在移动互联网时代,随着手机、平板电脑等移动设备的普及,越来越多的人开始使用移动设备浏览网页。因此,一些人也开始学习如何制作适用于移动设备的网页,以满足用户的需求。下面,我来详细介绍一下制作移动设备网页所需要的 app。
1. 编辑器类 app
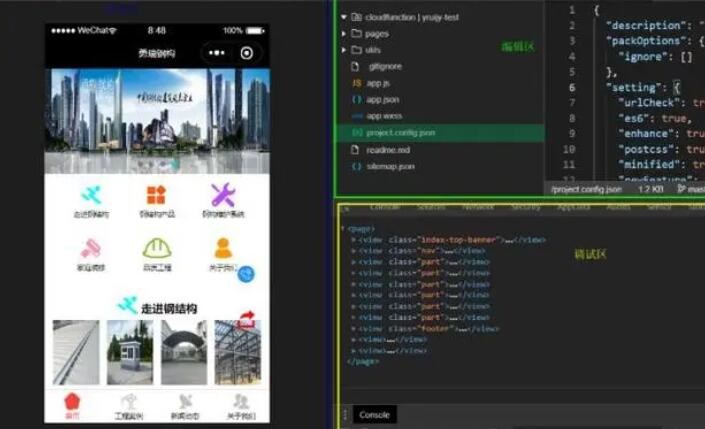
网页的制作离不开编辑器,目前比较常用的编辑器有 Sublime Text、Notepad++、VScode 等等,这些编辑器都可以进行网页制作,并且有诸多优秀的扩展插件可供使用。这些插件可以帮助我们快速开发网页,使”所见即所得”的编辑体验更加完美。
2. 图片编辑器类 app
在网页中,图片占有很大的比例,因此需要用专业的图片编辑器来处理图片,打造美观的页面。常用的图片编辑器有:Photoshop、Picasa、GIMP等等,通过这些软件可以高效地剪裁、编辑图片,并且可以使用该类 app 中的插件进行图片压缩等操作。
3. 功能扩展类 app
在开发网页时,有些操作是不自带的,需要借助一些第三方应用来辅助操作,比如用 Chrome 插件 Web Developer 工具条来快速查看页面排版,检查页面代码,通过使用绕过 CORS 跨域的插件来快速获取页面 网页做appAPI 的数据等等。

4. 移动开发类 app
在移动设备上,网页的表现十分重要,需要在移动设备上进行良好的展示。因此,需要使用一些专为调试移动设备网页的 app,比如使用 xcode、Android Studio 等工具来快速生成 iOS 或 Android 的模拟器来调试移动设备的网页设计。同时,还需要使用类似于 Amaze UI、Bootstrap 等的框架来优化网页展示效果,使其在移动设备上具有更好的呈现效果。
5. 特效类 app
在 view 页面设计中,需要使用到一些动画效果和页面切换效果等,这时,我们可以使用特效类 app 来实现这些特效。特效类 app 通常有 Animate.css、TweenMax、Move.js 等,它们可以帮助快速实现各种特效功能,从而使网页更加生动、有趣。
综上,制作网页所需要的网站做app app 类别非常丰富,我们需要根据自己的需求和技能来选择使用相应的 app。编程语言、框架、工具等都是不同层次的,一些高级的功能需要结合多种 app 来实现完美的交互体验。但总的来说,需要掌握的基础知识,包括 HTML、CSS、JavaScript 等等,只有掌握了这些基础知识,才能运用 app 辅助工具来实现更多实用的功能。