使用HTML5做移动应用程序被称为混合移动应用程序开发,与传统的原生应用程序开发相比,它具有许多优点。 HTML5与JavaScript和CSS3一起使用,可以创建适用于iPhone、iPad和Android设备的面向Web的应用程序。以下是如何使用HTML5构建应用程序的详细介绍。
1. 功能开发
首先,你需要创建或实现一个功能列表,以确定应用程序的具体需求。功能列表包括应用程序的各个页面,每个页面的功能和功能之间的导航。一些常见的页面包括登录页面、主页、个人资料页面、设置页面和消息页面。
2. 设计
在创建功能列表后,你需要设计应用程序的外观。你可以使用工具如Sketch或Adobe XD来设计应用程序的用户界面(UI)。在设计过程中,你需要考虑的因素包括颜色方案、字体、按钮样式、图标和布局。如果你对设计没有经验或寻求帮助,建议你请专业的UI设计师协助,并从设计中获取灵感。
3. 构建
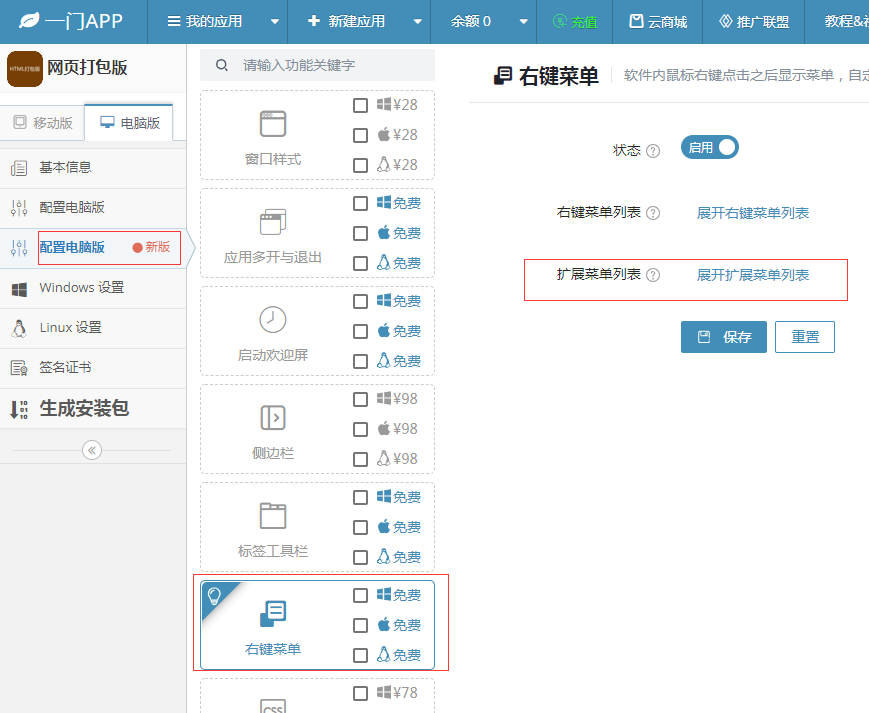
在确定应用程序功能和设计后,你可以开始构建移动应用程序。建议使用跨平台框架,如React Native、Ionic和PhoneGap。这些框架使用HTML、CSS和JavaScript来创建应用程序,并提供智电瑞创对各种设备的常见API(应用程序接口),例如GPS、摄像头和存储。
通过这些跨平台框架,你可以构建一次,部署到许多平台和设备上。因此,这比使用本机开发工具来构建应用程序的传统方法更经济高效。
4. 测试
测试是构建应用程序的网站做app重要步骤。运用测试工具和技术,例如Jasmine和Selenium,进行手动和自动化测试。
手动测试可以确保应用程序在各种设备和分辨率下的准确性。自动化测试可以测试应用程序的各种功能和操作,例如单元测试、集成测试、端到端测试和API测试。
5. 发布
在测试完应用程序后,你可以发布应用程序并在应用商店或类似的平台上获得认证。在发布前,你需要为应用程序设计一个图标和截屏,并在应用程序页面上写出应用

程序的描述和功能。
在发布应用程序后,你需要监控应用程序的用量和用户反馈,并更新应用程序以修复错误或改进功能。
总之,使用HTML5构建应用程序可以降低开发成本,提高交付效率,并适用于各种平台和设备。构建应用程序前,你需要创建一个功能列表、设计应用程序、构建应用程序、测试应用程序并发布应用程序。