在APP开发UI设计过程中,设计师需要关注很多方面的细节。有时候,我们可能会忽略一些页面的设计,甚至整个设计流程。这种情况可能会导致用户体验受到损害,进而影响到APP的整体表现。本文将主要介绍在APP开发UI设计中容易忽略哪些页面的原理和详细介绍。
1. 登录和注册页面
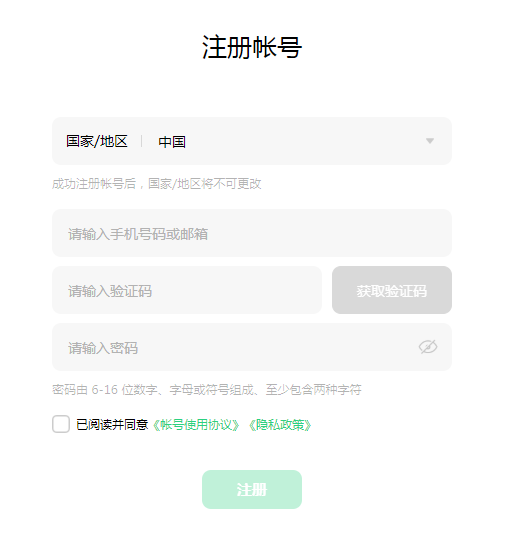
登录和注册页面是用户初次接触APP时的第一个页面。设计师往往会专注于APP的核心功能和内容,容易忽略登录和注册页的细节设计。一个高质量的登录和注册页面应该简洁明了,操作流程顺畅,并能引导用户顺利地完成登录或注册。
2. 用户设置和个人中心页面
虽然用户设置和个人中心页面对于整体功能来说不是核心,但它们对于用户体验至关重要。这些页面可以让用户管理自己的个人信息、设置个性化选项以及获取帮助。设计师需要确保这些页面风格与整体APP设计一致,并保持简约、易于使用。
3. 空状态页面
空状态页面指的是当用户暂时没有内容可展示时的界面。例如,在搜索功能中,当搜索结果为空时,设计师往往会忘记为用户展示一个友好的空状态页面。空状态页面对APP于告知用户目前的状态及如何采取下一步操作非常重要。设计时应注意引导用户,提供提示以帮助他们解决问题。
4. 加载和错误页面
用户在使用APP过程中可能会遇到加载失败或者出现错误的情况。加载和错误页面的设计应确保向用户展示当前状态,并提供友好的解决方案。忽略这些页面的设计可能导致用户在遇到问题时感到困惑和失望。
5. 消息通知页面
APP中的消息通知功能是提醒用户关注重要信息的关键途径。设计师在设计消息通知页面时需要注意通知的可读性、可操作性和可定制性。优秀的消息通知页面可以提升APP的互动性以及用户的沉浸体验。
6. 搜索页面与筛选功能
搜索页面和筛选功能对于帮助用户快速找到目标信息至关重要。一个出色的搜索页面应具备清晰的关键词输入框、易于操作的筛选功能以及合适的搜索结果展示方式。忽略搜索页面和筛选功能的优化,可能会导致用户在使用搜索功能时陷入困惑。
7. 异地登录提醒和安全验证页面
安全验证页面可以帮助用户确保账户安全。例如,异地登录提醒和手机验证码等功能需要在UI层APP开发面进行充分考虑。设计时应注意如何向用户清晰展示安全问题,以及提供简单明了的操作引导。
8. 教程和帮助页面
提供系统性的教程和帮助页面能让用户更快地熟悉和适应APP。设计教程和帮助页面时,建议采用简洁的文字说明、清晰的屏幕截图以及直观的操作步骤。设计师往往容易忽略教程和帮助页面的设计,从而导致用户在使用过程中遇到困难和阻碍。
总之,在APP开发UI设计过程中,设计师需要关注各个页面和功能的细节。对于容易被忽略的页面,我们应更

加关注它们的细节设计,以提升用户体验和满意度。