随着移动设备的普及和互联网行业的不断发展,APP开发已经成为目前软件工程领域的热门方向之一。APP又分为Web APP和Native APP两种类型。本文将详细介绍WAPP开发eb APP的原理和开发方法。
一、什么是Web APP?
Web APP(Web Application)是指通过网页浏览器运行的、基于HTML5、CSS3和JavaScript等前端技术构建的应用程序。与Native APP相比,Web APP的优势在于其跨平台、易于开发和维护的特点。用户无需下载安装,只需使用网络连接即可访问Web APP。
二、Web APP的原理
Web APP的原理与传统网站开发十分相似,用户通过访问特定的网址实现与服务器的交互。Web APP的前端技术主要包括HTML5、CSS3和JavaScript,这些技术可实现出色的用户界面及动画、音视频播放和用户与应用程序之间的互动等功能。
HTML5:HTML5是一项前端技术标准,它提供了一种在浏览器中显示和操作结构化数据的方法。通过HTML5,开发者可以高效地构建前端页面框架和元素布局。
CSS3:CSS3是一种用于描述HTML文档样式的语言。开发者可以利用CSS3轻松地实现网页元素的样式控制,包括颜色、排版、背景、边距等。
JavaScript:JavaScript是一种易于使用的脚本语言,它允许开发者在浏览器环境中实现动态功能,如交互式表单、动画效果和异步数据传输等。
三、Web APP的开发流程
1. 需求分析:在开发Web APP之前,首先需要对项目需求进行详细分析。明确项目的目标、功能需求和用户界面设计等方面,为接下来的开发工作奠定基础。
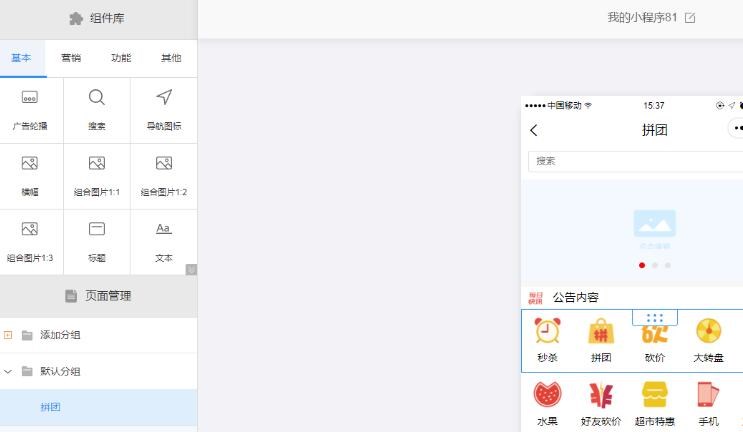
2. 设计和原型制作:根据需求分析,进行项目的视觉和交互设计。使用原型设计工具,如Axure RP、Sketch等,创建Web APP的原型,包括页面布局和功能组件。
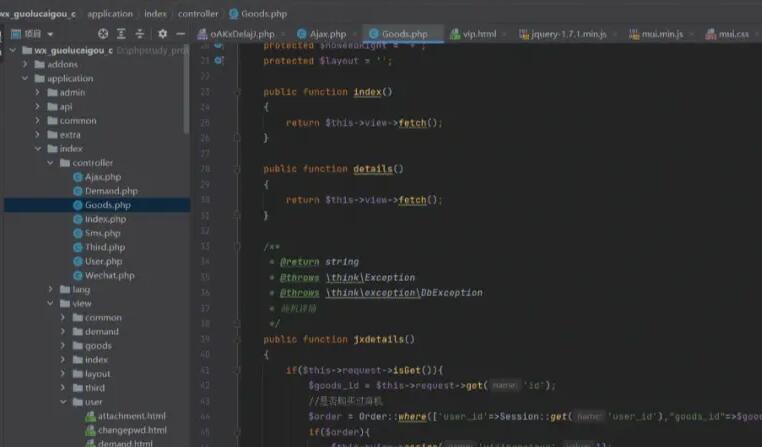
3. 开发和调试:在设计阶段完成后,正式开始Web APP的开发工作。使用HTML5、CSS3和JavaScript等前端技术来构建Web APP的用户界面、功能和数据交互。
4. 测试和优化:在开发过程中,同时进行Web APP的测试工作。根据测试结果,对Web APP进行优化,确保其在不同浏览器和网络环境下都能正常运行。
5. 部署和维护:将Web APP部署到适当的服务器上,并完成域APP名绑定等操作。同时,对Web APP进行持续的维护和更新,确保其功能稳定、性能优越。
四、Web APP开发的常见框架和工具
为了简化Web APP的开发过程,开发者们创建了很多优秀的框架和工具,例如:
1. 前端框架:Bootstrap、Foundation、Semantic UI等,这些框架提供了丰富的预设样式和J

avaScript组件,可以帮助开发者快速搭建Web APP的前端结构。
2. JavaScript库:jQuery、React、Vue、Angular等,这些库提供了丰富的API,可以帮助开发者简化JavaScript编程,并实现高级功能。
3. 开发工具:Visual Studio Code、Sublime Text、Atom等,这些编辑器提供了便捷的代码编辑功能以及插件扩展。
总结:
Web APP是一种跨平台的应用程序开发方式,使用HTML5、CSS3和JavaScript等前端技术构建。相较于Native APP,Web APP更便于开发和维护,适用性更广泛。如果你希望学习Web APP开发,可学习相关前端技术,并选择合适的框架和工具加快开发进度。