在互联网技术不断发展的今天,将网页应用打包成APK(安卓应用包)已经越来越受到开发者和用户的青睐。将网页打包成APK可以使网页应用脱离浏览器限制,获得更好的用户体验。在本篇文章中,我将向您介绍网页打包成APK的原理和详细过程。
首先,了解一

下什么是APK。APK(Android Package),即安卓应用包,是安卓系统应用的安装包。一个APK文件中包括了应用程序代码、资源文件、图标、证书等文件。安卓设备上的每一个应用都有一个相应的APK包,只需安装这个包便可安装相应的应用。
那么,将网页打包成APK的原理是什么?将网页打包成APK的核心技术是基于WebView,WebView是继承自Android View的一个类,它用于在应用内打开一个网页,简单地讲,就是一个内置浏览器。当您在应用内浏览网页时,实际上是在使用WebView。将网页打包成ios软件网站APK的过程就是创建一个基于WebView的应用,该应用将会加载并显示指定的网址。为了能让网页应用的功能与原生应用接近,还需将网页程序进行优化,使之能够适应不同屏幕分辨率的设备、支持手势操作以及接受来自操作系统的各种事件。
接下来,我们详细介绍一下将网页打包成APK的具体步骤:
1. 首先,您需要拥有一个基于WebView的Android应用骨架。这个骨架应用的源代码可以从GitHub或者其他代码托管平台上获取,或者您可以自己创建一个。对于初学者来说,从现有的源代码开始是一个很好的选择。确保您可以在开发环境中成功导入和运行这个基于WebView的应用骨架。
2. 在源代码中找到应用的主Activitiosapp封装y(通常为MainActivity.java),在onCreate方法中找到加载网页地址的代码,将其修改为您需要打包的网页地址。例如,默认的加载地址可能是”http://www.example.com/”,将其修改为您真实的网页地址,如”http://www.mywebsite.com/”。
3. 添加适应不同屏幕的代码。在安卓应用中,适应不同屏幕的视图是通过尺寸限定符进行设置的。在res文件夹下创建不同尺寸限定符的文件夹(如:values-small、values-normal、values-large等),并创建dimens.xml文件来指定不同设备的比例和尺寸。这可以让您的网页应用在不同的设备上看起来更加美观。
4. 优化网页程序。为了提高网页应用的用户体验,您需要对网页程序进行优化。常见的优化手段包括:使用响应式布局、优化图像大小、合理安排元素位置、使交互事件响应得更快等。
5. 在AndroidManifest.xml文件中申明所需的权限。根据您的网页应用所需功能,在AndroidManifest.xml文件中添加相应的权限,如访问网络、获取位置信息等。这样用户安装应用时就知道该应用需要哪些权限。
6. 测试并优化。最后,不要忘记在各种屏幕尺寸、分辨率和系统版本的设备上测试您的应用。如果发现问题,及时进行修复和优化。同时,为了提高应用的可靠性,您还需要处理好错误和异常。
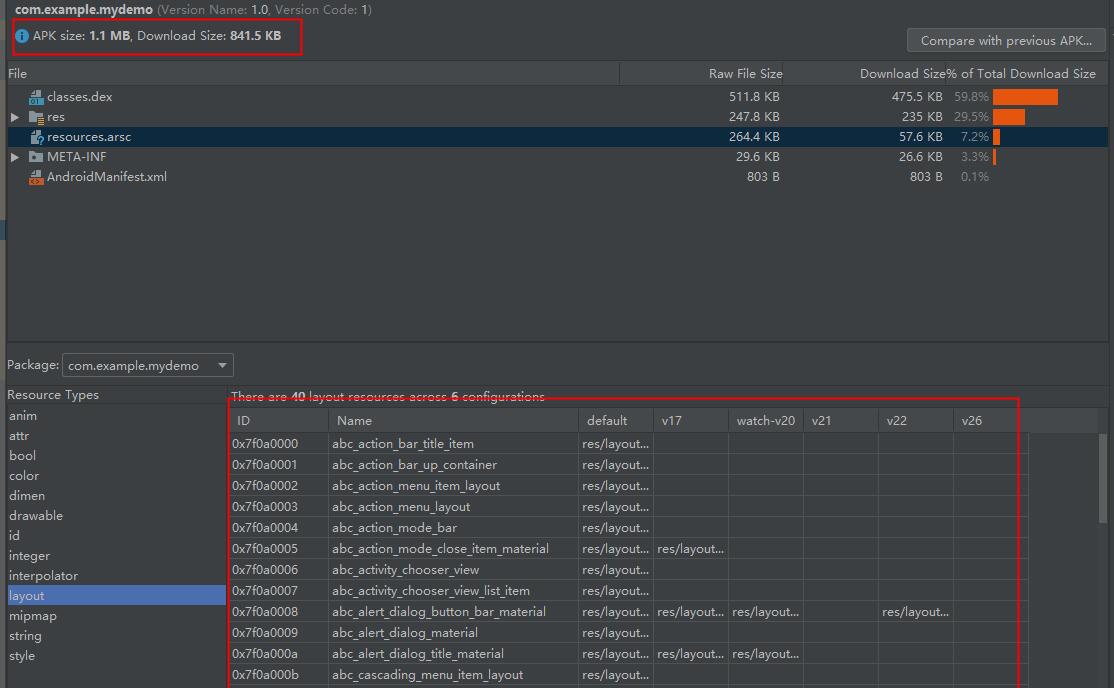
7. 打包与签名。在完成网页程序优化和测试后,将您的应用打包成APK文件。对于安卓应用来说,需要对APK文件进行签名。您可以使用Android Studio自带的签名工具进行签名,或者选择其他签名工具。最后,您将得到一个签名过的APK文件,该文件可以在安卓设备上安装并运行。
综上所述,将网页打包成APK主要是基于WebView技术,通过创建一个基于WebView的应用来实现。在此过程中,需注意优化网页程序、适配屏幕尺寸和处理好事件与权限等问题。希望本篇文章的介绍能够帮助您实现将网页打包成APK的目标。