在移动互联网时代,拥有一款独立的App成为很多企业和个人的梦想。然而,对于一些非专业的技术开发人员来说,编写一个移动应用程序并非易事。为了解决这一问题,出现了一种将网页在线打包成App的技术。本文将从原理、平台选择和操作流程三个方面详细介绍这封装webappandroid种技术。
首先,了解网页在线打包App的原理。其核心技术是将网页应用程序嵌入到一个原生的App容器中,使得这个App可以在移动设备上运行。这种技术利用了网页技术(HTML、CSS、JavaScript等)构建一个Web应用程序,然后通过专门的在线转换工具把Web应用程序打包成一个原生的App应用。通常,这种转换工具需要用户提供预先设计好的网页链接,然后通过工具根据设备的操作系统自动调用相应的原生封装库(如Android的WebView、iOS的UIWebView或WKWebView)将其打包成原生App。
接下来,我们来看一下网页在线打包App的几个优势:
1. 开发成本低:网页在线打包App减少了原生App开发的难度,无需专业的移动应用开发者、投入较少时间和成本就可以实现一个App的开发。
2. 跨平台:因为基于网页技术,所以

可以轻松地适配不同的移动操作系统,如Android、iOS等,只需要一次开发即可覆盖多种设备。
3. 维护简单:App内容的更新只需在网页端进行,无需多次提交App更新版本,大大降低了维护成本。
当然,网页在线打包App也有一些不足之处,如性能方面略逊于原生App,对于一些高度依赖设备性能的应用场景可能不太适合;同时,访问系统底层功能可能会受到一定限制。但总的来说,这种模式非常适合初创企业、个人开发者以及只需要基本功能的App开发。
在选择网页在线打包App的平台时,可以根据以下几个因素来选择:价格、转换速度、用户评价等。一些常见的网页在线打包App平台有:PhoneGap Build、Apache Cordova、React Native等。这些平台都有一定的市场份额和信誉,可以根据个人需求来选择。
最后,介绍一下使用网页在线打包App的简单操作流程:
1. 编写一个基于网页技术的应用程序(使用HTML、C制作简易appSS、JavaScript等进行构建)。
2. 部署该应用程序到一个服务器,确保在互联网上可以访问到。
3. 选择一个网页在线打包App的平台,如上文提到的PhoneGap Build、Apache Cordova等。
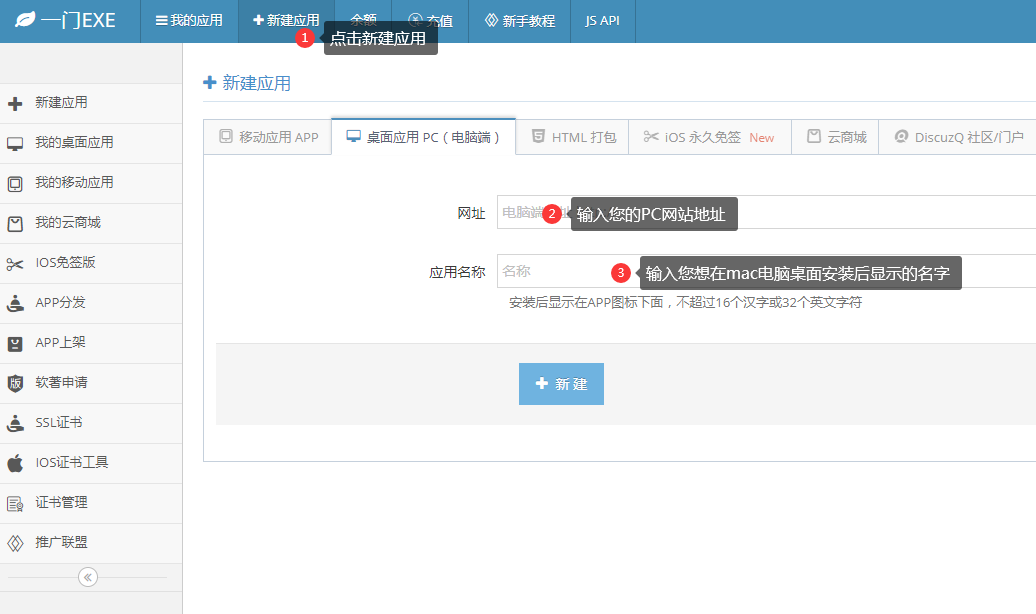
4. 按照平台提供的教程和要求,将网页链接地址输入到在线打包平台,并配置打包参数。
5. 提交打包请求,等待平台生成App应用。此过程可能需要一些时间,具体取决于平台的工作负载。
6. 下载生成的App文件,然后提交到各大手机应用市场即可。
综上所述,网页在线打包App是一种快速、低成本的App开发方式,尤其适合初创企业和个人开发者。同时,这种模式在移动互联网时代也备受关注,拥有广泛的应用场景。