App前端页面开发是指在移动应用程序中,通过前端技术开发用户APP界面的过程。在这个过程中,开发人员使用HTML、CSS和JavaScript等技术来创建用户界面,并实现用户与应用程序之间的交互。
首先,我们需要了解一些基本的前端技术。HTML是一种标记语言,用于描述网页的结构和内容。CSS是一种样式表语言,用于描述网页的外观和布局。JavaScript是一种脚本语言,用于实现网页的交互和动态效果。
在App前端页面开发中,我们通常会使用一些框架或库来简化开发过程。常用的框架有React Native、Flutter、Ionic等,它们提供了丰富的组件和工具,可以快速构建跨平台的移动应用程序。
接下来,我们来了解一下App前端页面开发的具体步骤。
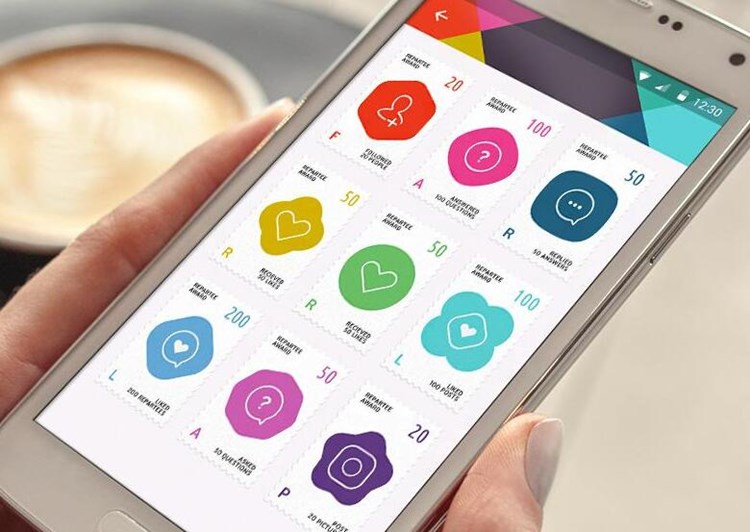
1. 设计界面:首先,我们需要根据应用程序的需求和用户体验设计,确定界面的布局、样式和交互效果。可以使用一些设计工具如Sketch、Adobe XD等来进行界面设计。
2. 创建HTML结构:根据设计稿,我们可以使用HTML标签来创建页面的结构。可以使用div、p、h1等标签来定义不同的元素,并使用clas

s或id属性来标识元素。
3. 添加样式:使用CSS来定义页面的样式,包括颜色、字体、边框、背景等。可以通过内联样式、嵌入样式表或外部样式表来添加样式。
4. 实现交互:使用JavaScript来实现页面的交互效果。可以通过事件监听、DOM操作、Ajax等技术来实现用户与应用程序之间的交互。
5. 响应式设计:考虑到不同设备的屏幕尺寸和分辨率,我们需要使用响应式设计来适应不同的设备。可以使用CSS媒体查询、弹性布局等技术来实现响应式设计。
6. 测试和优化:在开发过程中,我们需要不断进行测试和优化,确保页面的功能正常、性能良好。可以使用一些工具如Chrome开发者工具、Lighthouse等APP开发来进行测试和优化。
总结来说,App前端页面开发是一个结合HTML、CSS和JavaScript等技术来创建用户界面的过程。通过合理的设计、HTML结构、样式和交互效果的实现,可以提供良好的用户体验和功能性的移动应用程序。