标题:使用HTML5制作App模板:原理与详细介绍
一、HTML5 App原理概述
HTML5 App(Web App)是一种使用Web技术(主要包括HTML5,CSS3和JavaScript)构建的应用程序,它具有跨平台性和易于开发维护的特点。在创建一个HTML5 App时,我们可以创建一个具有响应式设计和动态内容更新的网页,然后使用Web视图组件将其包装在一个原生应用程序的壳中。这个原生应用程序可以包括一些特定的设备功能,如访问设备相机、地理位置等。
二、制作HTML5 App模板的关键技术
1. HTML5:具有语义化标签、多媒体支持、表单控件等特性,用于构建App的基本结构。
2.

CSS3:提供强大的样式能力,以及过渡、动画等视html5生成苹果app觉效果。使用CSS3可以轻松实现App的平滑交互和响应式设计。
3. JavaScript:负责处理App的业务逻辑和与用户的交互,例如:事件触发、AJAX请求等。
4. 针对移动设备的JS库/Framework:如jQuery Mobile,Ionic,Onsen UI等,它们包含预设的UI组件,使开发人员能够快速构建原生风格的App界面。
5. Hybrid App框架:app生成软件网站例如Cordova/PhoneGap,用于将HTML5 App打包成原生应用,让Web App可以访问设备的底层API。
三、创建HTML5 App模板的步骤
1. 设计App结构:首先需要规划好App的布局和导航结构。可以使用HTML5的语义化标签,如header、section、footer等来呈现App的主要部分。
2. 适配移动设备:使用CSS3媒体查询(Media Queries)确保App的布局在不同尺寸的移动设备上呈现合适的界面。
3. 开发交互功能:利用JavaScript(或基于封装的JS库,如jQuery)编写事件处理函数,实现点击、滑动等交互功能。
4. 添加动态内容:利用AJAX或者WebSocket来处理数据的请求和接收,实现App内容的动态更新。
5. 引入移动设备JS库/Framework:为了提高开发效率和统一界面风格,可以引用成熟的移动设备界面库,如jQuery Mobile,Ionic等。
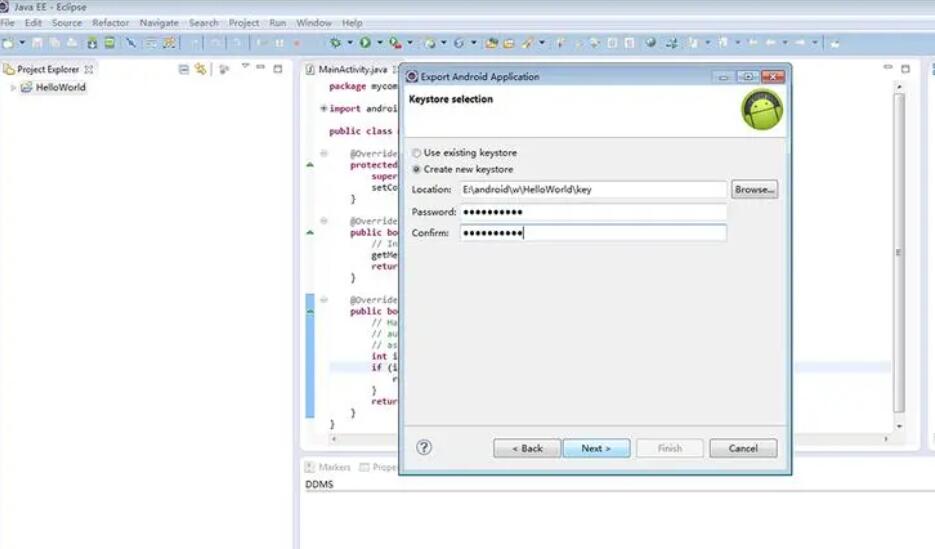
6. 打包成原生应用:使用Cordova/PhoneGap等Hybrid App框架将HTML5 App打包成iOS、Android等平台的原生应用,并加入特定的插件来访问设备功能。
四、优化与调试
1. 性能优化:采用代码压缩、图片优化、缓存策略等方法,提高App的加载速度。
2. 调试工具:使用浏览器的开发者工具(如Chrome DevTools)进行调试和性能分析。
3. 真机测试:在不同设备和系统上进行测试,确保App在各种环境下的兼容性和稳定性。
总结:使用HTML5制作App模板既能实现跨平台开发,同时具有良好的易用性和可维护性。通过学习HTML5、CSS3、JavaScript等前端技术以及移动设备JS库/Framework,我们可以快速构建具有原生应用体验的App。