在当今互联网高速发展的时代,越来越多的人们开始使用移动设备如智能手机和平板电脑进行日常工作和生活。因此,App开发成为一个热门的领域,吸引了无数开发者投入其中。然而,对于一些不熟悉原生APP开发的开发者或者想要快速将自己的网站转换为手机应用的用户来说,一个相对容易的解决方案就是在线封装APP网页。本文将详细介绍在线封装APP网页的原理和详细操作。
在线封装APP网页是一种将现有的网页通过在线封装工具转换为原生APP的方法,简化了APP开发的过程,降低了开发周期和成本。这种方法的核心思想是将网站内容嵌套进一个原生应用的WebView组件中,从而使用户可以在移动设

备上像访问网站一样使用这个App。针对不同的平台,封装APP的方式也有所不同,如Android平台上的WebView组件、封装app是什么意思iOS平台上的UIWebView或WKWebView组件,以及Windows Phone平台上的WebBrowser控件。
在线封装APP网页的流程通常分为以下几个步骤:
1. 准备网站资源:首先,需要确保您的网站已经具备手机优化的页面设计,以便在不同尺寸的移动设备上展示良好的浏览效果。此外,为了提高用户体验,建议针对移动端使用者特点优化网站设计,如减少页面加载时间、合理布局导航等。
2. 选择在线封装工具:市面上有很多免费和收费的在线封装工具,如PhoneGap、Apache Cordova、GoNative等。您可以选择适合自己需求和预算的封装工具。这些工具通常提供一定程度的定制化功能,如修改App图标、启动画面、添加插件等。
3. 配置封装参数:在选定工具后,需要根据需求配置封装参数,如目标平台(Android、iOS等)、网络权限、定位权限等。此外,还可以通过配置文件实现一些高级定制功能,如禁止屏幕旋转、禁用缩放功能等。
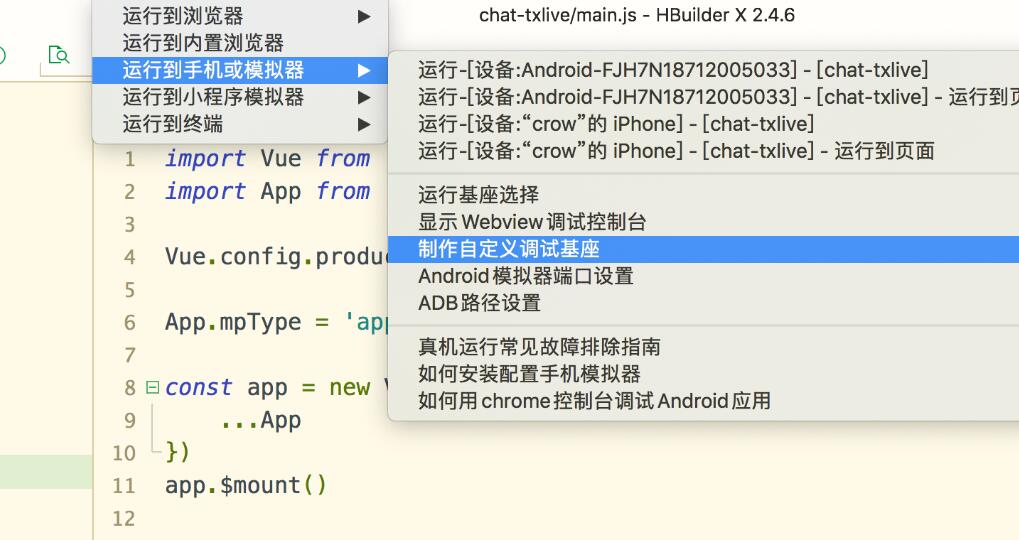
4. 生成APP:在完成上述步骤后,通过在线成品工具打包封装,生成对应平台的App安装包,如Android平台的APK文件、iOS平台的IPA文件等。这一步可能需要一些时间,具体取决于所选工具和您的网络速度。
5. 测试与提交:在生成APP后,需要对其进行测试,确保相关功能正常运行。通过后,即可将APP文件提交至各大应用商店,如Google Play、App Store等,供用户下载使用。
在线封装App网页有着诸多优点,如兼容性好、开发周期短、成本较低等。然而,这种方式也存在一定的局限性,例如性能可能不如原生APP,对硬件资源的访问受限,以及可能不支持一些高级功能(如3D图形渲染、蓝牙通信等)。因此,在选择封装网页APP的方式时,需要apk包发布根据自己的需求和开发能力来衡量。
总之,在线封装APP网页是一种相对简单且成本较低的将网站内容转换为移动应用的方法。通过合理的规划和使用合适的工具,可以快速建立自己的移动应用产品,为用户提供更便捷的服务。希望本文对您有所帮助,感谢您的阅读!