在移动互联网时代,我们经常会使用各种app,而很多情况下这些app所展示的内容都源于网页。因此,对于一些不具备APP开发技能的网站博主来说,将网页做成APP就成为了一种现实需求。下面,我将介绍如何将网页做成APP的原理和具体方法。
一、原理
将网页做成APP的原理是使用WebView技术。WebView是一种基于WebKit的控件,它能够在APP内部嵌入网页,让用户在APP内部就能够访问网页。所以,将网页做成APP的本质其实是将WebView放入APP界面,使得用户在APP中可以像访问网页一样使用APP。
二、方法
现在主流的移动端操作系统有iOS和Android,下面将分别介绍如何将网页做成APP。
1. iOS
在iOS系统中,可以使用Xcode进行APP开发。如果你已经具备一定的iOS开发经验,那么你可以直接使用Xcode进行APP开发,并将WebView嵌入你的APP中。如果你没网站做app有相关开发经验,那么可以使用成熟的第三方工具。
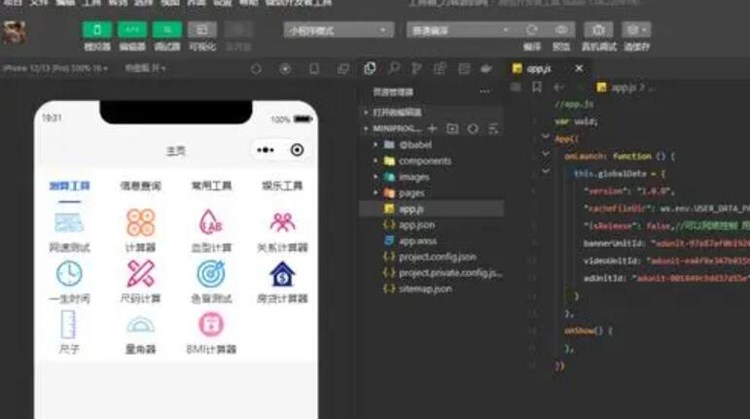
推荐你使用HBuilder X,这是一款基于HTML+CSS+JavaScript开发手机APP的集成开发环境。它支持跨平台开发,生成的APP能够在iOS和Android系统中运行。使用HBuilder X开发APP具体步骤如下:
1. 下载HBuilder X,并打开它。
2. 创建一个新项目,并选择移动端模板。
3. 在编辑器中添加你的网页代码。如果你没有网页代码,也可以使用HBuilder X提供的可视化编辑器进行制作。
4. 在工具箱中选择WebView组件,并将它拖动到你的APP界面上。
5. 配置WebView组件,设置加载的网页URL以及相关参数。
6. 使用HBuilder X内置的打包工具,将项目打包成APP。
7. 安装APP,并测试。
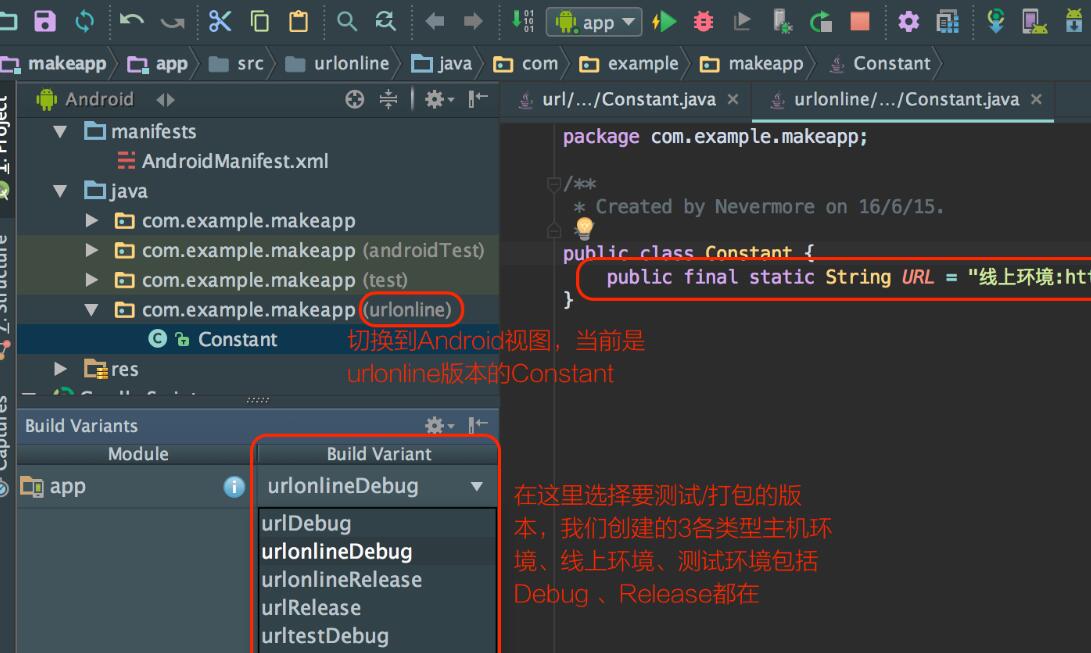
2. Android
在Android系统中,你可以使用Android Studio进行APP开发。Android Studio是官方推荐的开发工具,可以用于开发Java、C++等语言的APP。如果你没有相关开发经验,也可以使用一些基于WebView的开发工具。
推荐你使用APICloud,这是一款基于HTML+CSS+JavaScript开发手机APP的云平台。你只需要使用JavaScript进行开发,APICloud会自动完成APP的打包,并按照您的需求生成iOS和Android的AP

P包。使用APICloud开发APP具体步骤如下:
1. 注册APICloud账号,登录开发者平台。
2. 创建一个新项目,并选择移动端模板。
3. 在编辑器中添加你的网页代码。如果你没有网页代码,也可以使用APICloud提供的可视化编辑器进行制作。
4. 在控制台中选择WebView组件,并将它放置到你的APP界面上。
5. 配置WebView组件,设置加载的智电瑞创网页URL以及相关参数。
6. 使用APICloud内置的打包工具,将项目打包成APP。
7. 安装APP,并测试。
三、注意事项
1. 在将网页做成APP之前,需要保证网页的可靠性和稳定性,特别是要注意网页中是否存在恶意代码。
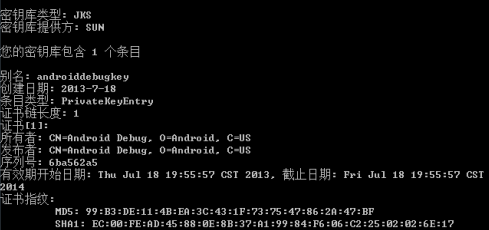
2. APP打包时需要注意安全问题,如签名证书的申请以及APP的代码混淆等。
3. 对于一些要求较高的APP制作,可以考虑H5+Native混合开发的方式,这种方式可以将网页和原生代码进行混合,以实现更好的用户体验。
总之,将网页做成APP是一项比较简单的工作,不需要具备较高的开发技能。如果你想要将自己的网站做成APP,可以尝试使用上述推荐的工具和方法。