将网页内容转化为应用程序(APP)是现代移动应用开发的一种常见方式。下面将为您介绍如何将网页内容转化为APP的原理和详细步骤。
1. 原理
将网页内容转化为APP的基本思路是将网页的HTML、CSS和JavaScript等信息整合起来,将其打包成一个能够在移动设备上运行智电瑞创的应用程序。这个过程是通过使用移动应用开发工具来实现的。其中,最常见的移动应用开发工具包括PhoneGap、Ionic和React Native等。
2. 步骤
以下是将网页内容转化为APP的具体步骤:
(1)确定开发工具
首先,需要选择一个适合您需求的移动应用开发工具。不同的工具有不同的特点和优缺点。
(2)整合网页内容
将网页的HTML、CSS和JavaScript等信息整合在一起,确保所有文件和资源都在同一个文件夹中。
(3)创建应用程序
使用所选的开发工具创建一个新的项目,并配置相应的环境变量。这通常需要使用SDK和API等工具。
(4)导入网页文件
将整合好的网页文件导入到您创建的应用程序中,并在应用程序中构建页面和组件。
(5)测试应用程序
使用模拟器或实际设备来测试应用程序的功能和性能。如果需要,您可以对应用程序进行调试和优化。
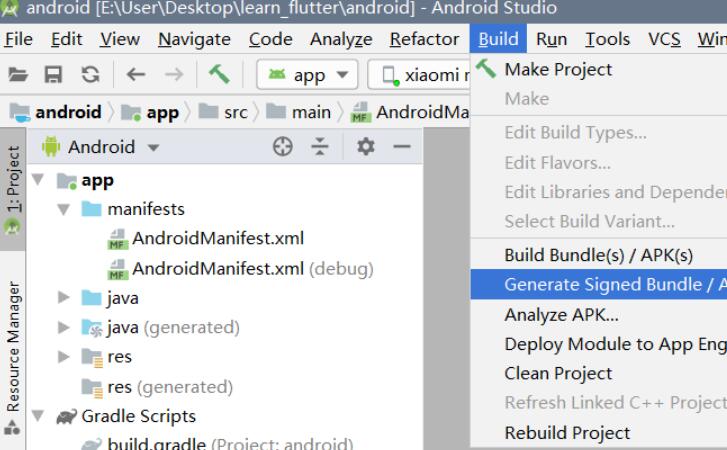
(6)发布应用程序
完成测试和调整后,将应用程序打包为安装包,并将其上传到应用商店或其他分发平台以便用户下载和使用。
3. 注意事项
当将网页内容转化为APP时,请注意以下几点:
(1)将网页适配到移动设备屏幕上。这意味着应该通过CSS等样式表技术在网页中使用媒体查询,从而确保网页在移动屏幕上完美显示。
(2)保持应用程序的良好性能。移动设备相对较小,因此需要保持页面对移动设备的兼容性,避免动画和其他特效造成的性能问题。
(3)确保应用程序安全。确保应用程序的权限和数据安全,以避免用户的个人数据泄露或其他安全问题。
(4)保证应用程网页做app序的

易用性和友好性。优化应用程序的交互设计,使用户能够轻松地浏览和操作应用程序。
总之,将网页内容转化为APP,可以大大提高用户对您内容的获取和使用体验,提高用户品牌黏性和忠诚度。