近年来,移动互联网的快速发展和移动设备普及使得H5成为了一个备受关注的技术领域。H5(HTML5) 是一种基于 HTML 的标准,是 WebGL、CSS3 等技术的综合表现。其相较而言更加灵活,功能强大,定制化度高,在移动端开发领域具有广泛的应用。那么,我们在进行h5开发时应该使用什么App呢?下面,我将会通过原理和详细介绍,为大家推荐几款非常优秀的

H5设计工具。
1. HBuilder
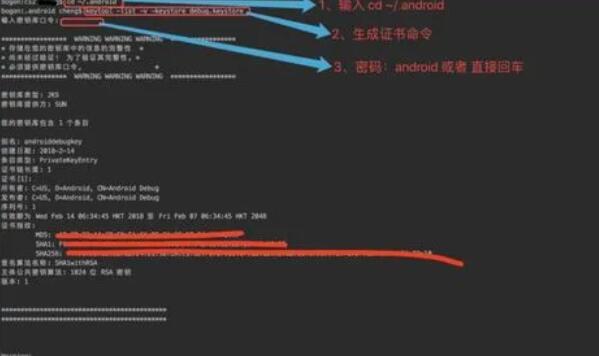
HBuilder 是DCloud旗下十分强大的H5开发工具之一。它集成了HTML/CSS/JS代码编辑器、代码片段、代码检查、真机调试、版本控制一体化以及打包发布的全流程构建,同时还一门app打包h5网页为开发者提供了海量的插件和模板,可以快速构建高效的开发环境。同时,它还支持多端构建,自带 UI 构建器并集成了多种流行框架库,可以方便快捷地为不同平台构建应用。
2. Sketch
Sketch 是一款功能强大的矢量绘图软件,它专为现代网页和移动应用设计而设计。Sketch 是效率最高、易于使用、适用于Mac平台的矢量插画软件之一。Sketch 拥有强大的 plugin 生态系统,为H5设计提供了许多插件,例如 Zeplin 、Sketch Measure 等,这些插件可以帮助H5开发者更加方便地进行设计和开发。
3. Coffeecup HTML Editor
CoffeeCup HTML Editor 是一款实用的Web开发工具,提供了一个开发环境,便于设计和编写HTML 和CSS样式。它为用户提供了丰富的模板、脚本和组件来帮助设计人员和开发人员快速高效地构建网站。并且,CoffeeCup HTML Editor 还可以在设计时模拟浏览器和移动设备的各种屏幕大小,有利于进行响应式设计和开发。
4. Avocode
Avocode 是一个专业的设计评审、开发和协作工具。它内置了一个切图工具,可以帮助设计人员将PSD设计文件快速转化为HTML5/CSS/JS代码。与此同时,在团队合作中,Avocode 也为团队提供了一个协作平台,可以方便地对代码进行评审、讨论和管理。
总结
以上介绍的几款H5设计工具,都是在H5开发中非常优秀的应用,具有众多优势。HBuilder 集成了整个开发流程,支持多端构建,自带 UI 构建器并集成了多种流行框架库,非常适合初学者和独立开发者;Sketch 则可以提升用户的设计效率,并且可以在Mac平台下轻松使用,非常适合Web开发人员和设计人员;CoffeeCup HTML Editor 可以帮助设计人员和开发人员快速高效地构建网站;Avocoapp嵌套h5开发安全吗de 是一个专业的设计评审、开发和协作工具,非常适合团队开展H5开发任务。
不过,需要注意的是,虽然这些H5设计工具非常优秀,但是也并不是万能的,我们需要根据自己的具体需求来选择使用哪一款工具。