App开发的UI设计是一个非常关键的部分,它直接影响到用户体验和产品的整体形象。在这篇文章中,我们将介绍App开发UI的原APP开发理和详细流程。
一、原理
App的UI设计主要包括3个方面:用户需求研究、用户交互设计和界面设计。下面我们将对这3个方面进行详细阐述:
1.用户需求研究
在进行UI设计之前,首先要对用户的需求进行深入研究。这个过程非常重要,因为只有了解了用户的需求,才能更好的进行界面设计。主要包括以下几个方面:
(1)产品的基本信息:产品名称、功能介绍、定位等。
(2)用户群体画像:年龄、性别、职业、爱好等。
(APP3)用户使用场景:在哪些场景下用户会使用该

产品,他们的使用目的是什么。
2.用户交互设计
用户交互设计主要包括界面元素的排版、层级关系、页面过度、动效等。通过布局、配色、风格等方面,让用户在使用中获得美感和舒适的体验。主要包括以下几个方面:
(1)页面流程设计:通过创建用户使用场景的场景流程图,规划用户与产品的交互直观流程。
(2)功能与界面设计:通过对场景流程图的分析,进一步完善每个环节的界面设计和功能实现。
(3)样式设计:包括了配色、字体、图标、按钮、输入框等组件样式的处理。
(4)交互设计:探索人机交互的形式,让功能变得简单易用,让用户愉悦的完成这个交互。
3.界面设计
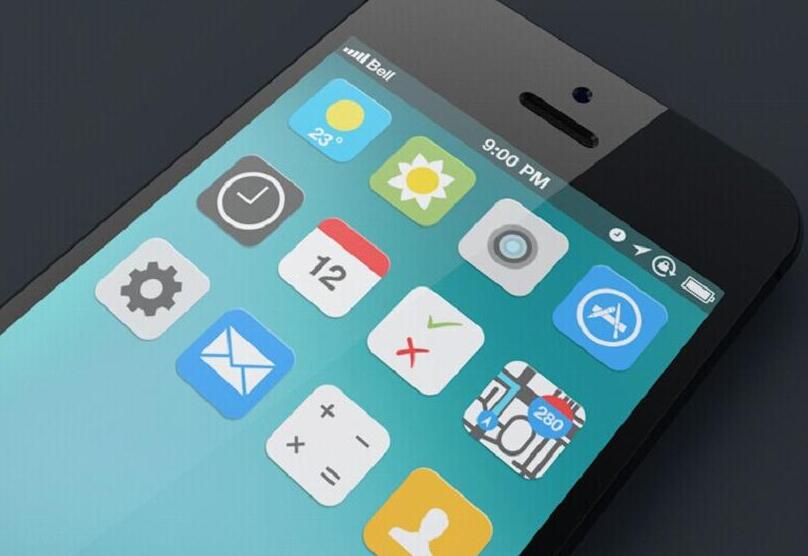
界面设计是将交互设计中的交互形式转换为具体的展现形式。界面设计的最终目的是让用户“看得进去,用起来舒服”。主要包括以下几个方面:
(1)布局设计:布局设计包括眼睛的跳转流程、最好的展示效果,和用户与app的互动方式的设计。
(2)视觉设计:视觉设计制定图片、动效、色调色彩、文字样式等视觉元素的设计使用规范
(3)交互设计:切实地记住人机交互(gesture)是app设计的重中之重。
二、详细介绍
1.需求收集
需求收集是UI设计的第一步,可以通过调查问卷、面对面访谈、竞品分析等方式来获取用户需求。这一步的目的是明确产品定位,找准产品目标用户的需求和痛点,以及了解竞品的情况。
2.原型设计
原型设计是在需求收集的基础上,进行初步设计的重要阶段。通过产品的核心流程和功能,来确定产品的结构,提供初步的设计方案,为后续的设计提供具体的参考。原型设计的目的是在最短时间内以效果图的方式展示产品的流程和交互效果,以此来协助团队成员快速、准确地理解和评估产品的用户体验和时序交互。
3.可视化设计
可视化设计主要是针对原型进行,将其转换为UI设计实际呈现的外观。主要设计的内容包括:色彩、图标、字体、按钮等UI元素,并进行合理的排版。在具体可视化设计之前,需要进行整个APP的框架绘制,确定所开发的app的整体架构,进行元素的规划和定位。
4.反复打磨
UI设计的最后一步是反复打磨,将设计稿进行不断的修改和完善,以最终得到更好的呈现效果的目的。
总体来说,App开发UI的时间取决于项目的规模,以及业务的复杂程度。需要进行的需求收集、原型设计、可视化设计和反复打磨不同,工作量也会有所差异。如果是一个较为简单的App,一般都需要1-2周的时间,而一些复杂的App,时间可能会延长到1个月以上。