标题:HTML在线生成APP——原理和详细介绍
随着移动设备的普及和应用市场的繁荣,越来越多的开发者希望能够将他们的网站内容快速地转换为一个移动应用。HTML在线生成APP(应用程序)是一种快速有效的解决方案,它允许开发者通过HTML、CSS和JavaScript等Web技术创建跨平台的应用。在本文中,我们将详细介绍HTML在线生成APP的原理和实现方法。
一、HTML在线生成APP的原理
1. WebView组件
HTML在网站生成app吧线生成APP的核心原理是WebView组件。这是一种允许移动应用内嵌Web内容的组件。简单地说,WebView可以理解为一个载体,它将Web技术(如HTML、CSS、JavaScript)转换为原生应用的表现形式。这意味着开发者可以利用已经熟悉的Web技术创建移动应用,大大提高了应用开发效率。
2. 混合式开发
HTML在线生成APP实际上是一种混合式应用开发模式。它结合了原生应用开发的优势(例如设备访微信h5生成app问权限、性能优化等)和Web应用开发的便捷性。此类应用通常包括一个原生应用壳(Native Shell)和一个嵌入的WebView组件。原生应用壳负责处理设备相关的功能(例如相机访问、通知等),而WebView负责呈现Web内容。
二、HTML在线生成APP的详细实现步骤
1. 选择一个在线HTML转APP工具
市场上有许多在线HTML转APP工具,它们可以帮助开发者无需编写原生代码即可将Web应用转换为原生应用。例如,Apache Cordova、PhoneGap和Ionic等。你可以根据自己的需求和技能水平选择合适的工具。
2. 准备Web应用资源
创建一个包含了你Web应用所有资源(例如HTML、CSS、JS文件及图片等)的文件夹。请确保你的Web应用是响应式的,这样它将能够在不同尺寸的设备上很好地显示。
3. 使用在线工具创建APP
将你的Web应用资源上传到在线HTML转APP工具,按照工具的文档完成应用创建过程。这通常包括为你的APP指定一个名称、图标

、包名等。一旦完成这些设置,工具将为你生成一个可安装的APP文件(例如.apk或.ipa文件)。
4. 测试与优化
在不同设备上安装并测试你的APP,检查运行效果、布局以及与设备的兼容性。如果有问题,请返回步骤3调整Web资源或在线工具的设置。同时,同时对代码进行压缩和优化,以提高应用的性能和加载速度。
5. 发布到应用商店
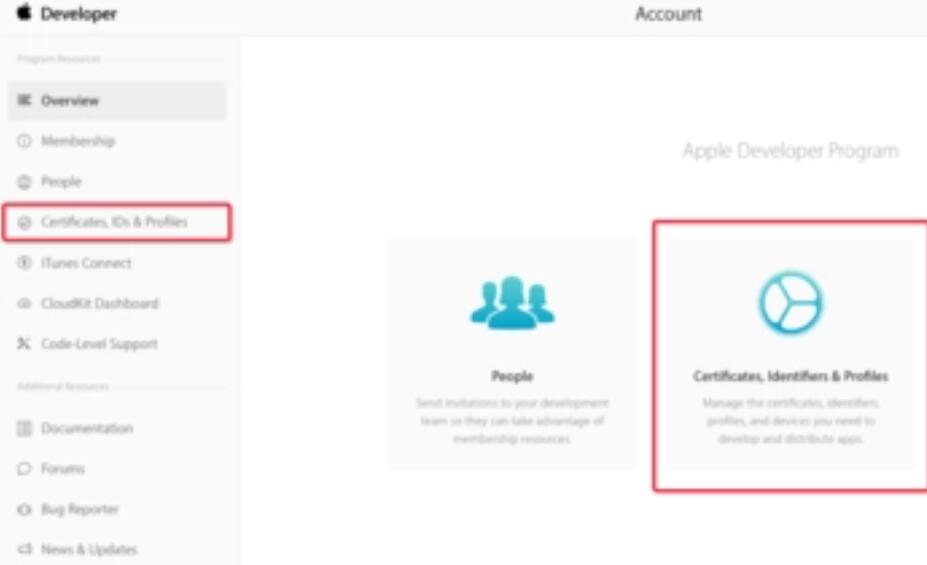
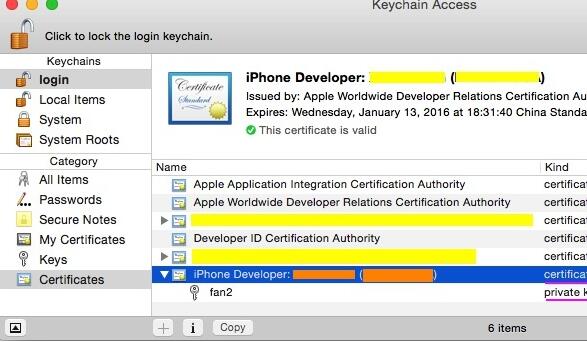
完成测试和优化后,你可以将APP发布到不同平台的应用商店,例如Google Play Store和Apple App Store。根据指南完成开发者账户注册,提供必要的应用信息和素材,然后提交等待审核。
总结:HTML在线生成APP是一种简便高效的应用开发方式,特别适用于希望快速将Web内容转换为移动应用的开发者。通过选择合适的在线工具和遵循上述步骤,你可以在短时间内创建一个功能完备、性能优异的APP。