微信H5是基于微信内置浏览器的网页应用,具有传播快、移动端易用、无需下载安装等优点。制作微信H5可以采用传统的web前端技术,也可以使用特定的微信H5制作工具。下面将从两种方法进行介绍。
一、传统的web前端技术制作微信H5
1.准备工作
制作微信H5需要事先了解微信公众号的基础知识,包括公众号的基本设置、JS-SDK接口和授权等。可以先去微信公众平台的开发文档中查看相关内容。h5 制作app
2.框架与开发工具选择
制作微信H5需要选择合适的框架和开发工具。常见的框架有Vue、React等,而开发工具则可以选择Atom、WebStorm等。这些工具都能提供方便的开发和调试环境。
3.代码编写
制作微信H5的代码编写与传统web页面类似,不同之处在于需要考虑微信内置浏览器的兼容性和适应性。需要注意以下几点:
– 禁止页面出现alert模态框,否则页面将停留在模态框中无法跳出;
– 接口调用前需加loading动画;
– 适配不同设备屏幕大小;
– 第三方接口需要配置微信JS接口安全域名等规范。
4.样式设计
微信H5需要符合微信公众号的视觉设计要求,样式设计需要统一与公众号的品牌视觉风格,提高用户的阅读体验。
5.分享设置
微信H5设计完成后需要进行分享设置,通过JS-SDK提供的分享功能对微信公众号进行推广。
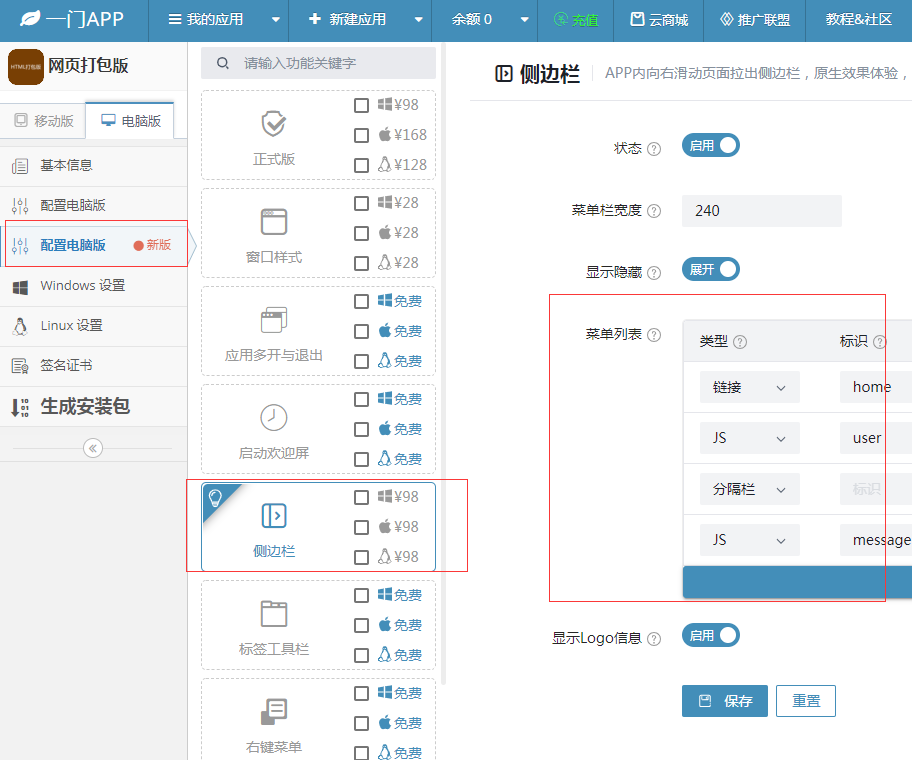
二、使用微信H5制作工具制作微信H5
1.准备工作
不同微信H5制作工具有不同的准备工作,具体可以查看对应制作工具说明文档。一般需要注册账号,并绑定相关的微信公众号等。
2.选择制作模板
微信H5制作工具常常提供大量的免费模板或套餐模板供选择,也可以自定义制作。可以根据自己的需求选择合适的模板进行制作。
3.页面编辑
微信H5制作工具的页面编辑类似于PPT制作软件,操作简单,可以直接进行拖拽式的编辑。可以进行文本编辑、图片上传、视频插入等操作。
4.样式设计
微信H5制作工具提供

了多种样式设计模板和素材,可以快速进行样式设计,也可以自行上传素材。
5.分享设置
微信H5制作工具一般支持分享设置,可以直接在工具中进行配置,享受工具提供的分享功能。
总的来说,两种方法各有优劣,可以根据自己的实际需求选择合适的方法进行制作。