H5手机App生成:原理及详细介绍
随着移动互联网的普及,手机App已经成为人们日常生活中不可或缺的一部分。与传统的原生App相比,基于H5技术的手机App具有跨平台性、低成本、易维护等优势,因此越来越受到开发者及市场的欢迎。本文将详细介绍H5手机App的生成原理以及如何快速创建一个H5手机App。
一、H5手机App概述
H5手机App是基于HTML5技术、CSS3样式及JavaScript脚本等Web技术开发的一种移动应用程序。与原生App(如iOS、Android等平台的App)相比,H5手机App不需要下载安装,只需通过手机浏览器即可访问使用。此外,H5手机App还具备跨平台性,可以在各类操作系统上运行。
二、H5手机App生成原理
1. 技术框架
H5手机App通常通过以下技术框架实现:
– HTML5:HTML5是HTML语言的最新标准,提供了音视频、动画、离线存储等新特性,

使得H5移动应用具备丰富的界面效果和交互功能。
– CSS3:CSS3是CSS(层叠样式表)的最新标准,引入了渐变、动画、阴影等新特性,大大丰富了H5手机App的视觉表现。
– JavaScript:JavaScript是一种广泛应用于Web开发的脚本语言,通过调用各种API,实现与HTML5和CSS3的交互,使H5手机App具备丰富的功能性。
2. 生成过程
H5手机App生成一般需要经历以下几个步骤:
– 设计:UI/UX设计师根据用户需求、场景等因素设计H5手机App的界面和交互效果。
– 编码:前端开发人员使用HTML5、CSS3、JavaScript等技术对设计稿进行编码实现。
– 测试:前端开发人员和测试人员对H5手机App进行各种适配和性能测试,确保程序在不同设备和系统上的稳定运行。
– 发布:将H5手机App部署到服务器上,用户可以通过手机浏览器访问使用。
三、创建H5手机App基本步骤
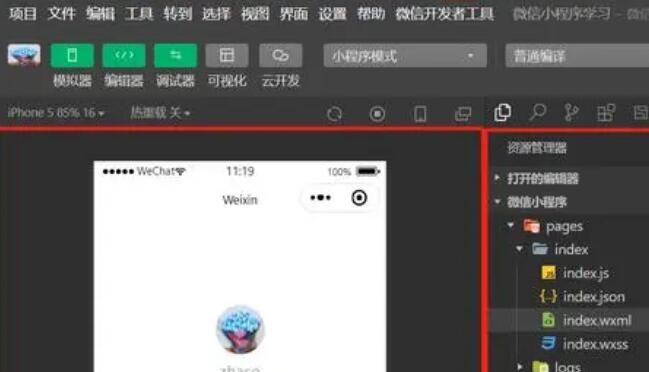
1. 搭建开发环境:安装Node.js、npm、Git等相关开发工具,选择合适的代码编辑器(如Visual Studio Code)。
2. 选择开发框架:根据项目需求选择合适的H5开发框架,如React、Vue.js、Angular网页生成的app等,以提高开发效率。
3. 编写代码:编写HTML、CSS和JavaScript代码,实现App界面和功能。
4. 测试及调试:使用Chrome或其他浏览器的开发者工具,对App进行调试和性能优化。
5. 部署上线:将H5手机App部署到服务器或CDN,获取访问地址并与用户分享。
综上所述,H5手机App生成原理和实践过程虽然相对简单,但要做出高质量、易用的H5手机App还是需要app生成 在线开发者具备一定的专业技能。不过随着开发框架和工具的不断完善,H5手机App的开发将会变得越来越快捷和简单。