汕头H5开发App开发app还是用h5是一种使用H5技术开发App的方式,具有开发成本低、开发周期短、跨平台性强等优势。下面详细介绍汕头H5开发App的原理和步骤。
一、原理
H5是一种Web前端技术,可以通过HTML、CSS和JavaScript构建Web页面,运行在浏览器中,不需要安装任何插件。H5开发App的原理就是将H5页面通过WebView控件嵌入到Native App中,实现类似原生App的体验。Wh5 app开发实施方案ebView是Android系统提供的一个基于WebKit引擎的控件,可以加载显示Web页面。
二、步骤
1.需求分析:先对App的功能和界面进行需求分析和设计,确定采用H5开发App的方式。
2.技术选型:确定App的技术架构和选用的H5框架和开发工具。常用的H5框架有Ionic、React Native、Vue Native等,常用的开发工具有HBuilder、VSCode等。
3.开发H5页面:根据设计图和需求分析,开发H5页面,并实现交互功能和动画效果。
4.集成WebView:将H5页面通过WebView控件嵌入到N

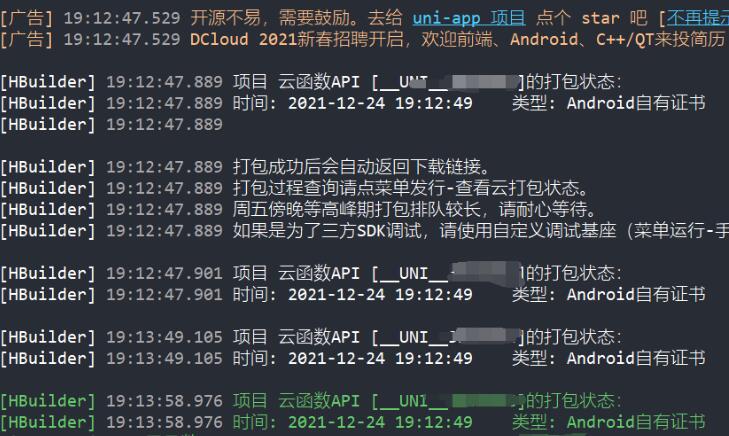
ative App中,并与原生App进行交互。可以使用原生代码实现WebView控件的创建和加载H5页面,也可以使用HBuilder等开发工具提供的打包工具生成APK包。
5.优化和调试:优化WebView的性能和体验,例如禁用缓存、启用硬件加速、优化图片加载等,通过调试工具调试和修复H5页面的bug。
6.发布App:完成App的发布前准备,包括签名、适配、优化等,然后将APK包上传到应用商店进行发布。
三、注意事项
1. H5页面的性能和体验与原生App相比存在一定差距,可以通过优化提升用户体验。
2. 需要注意H5页面和原生App之间的安全问题,尽量减少暴露敏感信息和接口。
3. 在开发和测试过程中,需要注意H5页面和原生App之间的通信和交互,尽量减少出现兼容性问题。
四、总结
汕头H5开发App是一种快速开发跨平台App的方式,但需要在开发过程中注意性能和体验问题,以及与原生App之间的安全和兼容性等方面。