H5 App打包生成是一种将前端H5应用转换成可以在移动设备上运行的原生应用的方式。原理是通过将H5应用嵌入到一个原生App的Web容器中,Web容器是一个原生开发的普通应用,内部包含哪个一键生成app网站给源码一个WebView组件,WebView组件可以加载和渲染H5应用页面。通过这种方式,你可以把一个H5应用封装成一个原生移动应用,无需为每个移动平台(Android和iOS)分别开发原生应用。
下面我们详细介绍H5打包生成的过程:
1. 准备H5应用:
首先,你需要有一个完成的H5应用,包括HTML、CSS、JavaScript等资源文件。你可以通过前端开发技术(如HTML5、CSS3、JavaScript、jQuery等)来开发这个应用。
2. 选择打包工具:
有很多H5应用打包工具可供选择,这里我们以Apache Cordova(一款非常著名的H5打包工具)为例。其它类似的工具还有Ionic、React Native、Flutter等。你可以根据实际需求选择相应的工具。
3. 安装Apache Cordova:
首先,在命令行中通过npm安装Cordova:`npm install -g cordova`。
4. 开始打包:
(1) 创建cordova项目:`cordova create myApp [your_package_id] MyAppName`。
(2) 进入项目目录:`cd myApp`。
(3) 添加移动平台:`cordova platform一个网站生成app add android`(或`cordova platform add ios`)。
(4) 把你的H5应用资源文件(如index.html、CSS、JavaScript等)替换到 /www 目录下。
(5) 添加需要的cordova插件(如Camera、Contacts等)。例如:`cordova plugin add cordova-plugin-camera`。
(6) 编译打包应用:`cordova build android`(或`cordova build ios`)。
5. 完成打包:
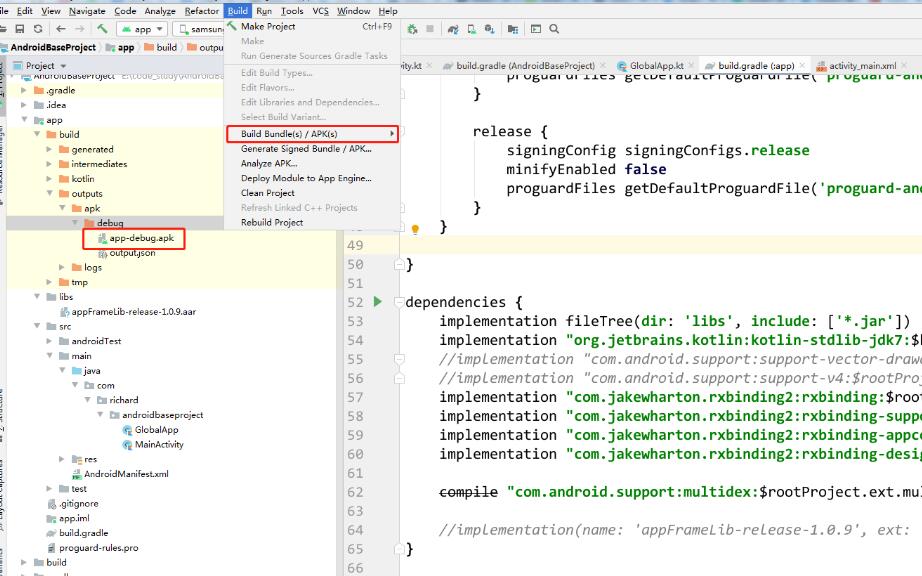
在完成这些步骤后,你的H5应用就已经被成功封装成一个原生移动应用了。在 platforms/android/app/build/ou

tputs/apk 或 platforms/ios/build/ 目录下可以找到生成的.apk(安卓)或.ipa(iOS)文件。
注意:
1) 根据打包的平台不同,Android和iOS可能需要不同的操作。例如,为iOS打包时,还需要安装Xcode、配置签名等。具体的操作你可以参照Cordova官方文档。
2) H5打包的方式有优点也有缺点。优点是开发成本低、效率高,缺点是性能可能不如原生应用并且某些设备功能上可能存在限制。
3) 如果你的应用需要在各个平台上获得更优的性能表现,可以考虑使用React Native等。这些工具提供了一个在原生层进行渲染的JS Bridge,可以将JS代码转换成真正的原生UI组件。