可以将网站以原生App的形式呈现给用户,提供更好的用户体验。
详细过程
1. 评估需求和目标
在开始将网站转换为App之前,首先要确定这样做的目的。是想要提供更好的用户体验、方便用户离线访问还是要充分利用设备功能?
2. 选择技术解决方案
有多种技术可以用来将网站转换为App,包括以下几种:
a) WebView – 通过原生App容器来访问网站内容。
b) 混合应用开发框架 – 如PhoneGap、Ionic和React Native,这些框架允许使用Web技术(如HTML、CSS和JavaScript)开发原生App。
c) 原生开发 – 使用对应平台的原生语言(如Android的Java/Kotlin或iOS的Objective-C/Swift)开发App。
根据需求选择最适合的技术解决方案。
3. 设计和开发
设计应用程序的界面,确保它适应各种屏幕尺寸和分辨率。在开发过程中,根据选择的技术方案编写代码,测试并优化其性能。
4. 集成功能和优化
集成设备的原生功能,例如摄像头、GPS、推送通知等。同时,优化网站内容以适应移动设备,提高加载速度和响应性能。
5. 测试和调试
对App进行全面测网站生成app的方法试,确保其在各种设备和操作系统上兼容和稳定。同时修复BUG并优化性能。
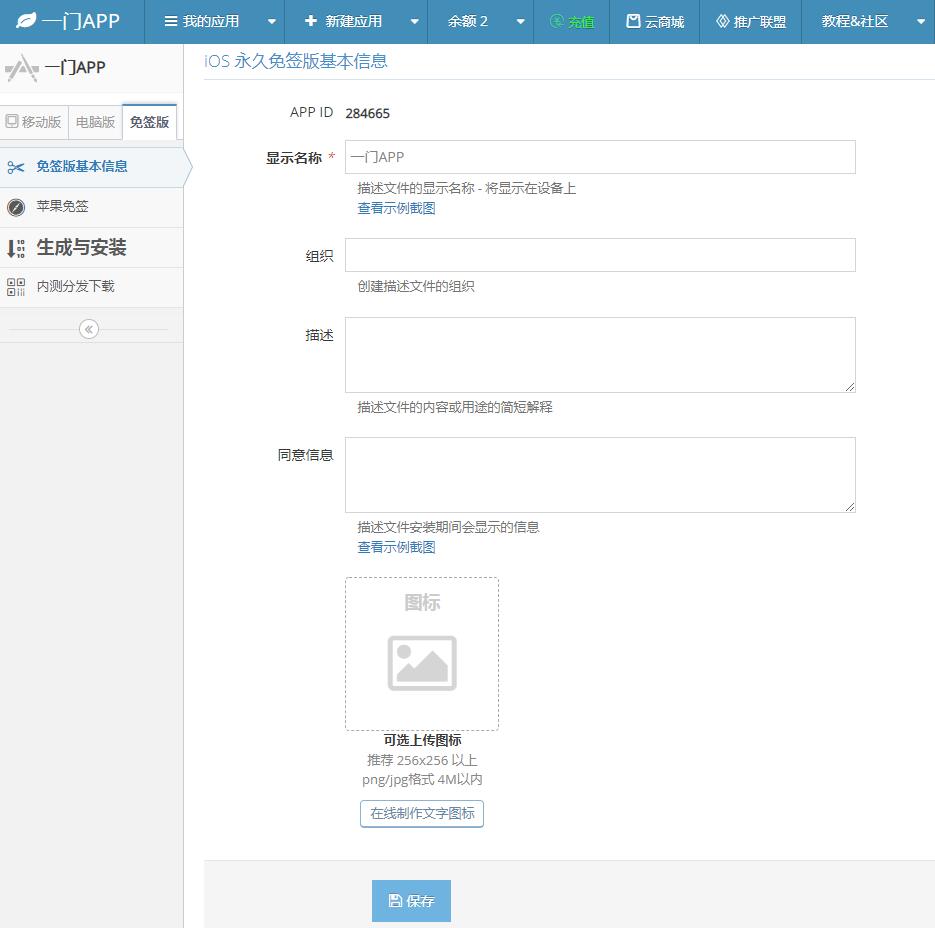
6. 上架和发布
php 用什么框架 能生成app 准备好应用程序的提交资料,并将其上传到相应应用商店(如Google Play或Apple App Store)进行审核和发布。
7. 更新和维护
定期更新应用

程序,以解决BUG、优化性能或新增功能。同时收集用户的反馈,作为持续改进的基础。
总结
通过以上详细过程,可以将网站成功地转换为移动应用程序。这种转换为用户提供了更加丰富的访问体验,同时也能帮助网站所有者更好地满足用户的多样化需求。